統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
04: 測定と位置の設定
この章の概略- LiveCodeでプログラミングする長さの単位「ピクセル」
-
スクリーンの大きさ、スクリーンの中心、その他のスクリーン内の測定
測定値のグローバルとローカルの違い - オブジェクトの横の長さ、縦の長さ
- マルチプル・メッセージ・ボックスの使用法
スクリーンのサイズ
デスクトップ空間の大きさを探索してみます。アプリケーションの開発は、スタック(ウインドウ)と言う限られた四角形の内側だけでなく、デスクトップの隅から隅までの世界を使う事ができます。もちろんその先にはインターネットで繋がれた、もっと大きな宇宙があります。LiveCodeを終了させていたら、起動させてFileメニューから「Open Stack...」で、前章で作った「helloWorld.livecode」を開きます。保存していない時は、Fileメニューから「New Mainstack」を作ってください。 通常コンピュータの画面は長方形をしていて、ディスプレイとか、モニターとか、スクリーンとか呼ばれます。LiveCodeではコンピュータ画面を「screen スクリーン」と言う言葉で呼びます。スクリーンの大きさを求めるには、スクリーン(screen)とレクタングル(rectangle = 長方形)の合成語「screenRect(スクリーンレクト)」を使って、メッセージ・ボックスに
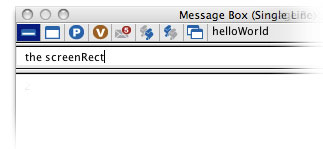
the screenRectこのスクリーンレクト(スクリーンの矩形)

と、タイプしてリターン・キーを叩きます。「あれれれ?『put the screenRect into message box』じゃないの。」と思うでしょう。実はメッセージ・ボックスは、ほとんどの場合必要な「put」を省略できます。リターン・キーを叩くと「put 」が自動的に前に付いて、処理されて結果が返されます。

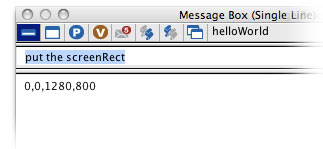
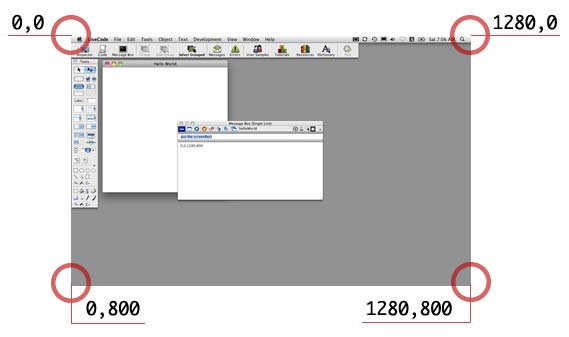
put the screenRectこの場合も2章で説明した「set the name of this stack to "Hello World"」のように、特定のスクリーンを指し示す「the」が必要です。もし「the」を外して「screenRect」とすると、メッセージ・ボックス下段に文法の間違いで「error(エラー)」が表示されてしまいます。私は現在MacBookを使っているので、メッセージ・ボックス下段に「0,0,1280,800」がコンピュータから返されました。これはスクリーン画面の左上が、返された数字の項目1と項目2の「x=0, y=0」、スクリーン画面の右下が項目3と項目4の「x=1280, y=800」と言う、2カ所のピクセルの座標を表しています。この数字はそれぞれが使っているスクリーン・サイズで変わってきますから、他の数字が出ても問題ありません。(意味は)このスリーンの左上と右下のポイントのXYの値を4項目、メッセージボックスに入れなさい。

座標などと言うと、何やら難しそうな感じもしますが、コンピュータの画面は小さなピクセルの羅列で、センチメートルやミリメートルが普通の生活で使う長さの単位のように、LiveCodeではピクセルを長さの単位として使って行きます。
メッセージ・ボックスに返された「0,0,1280,800」の項目1(item 1)と項目3(item 3)、つまりXの値を見てみると「x=0, x=1280」ですから、私の使っているスクリーンの横の長さは1280ピクセル、項目2(item 2)と項目4(item 4)つまりYの項目は「y=0, y=800」ですから、スクリーンの縦の長さは800ピクセルだと言う事がわかります。LiveCodeでは、メッセージ・ボックスに返された「0,0,1280,800」のようにカンマで区切られた文字列の項目は、「item 1」「item 2」「item 3」「item 4」のように「アイテム いくつ」と呼んでいます。「アイテム 3」はこの場合「1280」で、「アイテム 1」は「0」となります。ピクセルは1インチが72ポイントと言う決まりの、昔からの印刷活字のサイズと同じ単位で ポイントは現在でも、コンピュータのフォント(書体)の大きさで使われています。
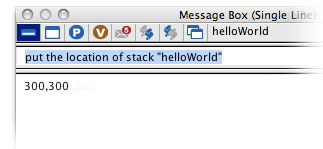
ではスタック「helloWorld」のこのスクリーンでの位置(location ロケーション)を、メッセージ・ボックスから聞いてみます。LiveCodeでオブジェクトの「location ロケーション」と言った場合、オブジェクトの中心を指し示します。最初に「put」を付けても付けなくてもかまいません。
the location of stack "helloWorld"スタック「helloWorld」のロケーションを返しなさい。

私の場合「300,300」がメッセージ・ボックスに返されました。人によって違う値が出るかと思います。これはアイテム1が座標X値の「300」、アイテム2が座標Y値の「300」ですから、スタック「helloWorld」の中心は「X=300, Y=300」の位置にあります。
それではスタック「helloWorld」をデスクトップの中心に移動させます。スクリーンレクト(screenRect)から、スクリーンの縦横のサイズが分かったので、それを2分の1にしてロケーション(location)を数字で設定する事もできますが、スクリーンに関する新しい言葉「screen スクリーン」と「location ロケーション」の合成語「screenLoc スクリーンロック」を使ってみます。始めにスクリーンの中心を確認してみましょう。メッセージ・ボックスに
put the screenLocリターン・キーを叩くと私のスクリーンでは「640,400」が返ってきました。「the screenLoc」を使って、スタック「Hello World」をデスクトップの中心に移動させます。このスクリーンの中心(スクリーンロック)を返しなさい。
set the location of stack "helloWorld" to the screenLocスッタック「helloWorld」が、デスクトップの中心に移動しました。確認してみます。スッタック「helloWorld」のロケーションをスクリーンロックに設定しなさい。
put the location of stack "helloWorld" into message boxこれで「the screenLoc」で得た値と、同じ数値が得られるはずです。スッタック「helloWorld」のロケーションをメッセージ・ボックスに入れなさい。
グローバル「global」と、ローカル「local」
「screenRect スクリーンレクト」「screenLoc スクリーンロック」「location ロケーション」の使い方は、だいたい分かった事と思います。では上記のバリエーションでスタック「helloWorld」のレクタングル(rectangle)を聞いてみます。メッセージ・ボックスに
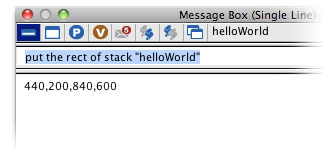
put the rect of stack "helloWorld"スッタック「helloWorld」のレクト(rectangle)をメッセージ・ボックスに入れなさい。

「rectangle」は短縮形の「rect」を使っています。カンマで区切られた4項目の数字が返されます。「the screenRect」と同じように、上図の始めの2 項目「440,200」はスタックの左上(topLeft トップレフト)の座標、終わりの2項目「840,600」はスタックの右下(bottomRight ボトムライト)のデスクトップ上の座標です。
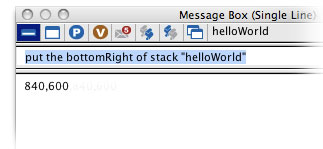
put the topLeft of stack "helloWorld"課題:「topLeft」を bottomRight, top, left, bottom, right に入れ替えなさい。スッタック「helloWorld」のトップレフト(topLeft)を返しなさい。

図は課題の「the topLeft」を「the bottomRight」に入れ替えて得た結果です。「the topLeft」は「the rect of stack "helloWorld"」の始めの2項目(アイテム 1, アイテム 2)、「the bottomRight」は「the rect of stack "helloWorld"」の終わりのの2項目(アイテム 3, アイテム 4)と同じ結果を得る事ができます。
わざわざ「デスクトップ上の座標」と詳しく書いている意味は、LiveCodeの測定には「global グローバル」と「local ローカル」と言うふたつの基準があって、デスクトップ上の座標は「global グローバル(デスクトップの左上が「0,0」)」、スタック内のオブジェクトの座標は「local ローカル(スタックの左上が「0,0」)」として測定、位置設定をします。
グローバルとローカルは座標だけでなく、スクリプトの中の値でも使います。後述。 上級では例外的に、スタック内の位置計測をグローバルで行うケースも出て来ます。
横の長さ「width」、縦の長さ「height」
スタックの横の長さも縦の長さも、上に書いた「the rect of stack "helloWorld"」を使って、引き算で求めることもできますが、直接オブジェクトを計測する「width ウィス(横巾)」と「height ハイト(縦、天地)」で求める事ができます。二つのアイテム(item)を繋ぐ「& アンド記号(アンパーサンド)」と「comma カンマ(,)」を使って、メッセージ・ボックスに書き出します。
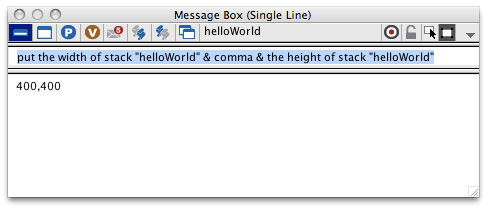
put the width of stack "helloWorld" & comma & the height of stack "helloWorld"スタック「helloWorld」の横の長さ & スタック「helloWorld」の縦の長さをカンマで繋いで返しなさい。 カンマ記号をダブル・クオートでストリング扱いにして put the width of stack "helloWorld" & "," & the height of stack "helloWorld" と書いても同じです。

「400,400」がメッセージ・ボックスに出ます。つまり横巾が「400ピクセル(始めのアイテム)」天地が「400ピクセル(次のアイテム)」です。
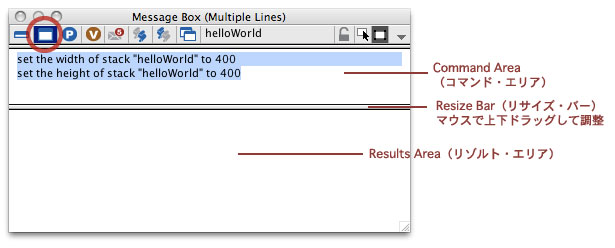
put the width of stack "helloWorld" & comma & the height of stack "helloWorld"スタックの大きさを元に戻します。下図赤丸をクリックして、メッセージ・ボックスから複数行のコマンドが送れるマルチプル・ラインを使います。スクリプトを2行コマンド・エリアにタイプして、 「エンター・キー」を叩きます。リターン・キーとエンター・キーがひとつになっているキーボードは、「コントロール・キー + リターン・キー」を叩きます。課題:スタック右下をマウスでドラッグしてスタックの大きさを変え、 メッセージボックスから上記スクリプを送ってサイズを書き出す。
set the width of stack "helloWorld" to 400 set the height of stack "helloWorld" to 400スタック「helloWorld」の横巾を400に設定。 スタック「helloWorld」の天地を400に設定。

私たちには縦横サイズ同時に設定されたように見えますが、複数行のコマンドは上から1行づつわずかな時間差で処理されています。
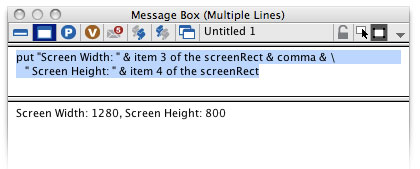
「width ウィス」と「height ハイト」は、オブジェクトの大きさを計る言葉で、スクリーン上の計測では使えません。上記で書いた「item アイテム」の練習に、スクリーンの横と縦を求めてみましょう。「Screen Width: 」と「Screen Height: 」をストリングスとしてダブル・クオートで括る扱いにします。1行でも書けるスクリプトですが、長過ぎる場合は「\」(バックスラッシュ)を行替えする最後に付けて、その下に次の行として続きを書き続ければ、1行のステートメントとして扱われます。マルチプル・ラインのメッセージ・ボックスに
put "Screen Width: " & item 3 of the screenRect & comma & \ " Screen Heighth: " & item 4 of the screenRect「スクリーンの横:」& スクリーンレクトのアイテム3と \ 「スクリーンの縦:」& スクリーンレクトのアイテム4を、カンマで繋いで書き出しなさい。

タイプしたら「エンター・キー」または「コントロール・キー + リターン・キー」を叩きます。
Tips
- スクリーンを2台コンピュータに繋いでいた場合「the screenRects」と複数形にすると、2行のスクリーンレクトが返されます。1行目がメイン・スクリーン、2行目のサブはメインの左上を0,0とした延長の数値になります。
- 「メッセージ・ボックスに返された」と言う言葉を、「メッセージ・ボックスに書き出す」と同じ意味で使っていますが、これは「Returning Values(コンピュータが結果としての値を返す)」の翻訳的な用語です。
- メッセージ・ボックスのシングル・ラインに打ち込んだコマンドは「リターン・キー」。メッセージ・ボックスのマルチプル・ラインに打ち込んだコマンドは「エンター・キー」、または「コントロール・キー + リターン・キー」を叩きます。
- LiveCodeの長さの測定は、デスクトップの左上が基準を「グローバル global」、スタックの左上が基準を「ローカル local」と分けて測定します。
- 行の長いステートメントは、1行分の見やすい処にバックスラッシュ(\)を入れて改行し、続きは次の行に書く事ができます。バックスラッシュを使った改行は何行でも可能です。ダブル・クオートで括ったストリングスの中で、バックスラッシュ(\)を使った行替えはできません。一旦ダブル・クオートで閉じて「&」で繋いでバックスラッシュ(\)を入れて改行し、ダブル・クオートで始めダブル・クオートで閉じます。
例: "Alice was beginning to get very tired of sitting " & \
"by her sister on the bank, and of having nothing to do."
この章で出て来た言葉
screenRect ファンクション(function) スクリーンの左上右下2点のピクセル座標
put the screenRectlocation
プロパティ(property) オブジェクトの中心位置を指し示す 短縮形:loc
put the location of stack "helloWorld"screenLoc
ファンクション(function) スクリーンの中心位置を指し示す
set the location of stack "helloWorld" to the screenLocrectangle
プロパティ(property) オブジェクトのエリアを示す 短縮形:rec
put the rect of stack "helloWorld"topLeft
プロパティ(property) オブジェクトの左上のXY座標を示す
put the topLeft of stack "helloWorld"topRight
プロパティ(property) オブジェクトの右上のXY座標を示す
put the topRight of stack "helloWorld"bottomRight
プロパティ(property) オブジェクトの右下のXY座標を示す 短縮形:botRight
put the bottomRight of stack "helloWorld"bottomLeft
プロパティ(property) オブジェクトの左下のXY座標を示す 短縮形:botLeft
put the bottomLeft of stack "helloWorld"top
プロパティ(property) オブジェクトの上辺のY座標を示す
put the top of stack "helloWorld"Left
プロパティ(property) オブジェクトの左辺のX座標を示す
put the Left of stack "helloWorld"bottom
プロパティ(property) オブジェクトの下辺のY座標を示す
put the bottom of stack "helloWorld"right
プロパティ(property) オブジェクトの右辺のX座標を示す
put the right of stack "helloWorld"width
プロパティ(property) オブジェクトの左端から右端までの長さ
set the width of stack "helloWorld" to 400height
プロパティ(property) オブジェクトの上辺から下辺までの長さ
set the height of stack "helloWorld" to 40003: オブジェクトとプロパティ
05: カード上のコントロール
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- rectangle [名詞:レクタングル, 矩形, 長四角形]
- location [名詞:ロケーション, 場所, 位置]
- item [名詞:アイテム, 項目, 事項]
- top [名詞:トップ, 最上部]
- bottom [名詞:ボトム, 最下部]
- left [形容詞:レフト, 左側の]
- right [形容詞:ライト, 右側の]
- width [名詞:ウィス, 幅, 横巾]
- height [名詞:ハイト, 縦, 高さ]
- global [形容詞:全世界の, 全体的な, 包括的な]
- local [形容詞:特定の場所, 局所的な, 狭い]
- ampersand [名詞:アンパーサンド, &記号]