constrainLinear
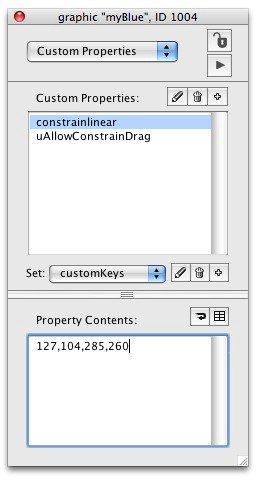
始めにAnimation Engineを開いて、start using stack "animationEngine" サンプルスタックは、下記をメッセージボックスにコピペしてリターンキーを go stack \ url "http://kenjikojima.com/livecode/ae/constrainLinear.livecode" 直線軌道をオブジェクトがマウスで動きます。ハンドラーの「on mouseMove」ではなく、constrainLinear で カスタムプロパティに設定された、 uAllowConstrainDrag によってドラッグできます。直線軌道は同じく、 constrainLinear で設定されるカスタクプロパティ constrainLinear の ポイント1 と ポイント2のロケーション(直線の両端)で決められます。 基本構文: set the constrainLiner of (マウスダウンで動くオブジェクトの名前) to \ (グラフィック直線のポイント1 x1, y1), (グラフィック直線のポイント2 x2, y2 ) サンプル: グラフィック直線「tLine」、マウスで直線上を移動するグラフィック「myBlue」を作ったら、 メッセージボックスから set the constrainlinear of grc "myBlue" to \ (line 1 of the points of grc "tLine" & "," & line 2 of the points of grc "tLine") grc “myBlue” に、カスタムプロパティ「constrainLinear」と、「uAllowConstrainDrag」が作られ、 2点間のポイントが設定されます。 ドキュメントによると、「constrainLinear」を設定した場合、mouseDown, mouseUp, mouseRelease, mouseMove 等を同時に使用すると問題が起こることがあるので代わりに mouseDown - constrainLinearInit mouseUp - constrainLinearExit mouseRelease - constrainLinearExit mouseMove - constrainLinearCallback を使用するようにとあります。 同じように、直線上を自動でオブジェクトが移動するコマンドに、moveLinear があります。