moveElliptical
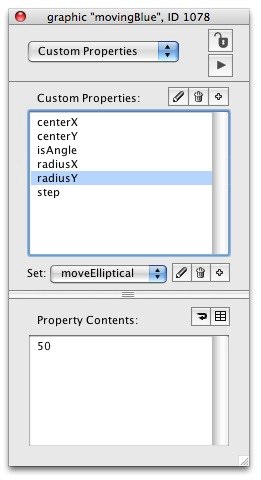
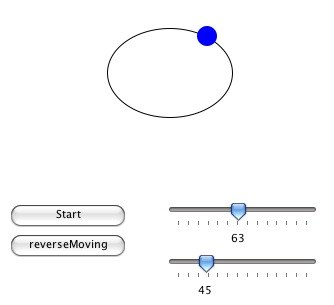
始めにAnimation Engineを開いて、start using stack "animationEngine" サンプルスタックは、下記をメッセージボックスにコピペしてリターンキーを go stack \ url "http://kenjikojima.com/livecode/ae/moveElliptical.livecode" 楕円の軌跡で移動するオブジェクトのカスタム・キー「moveElliptical」を作って、必要なプロパティを設定します。 これは楕円上の軌跡で移動と言う事で、必ずしもグラフィックの楕円を描かなくても、 楕円のロケーションと半径を設定すれば動くようです。 -- グラフィック「movingBlue」を作ったら、メッセージボックスから send moveElliptical to grc "movingBlue" を送ると、カスタムキー「 moveElliptical」が grc "movingBlue" に作られて、 プロパティのデフォルト値が書き込まれます。 カッコ内はデフォルトの値 centerX 軌跡になる楕円のセンターX (grc "movingBlue"のあった X) centerY 軌跡になる楕円のセンターY (grc "movingBlue"のあった Y) isAngle 軌跡になる楕円の arcAngle (0) radiusX 軌跡になる楕円のヨコ半径 (80) radiusY 軌跡になる楕円のタテ半径 (50) step 移動するオブジェクトのスピード (1) 移動する軌跡がわかりやすいように、上の値を元に楕円を作ります。 width = 160(半径 80), height = 100(半径 50)、 ロケーションは grc "movingBlue"のあった X,Y (サンプルでは200,160) で楕円を作ると、 grc "movingBlue"はarcAngle 0 の位置に動きます。 これで grc "movingBlue" に、moveElliptical を送るとこの円上の軌跡で移動します。 -- ボタン「startStop」を作って、楕円上で移動するスクリプトを書き込みます。 -- movePoligonal、moveCircle のスタートストップとまったく同じです。 on mouseUp if the flag of me is empty then set the flag of me to false set the flag of me to not the flag of me if the flag of me then hereWeGo end mouseUp on hereWeGo send moveElliptical to grc "movingBlue" if the flag of me then send hereWeGo to me in 20 milliseconds end hereWeGo これでボタンをクリックすると、step 1 のスピードで時計回りにオブジェクトが移動します。 -- スピードを上げるには “step” の数を増やします set the moveElliptical["step"] of grc "movingBlue" to 3 -- 反対回り(左回り)にするには、“step” の数をマイナスにします set the moveElliptical["step"] of grc "movingBlue" to -3