circleLineSegmentCollide
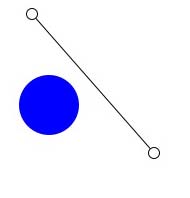
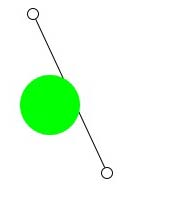
始めにAnimation Engineを開いて、start using stack "animationEngine" サンプルスタックは、下記をメッセージボックスにコピペしてリターンキーを go stack \ url "http://kenjikojima.com/livecode/ae/circleLineSegmentCollide.livecode" 直線と正円の弧が交差した時に「true」を返します。 サンプルスタックでは、交差した時に円の色がグリーンに変わります。 基本構文 circleLineSegmentCollide(直線の1行目のポイント(X1,Y1), 直線の2行目のポイント(X2,Y2), \ 正円のロケーション, 正円の半径) circleLineSegmentCollide(line 1 of the points of grc "tLine",line 2 of the points of grc "tLine", \ the loc of grc "blueOval", grc "blueOval"の半径) 線のグラフィック「tLine」のポイントを求めると、 ラインの始めと終わりの、2行のポイントのロケーションが返されます。 put the points of grc “tLine” パラメータ1 は。ラインの 1行目のポイント。パタメータ2 はラインの 2行目のポイント。 パラメータ3 は正円のロケーション。パラメータ4は正円の半径です。 -- 3つある円はすべて、マウスダウンで動かせるように以下を入れます on mouseDown grab me end mouseDown -- 小円の名前は、グラフィック「point1」と、グラフィック「point2」としています -- ブルーの正円の名前は、グラフィック「blueOval」 -- カード内に入れるスクリプトは on mouseMove -- 白の小円が動かされた時、ラインのポイントが変わる set the points of grc "tLine" to the loc of grc "point1" &","& the loc of grc "point2" -- ラインのポイントの1行目は、グラフィック「point1」のロケーションに同じ -- ラインのポイントの2行目は、グラフィック「point2」のロケーションに同じ if circleLineSegmentCollide(the loc of grc "point1",the loc of grc "point2", \ the loc of grc "blueOval",30) then -- true を返す set the backgroundColor of grc "blueOval" to green else -- false を返す set the backgroundColor of grc "blueOval" to blue end if end mouseMove