movePolygonal
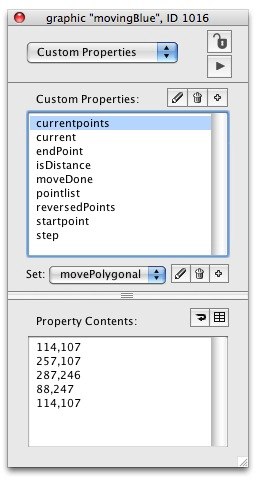
始めにAnimation Engineを開いて、start using stack "animationEngine" サンプルスタックは、下記をメッセージボックスにコピペしてリターンキーを go stack \ url "http://kenjikojima.com/livecode/ae/movePolygonal.livecode" 多角形で直線移動するオブジェクトのカスタム・キー「movePolygonal」を作って、必要なプロパティを設定します。 これは多角形で移動すると言う事で、必ずしもグラフィックの線を描かなくても、 ポイントさえ指示すれば、そのように動くようです。 サンプルは白い丸をドラッグすれば、多角形が変形して移動する直線がわかりやすくなっています。 多角形を変形させるスクリプト(サンプルスタックの為で、movePolygonal とは直接関係ありません) -- 「myPath」と言う名前のポリゴンのポイントを得るスクリプトは put the points of grc “myPath” をメッセージボックスで叩くと、以下のような5行のポイントが得られます。 114,107 257,107 287,246 88,247 114,107 1行目と5行目の数値は同じですから、この多角形は始めと最後のポイントが閉じられています。 それぞれのポイントに白い円をグラフックで作ります。 左上「ovalTL」、右上「ovalTR」、右下「ovalBR」、左下「ovalBL」 次に移動するブルーの円 (“movingBlue”)のグラフィックを作って、「movePoligonal」の “pointlist” を、 メッセージボックスから予めセットしておきます。 set the movePolygonal["pointlist"] of grc "movingBlue" to the points of grc "myPath" 右図のインスペクターの、“pointlist”だけがセットされます。上記のポイントリストになっているはずです。 -- ポイントを変化させるスクリプト (ポイント4カ所に同じものを書き込みます) -- setPoligon のパラメタがポイントによって変わってきます on mouseDown grab me end mouseDown on mouseMove -- 右上グラフィック Oval “ovalTR” の -- ポリゴンのポイント 2(右上) が移動した時に、ポリゴンが変化する。パラメータは 2 setPoligon 2 end mouseMove on mouseUp -- ポイントリストを最新のデータに書き替える(上記のメッセージボックスからと同じ) setTpoints end mouseUp -- カード内に書き込む ポリゴンのポイントが移動した時のコマンド -- パラメータ pline はポイントの順位。pline2 は始めと最後のポイント command setPoligon pline, pline2 put the loc of the target into tLoc get the points of grc "myPath" put tLoc into line pline of it if pline2 <> empty then put tLoc into line pline2 of it set the points of grc "myPath" to it setTpoints end setPoligon -- ポイントリストを最新のデータに書き替える(上記のメッセージボックスからと同じ) command setTpoints set the movePolygonal["pointlist"] of grc "movingBlue" to the points of grc "myPath" end setTpoints -- スタート、ストップのボタンを作ります。右上の図では左下のボタン on mouseUp -- カスタムプロパティに flag を作って、true, false でスタート、ストップを指示します if the flag of me is empty then set the flag of me to false set the flag of me to not the flag of me -- the flag of me がtrue だったら、 hereWeGo に渡す if the flag of me then hereWeGo end mouseUp on hereWeGo -- movePolygonal を移動するオブジェクトに送ると、図のプロパティがセットされます send movePolygonal to grc "movingBlue" if the flag of me then send hereWeGo to me in 20 milliseconds end hereWeGo currentPoints 移動中のポリゴンのポイントリスト current 現在移動中のポイントの endPoint の順位 startPoint 2点間の始めのポイント x,y endPoint 2点間の終わりのポイント x,y isDistance 移動中の2点間の始めのポイントから、現在のポイントまでピクセル moveDone 移動が終われば true pointList ポリゴンのポイントリスト reversedPoints 反対回りのポイントリスト -- 反対向きに方向を変えるボタン(reverseMoving) on mouseUp send movePolygonalReversePath to grc "movingBlue" end mouseUp これでベーシックな動きに関しては一通りですが、サンプルではブルーの円がストップしている時に、 ポイントを動かすとそれに従って、2点間の直線上に移動するように、書き替えています。