統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
05: カード上のコントロール
この章の概略- カード上のオブジェクト「コントロール」とスクリプト・エディターの使い方。
- メッセージ・ハンドラー、エラーの扱い等スクリプトの初歩。
-
コントロールをグループ化してバックグラウンドにする。グループの編集。
Hypercardの経験があるユーザーは、バックグラウンド(グループ)の違いを理解してください。
コントロール「Controls」
日本語で「コントロール」と言うと、「支配する」とか「制御する」と言う意味になりますが、LiveCodeでは、カード上に作られる全ての種類の「オブジェクト」を指します。全てのオブジェクトですから、ボタンか、テキスト・フィールドか、と言うオブジェクトの種類を問わず、作られた順にナンバーが振り当てられます。コントロールに付けられたナンバーは、上に重ねたレイヤーの階層順に付けて行くと考えてください。コントロールは「layer レイヤー」と言う呼び方でも数えられます。二つ以上のコントロールをまとめたグループも、オブジェクトと考えるので、幾つかのオブジェクトを一つにしたグループも、コントロールの一つとしてカウントされます。グループはこの下で説明します。

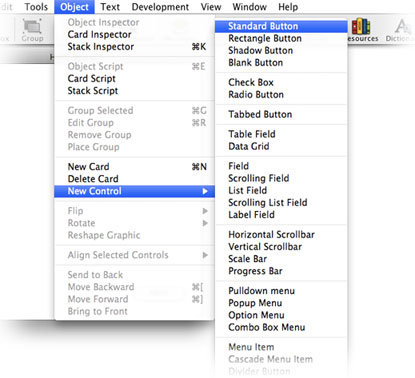
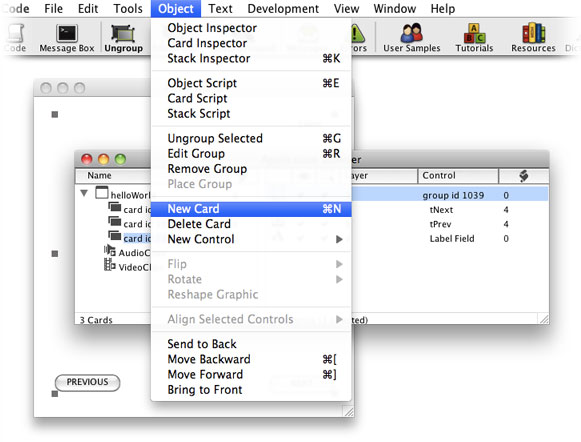
第2章ではLiveCodeのスクリプトをメッセージ・ボックスから送って、ボタンをカード上に作りました。他にメニューバーから「Objectメニュー > New Control」を選んで、ボタン、テキスト・フィールド等、各種コントロールをカードの上に作ることができます(上図)。もうひとつはツール・パレットからドラッグ&ドロップで、視覚的にオブジェクトをカード上に運んで作ります。たぶんツール・パレットを使うのが一番実用的かもしれません(下図)。

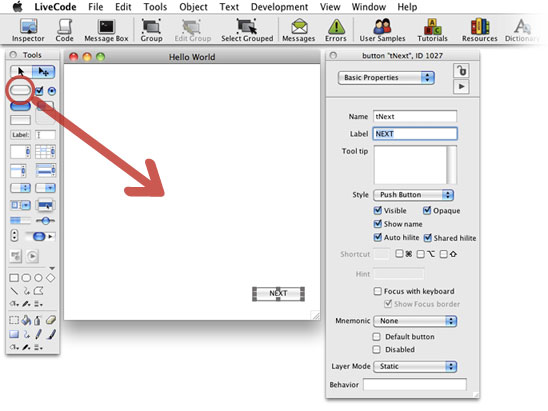
それでは前回からの延長で、スタック「helloWorld」を使います。スタックを開いてなかったら「Fileメニュー」の「Open Recent File」から「helloWorld.livecode」を選びます。「Tools Palette ツール・パレット」が見えなかったら、「Toolsメニュー」の「Tools Palette」を選んでください。ツール・パレットから「Push Button プッシュ・ボタン」(上図赤丸)をドラッグして、カード右下にドロップします。ドロップしたをボタンをダブル・クリックすると、そのボタンのプロパティ・インスペクタが現れます(または、オブジェクトが選ばれている状態で、上にあるアイコン・メニューの一番左「Inspector」をクリック)。インスペクタのNameには、デフォルトの名前「Button」があって、カード上に作ったオブジェクトのボタンには「Button」と表示されています。スタックの時のように「name 名前」を付けます。「tNext」と言うボタン名(name)にしました。インスペクタのName(名前)にボタン名をタイプした後、カーソルを入れたままリターン・キーを叩くと、オブジェクトに表示されるボタン名は「tNext」に変わります。スタックに「title タイトル」と言うプロパティがあったように、ボタンにも同じような「label レイベル」と言うプロパティがあります。インスペクタにあるLabel(レイベル)は大文字で「NEXT」とします。タイプしたら、リターン・キーを叩いてレイベルを設定すると、ボタンの表示は大文字の「NEXT」に変わります。スタックの場合と同じように、name(名前)はプログラミング中で使い、lable(レイベル)はアプリケーションを使うユーザーの為の表示です。今はボタン・プロパティの設定は、そのふたつだけとします。
オブジェクトの名前(name)は、必ず変更しなくてはいけないと言うものではありません、 プログラミング中で使う必要がなかった、デフォルトのままでも良いです。 また「name」はスクリプト中では通常ダブル・クオートで囲うので、ワンワードにする必要はありません。
ツール・パレット「Tools Palette」

ツール・パレットから作ることができるオブジェクト(コントロール)は、上図の説明を見てください。いちばんトップにある二つの矢印は、左が「Browse Tool ブラウズ・ツール」書いたスクリプトが正しく働くか、試しで動かしてみる時に使われます。その右の矢印に十字が付いているツールは「Edit Tool エディット・ツール」または「Pointer Tool ポインター・ツール」と呼ばれる、オブジェクトを選んでスクリプトを書き込んだり、オブジェクトの移動やサイズの変更に使うツールです。ツール・パレットからオブジェクトを作成すると、自動的にブラウズ・ツールはエディット・ツールに切り替わります。
次にカードの左下に同じく「Push Button プッシュ・ボタン」を作ってください。やはりダブル・クリックでプロパティ・インスペクタを開き、名前(name)は「tPrev」、レイベル(label)は大文字で「PREVIOUS」とします。もう一つオブジェクトを作ります。ツール・パレットのテキスト・フィールドの中から左上にある「Label」を、カードの右上にドラッグ&ドロップします。テキスト・フィールドの「Label」はデフォルトのままで、特にプロパティを変更する必要はありません。このレイベル・フィールドはテキストの打ち込みがロックされていて、テキストは右寄せ(align right)、長いテキストが入っていても左右の幅で折り返されない設定になっています。「Toolsメニュー」から「Application Browser アプリケーション・ブラウザー」を開きます。

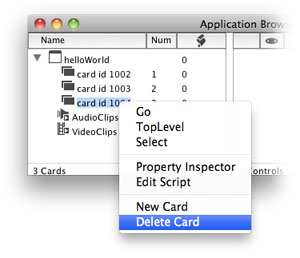
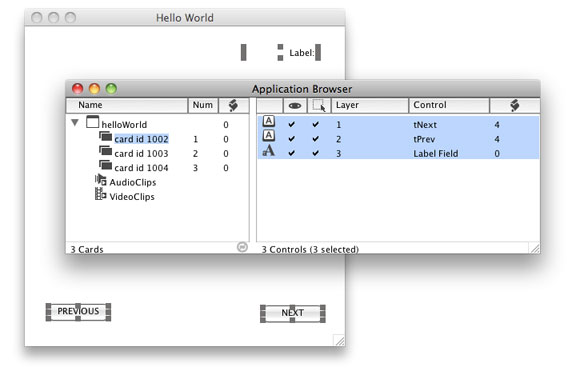
アプリケーション・ブラウザーの左上スタック「helloWorld」が閉じられていたら、三角アイコンをクリックしてスタック内のカードが見えるようにします。スタックには最低1枚のカードがあります。ここでは3枚のカードにしましょう。もしそれ以上ある時は不要なカードをアプリケーション・ブラウザーの中でセレクトして、右クリックでコンテクストメニュー(contextual-menu)を開き「Delete Card」を選びます(またはコントロール・キーを押しながらマウスで左クリックすればコンテクストメニューが開きます)。「Delete Card」を選ぶと確認のダイアログが出ますから「Yes」をクリックします。カードが3枚ない時はやはりコンテクストメニューを開き、「New Card」で3枚にします。
「Delete Card」も「New Card」も、「Objectメニュー」からもできます。」

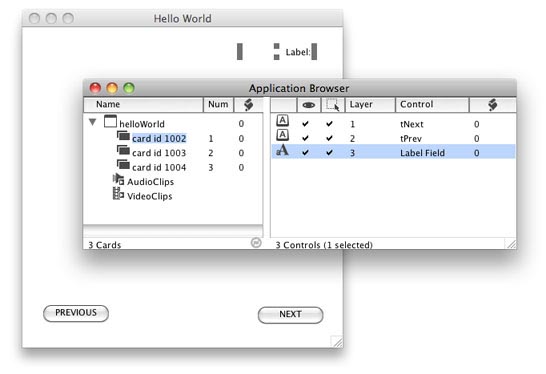
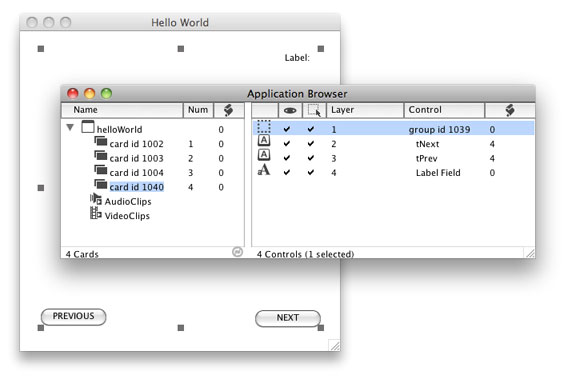
アプリケーション・ブラウザーのカードのトップ「card 1」(カード・ナンバー1)をセレクトしてください。図のようにセレクトしたカードがハイライトになって、右側にカード上のオブジェクトの一覧が見えます。今はカード・ナンバー1にしかオブジェクトを作っていません。上図ではカード上の「Label Field」が選ばれているので、オブジェクトのリストでも「Label Field」がハイライトになっています。反対にアプリケーション・ブラウザーでオブジェクトをハイライトにすると、カード上のオブジェクトも選ばれます。アプリケーション・ブラウザーの一番下を見てみると、左にカードの枚数(3 Cards)、右にコントロールの数(3 Controls (1 selected))が表示されています。
スクリプト・エディター「Script Editor」
LiveCodeでオブジェクトと呼んでいるモノは、すべて目に見える対象となっていて、その中にスクリプトを書き込むことができます。オブジェクトにマウスで指示を与えると、書かれてあるスクリプトはどういうマウスの指示だったかと判断してから、その後のスクリプトに従って(必要に応じて)、他のオブジェクトや、カード、スタックに指示を伝達して、目的とする処理が実行されます。ではオブジェクトの中にスクリプトを書いて行く事にしましょう。オブジェクトのスクリプト・エディタを開くには、幾つもの方法があります。今は知識としてして幾つもの開け方があると知っていれば良いですが、どれも状況に応じて使えるようになると便利です。
1)ツール・パレットでエディット・ツールを選んだら、スクリプトを書き込みたいオブジェクトをセレクトして、アイコン・メニューの左から2番目「Code」(下図)をクリックします。

2)スクリプトを書き込みたいオブジェクトをセレクトして、右クリックでコンテクストメニュー(contextual-menu)を開き「Edit Script」を選びます。使っているのがマウスを繋いでいないラップトップでした、コントロール・キーを押しながら、オブジェクトをクリックしてコンテクストメニューを開きます。

3)スクリプトを書き込みたいオブジェクトをセレクトして、
MacOSなら、コマンド・キー + E
WIndowsなら、コントロール・キー + E でも開く事ができます。
これ以外にもプロパティ・エディターからも開けます。
メッセージ・ハンドラー「message handler」
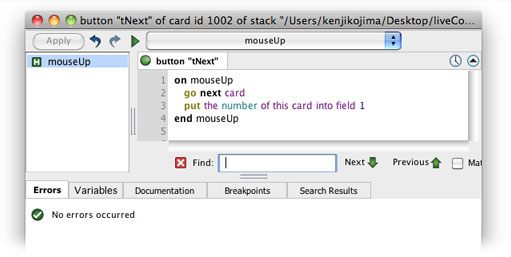
それではボタン名「tNext」レイベル名「NEXT」のスクリプト・エディターを開いてください。ボタンのエディターにはあらかじめ「mouseUp」のメッセージ・ハンドラー(message handler)が用意されています。
on mouseUp end mouseUp
メッセージ・ハンドラーは「on」で始まり、その後にメッセージ名(この場合は mouseUp)が来て、さらに行を変えて必要なスクリプトのラインが入って(現在はまだ空白です)、最後に「end」と始めと同じメッセージ名「mouseUp」で終わります。この「mouseUp」のメッセージ・ハンドラーの意味は、ボタンをクリックして「mouseUp(マウスがアップ)」された直後に、ハンドラー内のスクリプトが上から順次コンピュータに送られ実行されて、行がすべて終わって「end mouseUp」に達した時点で、コンピュータの処理はハンドラーから抜けて終了します。マウスに関連するメッセージ・ハンドラーはこれ以外にも、「mouseDown(マウスがクリック・ダウンされた直後)」「mouseEnter(マウスがオブジェクト内の入った直後)」「mouseDoubleUp(マウスがダブル・クリックされた直後)」等、10以上のメッセージがあります。
メッセージ・ハンドラーの中にスクリプトを書き込みます。LiveCodeにはもう一つ重要な、ファンクション・ハンドラー(Function Handler)があります。
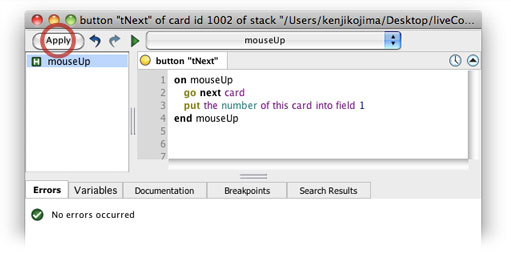
on mouseUp go next card put the number of this card into field 1 end mouseUp次のカードに行きなさい このカード(開いたカード)のナンバーをフィールド1に入れないさい


書き込んだスクリプトは、前の章でメッセージ・ボックスから送ったスクリプトと、ほとんど同じです。上の行はカードを移動させ、次の行は開いたカードのカード・ナンバーを、右上に置いたテキスト・フィールドに入れます。テキスト・フィールドは名前を付けていないので、フィールド・ナンバー「field 1」で指示をしています。
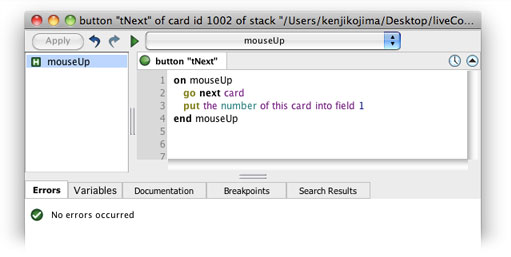
書き込んだスクリプトで、ボタン・オブジェクト「tNext」をクリック(マウスアップ)した時に、このスクリプトが働きます。ただし書き込んだだけではまだ働きません。スクリプト・エディター左上の「Apply」をクリックするか(上図1赤丸)、MacOSなら「コマンド・キー + リターン・キー」。Windowsは「コントロール・キー + リターン・キー」を叩くと、「button "tNext"」の左にある黄丸が緑丸に変わって(上図2)、スクリプト・エディター内のスクリプトは実行可能になります。今カードには2つのボタンと、1つのフィールドがあります。 下からレイヤー階層の順序で(アプリケーション・ブラウザーの図では上から) ボタンは「button 1」「button 2」、フィールドは「field 1」とナンバーが付けられています。 オブジェクトの種類別のナンバーは、インスペクタの「Size & Position」にあります。 オブジェクトのレイヤーの順序を変えると、ボタン・ナンバーやフィールド・ナンバーも変わります。

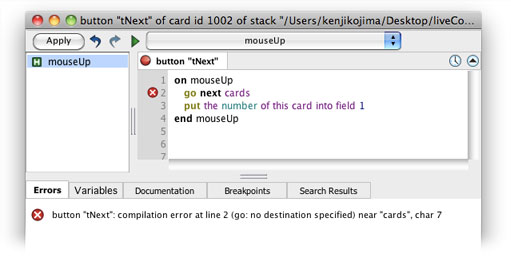
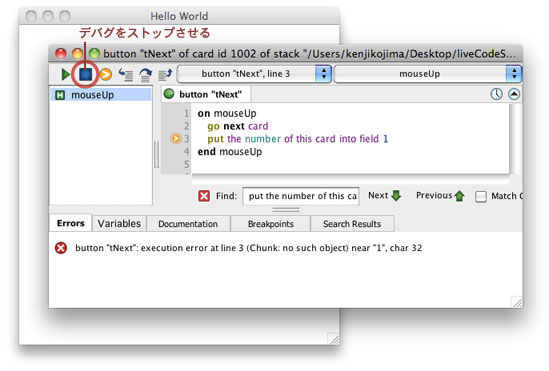
文法上の間違いやスペルの間違いがあると、「Apply」のクリックで、エラーが表示されます。スクリプトのどのラインがエラーなのか赤丸にバツ印で指示されます。上の図では「cards」と複数で書いてしまったので、「次のカード」が何なのかコンピュータに判断できなくなり、その行でストップされました。下にある「Errors」のタブに、その説明が英文で表示されます。これは開発環境に用意されている、コンピューターのプログラムを検査して、その誤り(バグ)を指摘する機能の「debug デバグ」が働いたためです。エラーが出たら正しい文に直してもう一度「Apply」をクリックします。「button "tNext"」の左にある赤丸が緑丸に変わったらOKです。スクリプト・エディターを閉じます。
スクリプト・エディターを開いていたので、今後役に立つ「Find Selection」をエディター内に設置しておきます。スクリプト・エディターがアクティブになっているのを確認して「Editメニュー」から「Find Selection」を選んでください。Windowsではエクリプト・エディターのウインドウのトップにメニューがあります。さらに追加したいスクリプトがある時等、エディターは開いたままでもスクリプトの実行はできます。 エディターを閉じるのは、通常のウインドウを閉じる機能を使う事も MacOSなら「コマンド・キー + リターン・キー」 Windowsは「コントロール・キー + リターン・キー」を叩いてもできます


図のようにエディター内に「Find:」が現れます。スクリプトの行数が増えて、何か変更したり、ワードを探し出したりする時に役に立ちます。
今度は左下に置いたボタン名「tPrev」にスクリプトを書き込みます。ボタン名「tNext」と同じ手順でエディターを開いて
on mouseUp go prev card put the number of this card into field 1 end mouseUp
を書き込んで「Apply」でスクリプトを確定させてください。こちらはマウス・クリックで「前のカード」を開くスクリプトが1行目で、2行目はボタン名「tNext」とまったく同じです。
では早速試してみましょう。ブラウズ・ツールを選んで、右下の「NEXT」ボタンをクリックします。あららら。新しいカードが開かれた直後、ボタン「tNext」のスクリプト・エディターが開かれて、ストップしてしまいました。黄色の丸印でライン3を指し示しています。「put the number of this card into field 1」に問題ありですね。「カード2」を開いたのに、「field 1」があるのは「カード1」だけと言うのが原因です。いったんエディターを閉じてコントロールを修正することにします。スクリプト・エディターの左上に見える青い四角形(Stop Debugging)をクリックして、デバッギング状態を解除してからエディターを閉じてください。

コントロールをグループ化する
「カード2」を開いているので、ボタンもフィールドも見えません。「カード1」に戻ります。アプリケ−ション・ブラウザーの「カード1」をダブル・クリックしてください。「カード1」に戻ったので、3つのコントロールが見えています。ポインター・ツールで、カード上の3つのコントロールを選ぶと、アプリケ−ション・ブラウザーの3つのコントロールもハイライトになります。
オブジェクトをまとめて選ぶのは、カード左上をクリックしたまま、マウスを右下に対角線にドラッグします。 または、Macではコントロール・キーを押しながら、Windowsではコントロールを押しながら オブジェクトをひとつづつクリックして行きます。

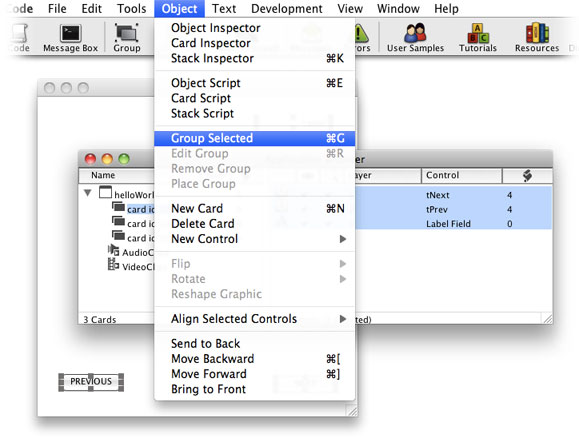
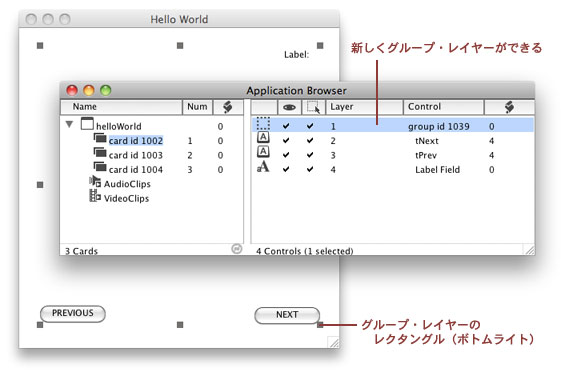
この状態で「Objectメニュー」から「Group Selected」を選ぶと、選ばれているオブジェクトはグループ化されて、一つのコントロールとして取り扱われるようになります。視覚的には透明なレクタングルの上に配置したオブジェクトのようになって、アプリケ−ション・ブラウザーの中にレイヤーで表示されます。グループもコントロールの一つですから、中にスクリプトを書く事ができます(ここでは書きません)。


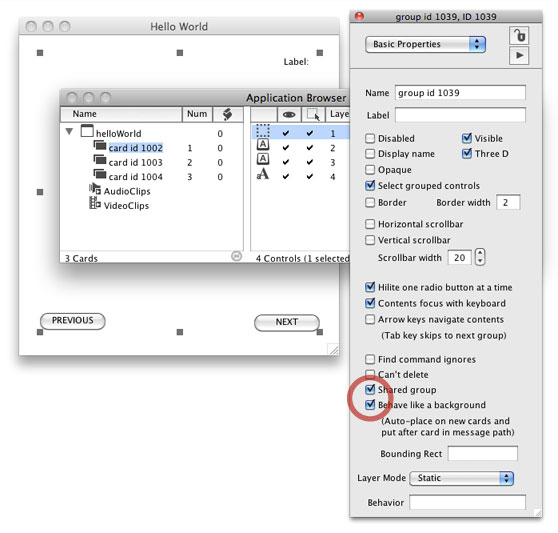
しかしこのままでは「カード1」にあるオブジェクトのグループですから、他のカードでも共通に扱われるようグループのプロパティを設定します。アプリケ−ション・ブラウザーのグループ「レイヤー1」をダブル・クリックすると、そのグループのインスペクタが出ますから「Behave like a background (backgroundBehaivoir) バックグラウンドのような振る舞い」にチェック・マークを入れます。自動的に「Shared group」にもチェック・マークが入ります(下図赤丸)。

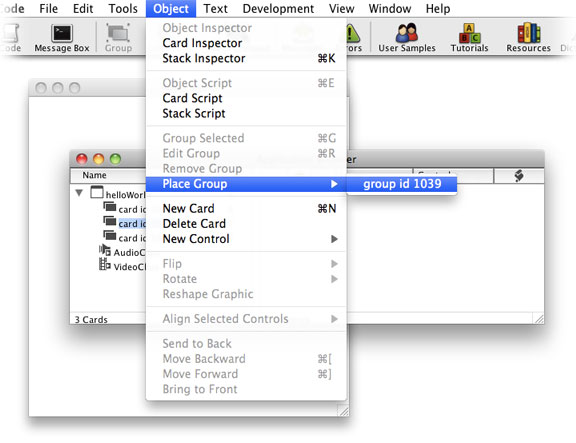
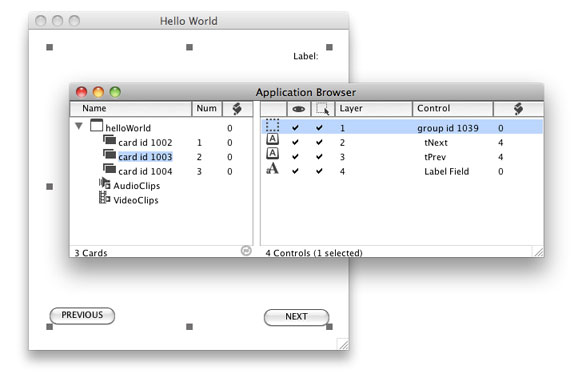
アプリケ−ション・ブラウザーの「カード2」をダブル・クリックして、「カード2」を開きます。カード上にはコントロールはありません。「Objectメニュー」から「Place Group」を選びグループを選ぶと、「カード2」にグループとその中にあるボタンとフィールドが現れます。
場合によってグループは一つだけとは限りません、「Place Group」に出て来るIDか名前を確認してください。


同じように「カード3」を開いて、「Objectメニュー」からグループを配置させます。「カード3」の次に、もう一枚新しいカード(カード4)を追加する事にしましょう(アプリケ−ション・ブラウザーで見ると一番下になります)。「Objectメニュー」から「New Card」を選びます。グループを作った時、プロパティを「Behave like a background (backgroundBehaivoir) バックグラウンドのような振る舞い」に設定したので、カード上には共通のグループが自動で設置されます。


さあ、これでバグは修正されました。ブラウズ・ツールに持ち替えて「NEXT」ボタンをクリックして行ってください。カードが移動してそのカード・ナンバーが右上のテキスト・フィールドに表示されていますか。「PREVIOUS」ボタンの方はどうでしょう。
グループの編集
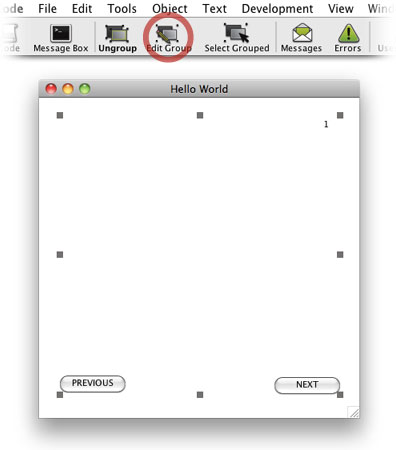
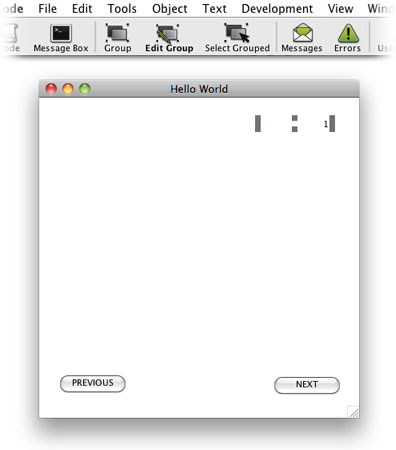
グループ化したボタンやフィールドのポジションを調整しようとして、ポインター・ツールで個々のオブジェクトをセレクトすると、グループ全体の透明なレクタングルが選ばれてしまいます。グループ内のポジション調整やスクリプト編集は、グループをセレクトしてから、アイコン・メニューの「Edit Group」(下図赤丸)をクリックすると、グループ化がいったん解除されて中のオブジェクトがセレクトできます。


ポジションを修正したら、もう一度アイコン・メニューの「Edit Group」をクリックすると、再びグループが現れます。もしオブジェクトの移動が始めのグループの透明レクタングルの外側になっていると、オブジェクトが見えなくなってしまうので、透明レクタングルにある四隅中央の小さな四角形を動かして、オブジェクトが見えるまでサイズ調整をしなくてはいけません。
最後にカード・ナンバーを「1」にしてから、スタックを「Fileメニュー > Save」して、この章を終わります。
Tips
- オブジェクトの名前(name)は、必ず変更しなくてはいけないと言うものではありません。ボタン・ナンバーやフィールド・ナンバーをスクリプト中で使う事もできますし、プログラミング中で使う必要がなかったらデフォルトのままでも良いです。
- スクリプト・エディターを開くには、
・オブジェクトを選んでアイコン・メニューから「Code」をクリック
・オブジェクトのコンテクストメニューから「Edit Script」を選びます。
・MacOSならオブジェクトを選んで「コマンド・キー + E」
・Windowsならオブジェクトを選んで「コントロール・キー + E」 - カード上のオブジェクトを、エディット・ツールで選んでダブルクリックすると、そのオブジェクトのプロパティ・インスペクタが現れます。 またはオブジェクトのコンテクストメニューから「Property Inspector」を選びます。
- スクリプト・エディターを開いたまま、ブラウズ・ツールでテストして、必要に応じてスクリプトを書き加えて行く事ができます。
- グループをバックグラウンドとして使うには、グループのプロパティ「「Behave like a background (backgroundBehaivoir)」を設定しなくてはいけません。
04: 測定と位置の設定
06: グラフィック、カラー
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- control [名詞, 動詞:コントロール, 支配(する), 制御(する)]
- layer [名詞:レイヤー, 層, 階層]
- browse [名詞、動詞:ブラウズ(する), さっと目を通す(こと)]
- edit [名詞、動詞:編集(する)]
- editor [名詞:編集者, 編集用の機能]
- label [名詞:レイベル, ラベル]
- delete [動詞:削除する, 消去する]
- contextual [形容詞:前後関係の]
- message [名詞:メッセージ, 伝言, 情報処理上の単位]
- handler [名詞:ハンドラー, 扱い手, 情報を操作・処理する機能]
- apply [動詞:適用させる, 申し込む]
- group [名詞:グループ, ひとつに集めた物(事)]
- select [動詞:選ぶ]
- background [名詞:バックグラウンド, 土台, 背景]
- behavie [動詞:振る舞う, 行動する]
- behaivoir [名詞:振る舞い, 行動]
- share [動詞:シェアする, 共有する]
- place [動詞:置く, 配置する]
- field [名詞:フィールド, 野原, LiveCodeではテキストを表示するオブジェクト]