constrainRectangular
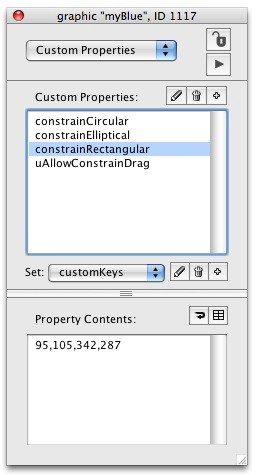
始めにAnimation Engineを開いて、start using stack "animationEngine" サンプルスタックは、下記をメッセージボックスにコピペしてリターンキーを go stack \ url "http://kenjikojima.com/livecode/ae/constrainRectangular.livecode" 設定した矩形の範囲内だけ、ドラッグでオブジェクトが移動で来ます。別な言い回しでは、 範囲外にオブジェクトは出る事ができません。範囲さえ設定すれば、矩形のグラフィックは必要ありません。 基本構文: set the constrainRectangular of (グラフィック・オブジェクトの名前) to (矩形の4点のポイント、 X1, y1, x2, y2) サンプル: 移動するオブジェクトのグラフィック「myBlue」と、移動範囲グラフィック矩形「tRect」 を作って、 メッセージボックスから set the constrainRectangular of grc "myBlue" to rect of grc "tRect" grc “myBlue” のカスタムプロパティに「contrainCircular」「constrainElliptical」「constrainRectangular」 「uAllowConstrainDrag」が作られて、「constrainRectangular」に移動できる矩形の範囲のポイントが設定されます。 ドキュメントによると、「constrainRectangular」を設定した場合、mouseDown, mouseUp, mouseRelease, mouseMove を同時に使用すると、問題が起こることがあるので代わりに mouseDown - constrainRectangularInit mouseUp - constrainRectangularExit mouseRelease - constrainRectangularExit mouseMove - constrainRectangularCallback を使うようにとあります。 具体的には、マウスダウンしたときに「myBlue」の色をグリーンに変更して、 マウスアップではまたブルーに戻すには -- カード内に以下のスクリプトを入れます on constrainRectangularInit -- mouseDown に代わって set the backgroundColor of grc "myBlue" to green end constrainRectangularInit on constrainRectangularExit -- mouseUp に代わって set the backgroundColor of grc "myBlue" to blue end constrainRectangularExit