統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
06: グラフィック、カラー
この章の概略- ツール・パレットからグラフィクス作成ツールで、レクタングル、ライン、フリーハンド・ポリゴンを作成します。
- グラフィク・オブジェクトのカラー・パレットを使った色彩設定や、RGBカラーと、普通の英語のカラー・ネームで、色彩設定のスクリプトを書きます。
- 最後に練習問題があります。
レクタングルの作成
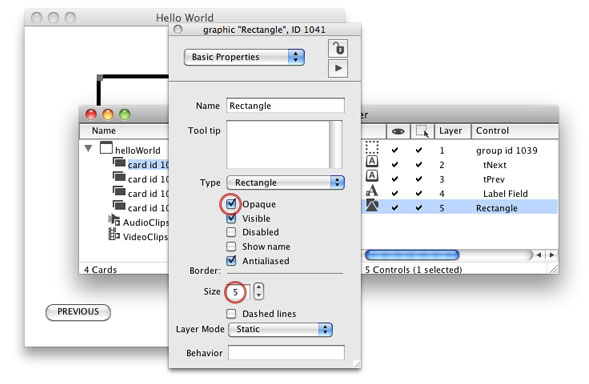
この章でも引き続きスタック「helloWorld.livecode」を使います。カード上にプロパティの異なるグラフィックを作って、カラーの設定等をして行きます。「カード1」を開いたら、ツール・パレットの「ベクター・グラフィック」作成から、左上の「Rectangle」を選んでカードの左上から右下にドラッグして、ほぼ正方形を描きます。パレットにベクター・グラフィック作成が見えない時は、パレット右下にある小さな三角をクリックして、パレットを伸ばせば現れます。グラフィックが描けたら、エディット・ツールに持ち替えてグラフィックをダブル・クリックするか、アイコン・メニューの「Inspector」をクリックして、グラフィック・インスペクタを開きます。

グラフィックのインスペクタを開いたページ「Basic Properties」にある「Opaque オペーク」にチェック、「Border ボーダー」の「Size サイズ」を「5」にしてください(上図赤丸2つ)。デフォルトではグラフィクの中が透明なので、オペーク(不透明)にして、カラーが表示できるようにします。デフォルトのオペークの色は白なので、見かけ上の変化は今見えません。ボーダーは5ポイントの太さにしました。デフォルトのボーダーの色は黒です。アプリケーション・ブラウザーを見ると、カード1には「Rectangle」と言う名前の新しいレイヤー「layer 5」ができています。この「layer 5」は「グラフィック・ナンバー」では「graphic 1」です。「グラフィック1」のプロパティの設定をメッセージ・ボックスから確認してみます。
put the opaque of graphic 1インスペクタでチェック・ボックスのあるプロパティは2者択一です。チェックした場合は「true 真」。チェックしてない場合は「false 偽」が返されます。この場合はオペーク(不透明)にしたので「true」が返されます。もしスクリプトでグラフィック1を透明に戻したい時は、「false」を使った下のスクリプトをメッセージ・ボックスから送ります。「グラフィック1」がオペークか返しなさい。
set the opaque of graphic 1 to falseプロパティの真偽の変更をした場合、インスペクタは一旦閉じるか、ページを変えてもう一度開き直すかしないと、正しい表示がされません。次に「lineSize ラインサイズ」を使って、ボーダー(border)のサイズを調べてみます。「lineSize」は、第4章にあった「screenRect」のように、「line」と「size」の二つの言葉が合わせられています。すべて小文字だけでも使えますが、LiveCodeを使うプログラマーは一般的に、読みやすく理解しやすいように、語の接続している文字を大文字にする事が多いです。ラインサイズを求める時に「line size」と2語にするとエラーになります。「グラフィック1」のオペークを偽にしなさい(透明になります)。
set the opaque of graphic 1 to true「グラフィック1」のオペークを真にしなさい(不透明に戻す場合)。
put the lineSize of graphic 1「グラフィック1」のラインサイズを返しなさい(「5」がメッセージ・ボックスに返されます)。
set the lineSize of graphic 1 to 10「グラフィック1」のラインサイズを10にしなさい(ラインサイズを変更するスクリプト)。 ボーダーをなくしたい時はラインサイズを0にします。
サイズ、ポジションの設定

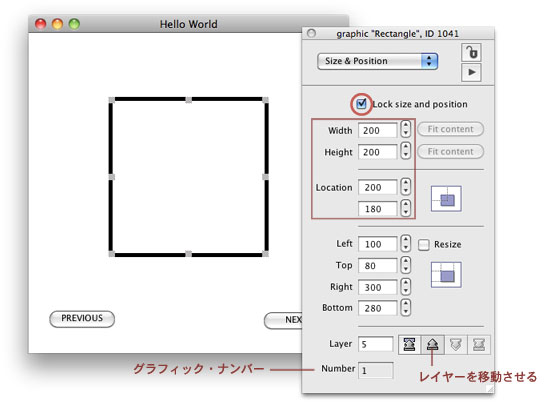
グラフィックのサイズと位置の調整をします。グラフィック・インスペクタの最上部にあるボタン・メニューから「Size & Position」を選んでください(始めにインスペクタを開いた時は「Basic Properties」になっています)。上図のようなページが開かれます。上から「Lock size and position サイズと位置を固定する」にチェック・マークを入れます。これをしておくと、エディット・ツールでは動かなくなります(スクリプトでは動かす事ができます)。「lockLocation」は「lock 錠」と「Location 位置」の合成語で、「ture 真」または「false 偽」で設定するプロパティです。
set the lockLocation of graphic 1 to trueこの二つのスクリプトで、グラフィックのロックまたはアンロックが切り替わります。グラフィック(レクタングル)の「width 横巾」を「200ピクセル」、「height 高さ」も「200ピクセル」にしましょう。「location ロケーション(グラフィックの中心)」は、左から「200ピクセル(X値)」、上から「180ピクセル(Y値)」とします。Y値はグラフィックの下にある空間ではなく、カードの上辺からなので、間違えないようにしてください。カード内に置かれたオブジェクトのロケーションは、第2章で書いたようにローカル(local)ですから、カードの左上「0,0」が基準となります。なおメニューから作った、このデフォルトのスタック、カードの大きさは、400x400です。「グラフィック1」のロックロケーション(lockLocation)を「真」と設定しなさい。
set the lockLoc of graphic 1 to false「グラフィック1」のロックロケーション(短縮語:lockLoc)を「偽」と設定しなさい。
インスペクタの下部にある「Layer レイヤー」は、このグラフィックのカード上のコントロールのレイヤー・ナンバーです。今は「layer 5」です。「Layer」の右にある4つのアイコンは、このグラフィックのレイヤーの移動です。左から「このグラフィックを一番下に移動させる。つまり「layer 1」にする」。次が「一つだけ下に移動させる」。数の上で考えると「layer 4」になりますが、今カード上にはコントロールを3つ含んでいるグループがこのグラフィックの下にありますから、グループになっているコントロールをまとめて飛び越して、このグラフィックのレイヤーは「layer 1」になります。次は「上に一つだけ移動させる(現在最上位にあるので、アイコンは薄くなってこの機能は使えません)」一番右は「最上位に移動させる(現在最上位にあるので、アイコンは薄くなってこの機能は使えません)」。インスペクタの一番下「Number ナンバー」はこのグラフィックのナンバーです。もしもうひとつこの上にグラフィックが作られると、新しいグラフィックのナンバーは「2」になります。
課題:インスペクタを使って「グラフィック1」のレイヤーを移動させ、元にもどす。 同時にアプリケーション・ブラウザーでもレイヤーの位置を確認する。
カラーの設定
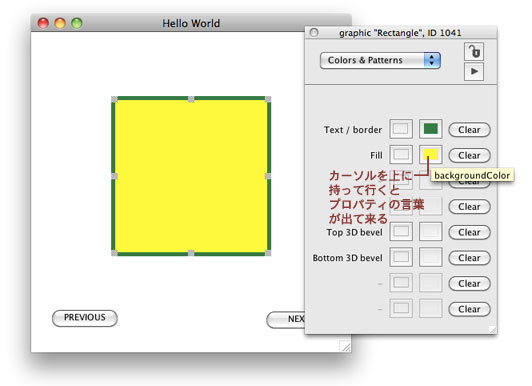
グラフィックのカラーを設定します。インスペクタのトップにあるボタン・メニューから「Colors & Patterns」を選びます。「Text / border テキスト/ボーダー」の右にある2つの四角形の右側をクリックしてください。カラー・パレットが現れます。任意のグリーンを選んで「OK」してください。グラフィックのボーダーが黒からグリーンに変わります。次に2列目の「Fill フィル」の四角形、やはり右側をクリックします。同じようにカラー・パレットが現れます。任意の黄色を選んで「OK」してパレットを閉じます。グラフィックのボーダーの内側が黄色になります。もしカードにあるグラフィックの色が白いままだとしたら、始めの「ベーシック・プロパティ Basic Property」のページで、「オペーク Opaque」にチェックを入れてください。ここまでの図が下にあります。

上図のインスペクタに赤文字で書いたように、四角形の上にカーソルを当てると、小さな黄色の四角の中に言葉が現れます。LiveCodeではこれを「toolTip ツールチップ」と呼んでいます。インスペクタの上の四角(今グリーンになっている)にカーソルを持って行くと、「foregroundColor フォーグラウンドカラー」と言うツールチップが出ます。これはグラフィックの「foregroundColor フォーグラウンドカラー」と言うプロパティに、この四角の色を設定したと言う事です。同じようにその下の「Fill フィル」の右側の四角形にカーソルを持って行くと、「backgroundColor バックグラウンドカラー」とツールチップが出ます。グラフィックのプロパティ「backgroundColor バックグラウンドカラー」に、四角の色を設定しています。どういうカラーの設定をしたのか、メッセージ・ボックスから調べて行きましょう。
put the foregroundColor of graphic 1私の場合はMacOSのカラー・パレットから「Moss」と言う色彩名を選んだので、「0,128,64」が返されました。WindowsやMacOSでも他のをグリーンを選んだ人は、別な数字が返されます。これは普通コンピュータのカラー設定が、光の三原色の「Red(赤), Green(緑), Blue(青)」で決められているので、その数値が返されています。通常これを「RGBカラー」と言って、それぞれの色の数値は「0 〜 255」までの値を取ります。上で返された3つのアイテムで言うと「赤は0」「緑は128」「青は64」と言う数値です。厳密な色彩指定をするには、この方法が今の処一番良い方法です。グラフィック1のフォーグラウンド・カラー(foregroundColor)を返しなさい。 (フォーグラウンド・カラーはこの場合ボーダーです)
LiveCodeではもうひとつ簡易的な方法、日常的な英語に近い表現「colorNames カラー・ネーム」も用意されています。
put the colorNames100以上の色彩名が書き出されます。あまり沢山あり過ぎて何が何か分からないですね。ここに「LiveCode のカラー・サンプル http://kenjikojima.com/livecode/colorNames/」をインターネット・ブラウザーで見れるように作りました。 インターネット・ブラウザーのカラー名で色彩が表示されるので、LiveCodeで設定した色名とは多少違いがあるのを了解してください(実際の色彩はLiveCodeで確認)。(全部の)カラー・ネームを書き出しなさい。
例えば、このように使えます。
set the foregroundColor of graphic 1 to Blueこう設定した後グラフィック1のフォーグラウンド・カラー(foregroundColor)をブルーにしなさい。
put the foregroundColor of graphic 1これでプロパティのフォーグラウンド・カラー(foregroundColor)に、「Blue」と言う言葉が設定されたのがわかります。(レクタングルのフォーグラウンド・カラーは、四角形外枠の線です)グラフィック1のフォーグラウンド・カラー(foregroundColor)を返しなさい。
グラフィックのバックグラウンドカラー(backgroundColor = 四角形の内部)も、フォーグラウンド・カラー(foregroundColor = 四角形の外枠の線)と同じようにスクリプトで設定できます。
put the backgroundColor of graphic 1 set the backgroundColor of graphic 1 to 255,255,0 set the backgroundColor of graphic 1 to Yellowグラフィック1のバックグラウンド・カラーを返しなさい。 グラフィック1のバックグラウンド・カラーを 255,255,0 に設定しなさい グラフィック1のバックグラウンド・カラーを Yellow(黄色)に設定しなさい
RGBカラーの基礎知識
RGBカラーは光の3原色の「R (red) 赤」「G (green) 緑」「B (blue) 青」の「0 から 255 まで」の数字の組み合わせで色彩を作り出す、カラースクリーンのピクセルのシステムから、LiveCodeの色彩設定でも使われています。実際にはひとつのピクセルの中には、透明度を設定するアルファ・チャンネルか、画像のマスクが指定できるもうひとつのアイテムがありますが、通常の色彩設定では「RGB」の3つのアイテムを使用します。「0 から 255」と言うのは、数にすると0を含んで数えるので「256段階」あります。大雑把に言うと3つのアイテムの数字が「255」に近づくにしたがって白になり、「0」に近づくにしたがって黒になります。3つのアイテムを同じ数字にすると、グレーの色調が得られます。普通の絵の具の色彩混合とは感覚的に少し違うので、RGBカラーの設定をする時はスクリプトで試してカラーを見るのが良いでしょう。
下のスクリプトのように、RGBの数値を変えて色々試してみましょう。
set the backgroundColor of graphic 1 to 255,255,0 set the backgroundColor of graphic 1 to 0,180,160 set the backgroundColor of graphic 1 to 100,100,100
もうひとつWebのhtml原稿等で使う16進数のカラー表記も、 フォーグラウンド・カラー、バックグラウンド・カラーの設定に使うことができます。 set the foregroundColor of graphic 1 to "#FF00FF"
その他のグラフィックの作成
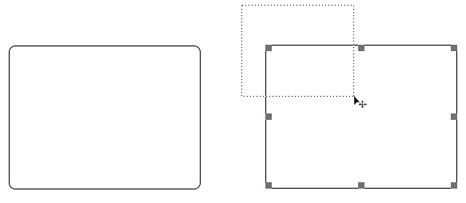
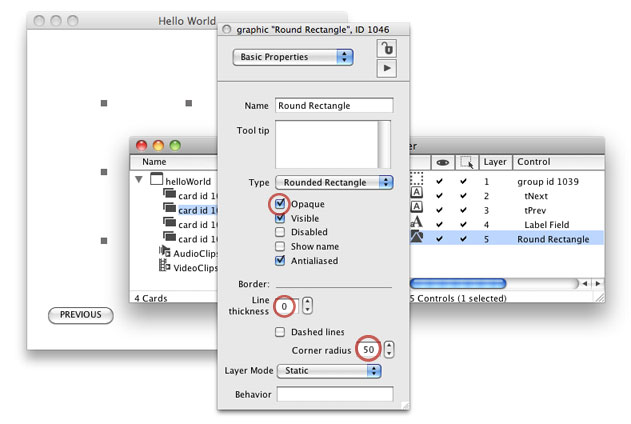
少し横道に入ったので、またスタック「helloWorld」に戻ります。ブラウズ・ツールでボタン「NEXT」をクリックして、カード2を開いてください。カード1と同じようにツール・パレットから今度はRectangleの隣の「Rounded Rectangle ラウンド・レクタングル(丸みのある四角形)」を選んだら、カード2の上に左斜め上から右下に向かってマウスをドラッグして、少し横長の四角形を描きます。カード上には角のある四角形の枠が描かれますから、エディト・ツールに持ち替えると角に丸みのある「roundRectangle ラウンド・レクタングル」になります。プロパティの設定をします。デフォルトのレクタングルは中が透明なので、一旦セレクトを外すと、マウスで四角形の中をクリックしてもオブジェクトをセレクトできません。外枠の細い線の上をクリックするか、下図右のように目的のオブジェクトをエディット・ツールで対角線に選んでセレクトします。セレクトした「ラウンド・レクタングル」をダブル・クリックするか、アイコン・メニューの「Inspector」のクリックして、グラフィック・インスペクタを開きます。


この「ラウンド・レクタングル」も「Opaque オペーク(不透明)」にします。「Line thickness ラインの太さ」は「0」です。ラインをゼロにすると、図のようにオブジェクトを囲っている8カ所の黒い四角だけが見えます。「Corner radius 角の丸みの半径」は「50」にしました。
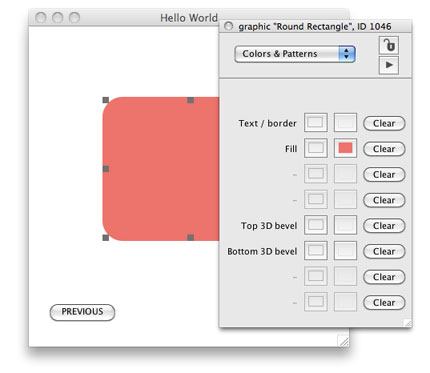
インスペクタの「Colors & Patterns」を開きます。ラインをゼロにしているので、「Text / border」の「foregroundColor」は何も選びません。「Fill」はカード1とは違う任意の色を設定してください。私は「backgroundColor」に Salmon をカラー・パレットから選びました。外枠がなくて単一の色彩の、丸みのある四角形が現れます。

プロパティ・インスペクタ最初のページにある「Type」のボタン・メニューに、「Rounded Rectangle」とありますが、この型を持ったグラフィックのタイプ(Type)をスクリプトで知るには、「style スタイル」と言う言葉を使います。
put the style of graphic 1グラフィック1のスタイルを返しなさい(「roundRect」が返されます)
set the style of graphic 1 to roundRectグラフィック1のスタイルをラウンドレクトに設定しなさい。
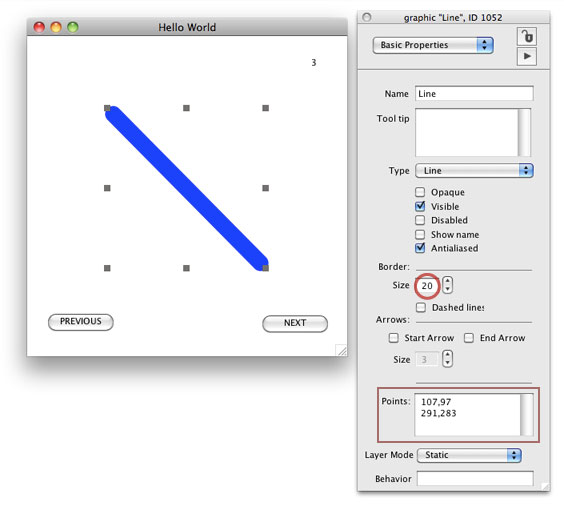
カード3には「Line ライン」を描きます。ツール・パレットのベクター・グラフィック作成から「Line ライン」を選んでカードに任意のラインを引いてください。オブジェクトのダブル・クリックでインスペクタを開いたら、「Border Size」を「20」にします。ラインのプロパティ設定はこれだけにします。インスペクタの下の方に「Points」と言うのがあって、それぞれ2アイテムづつ、2行の数字があるのは、1行目はラインをカード上に描き始めたポイントのXY座標、2行目は描き終えたポイントのXY座標です。

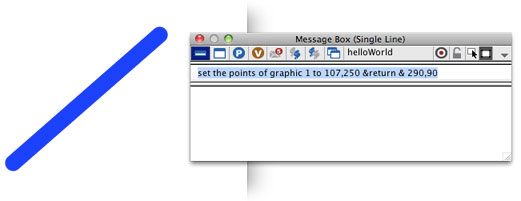
ラインのポイントは「points ポイント(複数)」を使って求められます。返される値は、描き始めと終わりの2カ所の座標が、2行で返されます(下図)。
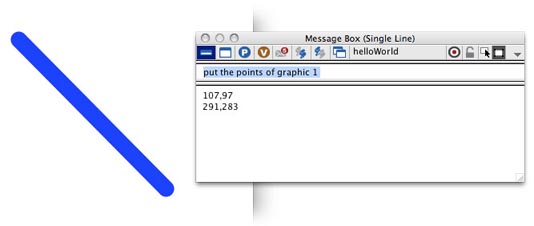
put the points of graphic 1グラフィック1のポイント(複数)を返しなさい

これは「始めのXY座標 & 改行 & 終わりのXY座標」と言う内容ですから、LiveCodeの言葉で書き直すと「107,97 & return & 291,283」となります。ここで書いた「return リターン」は改行です。LiveCodeで使える改行は他にも幾つかの言い方がありますが、ここではリターン・キーと言う意味の「return」が分かりやすい英語なので、リターンを使うことにして、反対の傾斜にする設定をスクリプトで送ります。
set the points of graphic 1 to 107,250 & return & 290,90グラフィック1のポイント(複数)を「107,250 & 改行 & 290,90」に設定しなさい

これで「points ポイント(複数)」と「return 改行」の使い方が理解できましたか。「&記号」は「04章: 測定と位置の設定」の使い方と同じです。
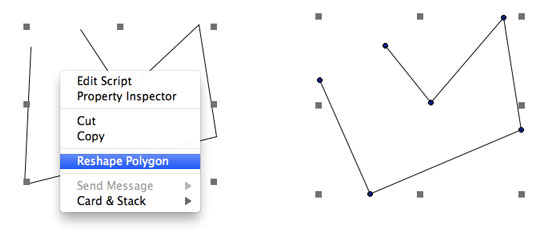
カード4は「Freehand Polygon フリーハンド・ポリゴン」を描きます。ツール・パレットのベクター・グラフィック作成の2列目一番右です。クリックをしてドラッグ、クリックをしてドラッグを6〜7回続けます。最後はダブル・クリックをすると、マウスについてきたラインを切り離すことができます。描き終えたらインスペクタを見ると、カード3でラインを描いた時のようにポイントの座標が見えます。この座標でフリーハンド・ポリゴンのポイントを変えて行く事もできますが、視覚的にマウスで動かす方法もあります。下図左のように、オブジェクトのコンテクストメニューから「Reshape Polygon リシェープ・ポリゴン(多角形の変形)」を選ぶと、下図右のようにポリゴンの各コーナーに小さな丸が現れて。マウスで移動できるようになります。

フリーハンド・ポリゴンに、自分の好きな色をいろいろ試してください。ボーダーもあってもなくても良いです。 ブラウザー・ツールに持ち替えて、カードの左右に置いたボタンのクリックで、カードを次々に開いてみましょう。
スタックを保存しておきます。「カード1」を開いてから、「Fileメニュー > Save」を選びます。スタックを終了させて、次に開く時は「カード1」が開かれますから、右上のテキスト・フィールドの数字を「1」にしておかないと、ページ・ナンバーが違ってしまいます。次はカードの移動で「ビジュアル・イフェクト Visual Effect」をかけます。
練習問題
Fileメニューから新しくメイン・スタックを作って、「Push Button」をツール・パレットからカードの下の辺りに置き、ボタンのマウスアップ・メッセージ・ハンドラーの中に、この06章で作ったカード1と同じレクタングルを作るスクリプトを書いて、マウス・クリックでオブジェクトを作りなさい。グラフィックの輪郭のカラーは「forestGreen」、中のカラーは「yellow」とします。ヒント:始めの行は「create graphic」を使います。作ったグラフィックは「graphic 1」です。作るグラフィックの「style」は「rectangle」です。 解答は次の章にあります。
Tips
- プロパティの真偽(true, false)の変更をした場合、インスペクタは一旦閉じるか、ページを変えてもう一度開き直すかしないと、正しい表示がされません。
- ふたつの言葉を合わせて作った言葉は、二つ目の言葉の始めを大文字にしておくと理解しやすくなります。たとえば「lineSize」「foregroundColor」等。
- 色彩の微妙な設定には、カラー・ネームよりRGBカラーが適しています。
- オブジェクトが透明でセレクトできない時は、オブジェクトの外側からマウスを対角線にドラッグします。
- グラフィックの「レクタングル」とか「ライン」とかの型の違いは、「style スタイル」と呼びます。
- ポイントの各行をつなぐ言葉は「return リターン」を使います。
- スタックを保存する場合は、次にユーザーが開いた時に全てが始めの状態になるようにしておきます。
この章で出て来た言葉
opaque プロパティ(property) コントロールの内側が不透明か透明かを特定する
trueコンスタント(constant) プロパティの値・表現が正しい
falseコンスタント(constant) プロパティの値・表現が違っている
set the opaque of graphic 1 to trueset the opaque of graphic 1 to false
lineSize
プロパティ(property) オブジェクトの輪郭のサイズを特定する
set the lineSize of graphic 1 to 10lockLocation
プロパティ(property) ユーザーがコントロールを動かす事ができるか 短縮形:lockLoc
set the lockLocation of graphic 1 to trueset the lockLoc of graphic 1 to falsee
foregroundColor
プロパティ(property) オブジェクトの輪郭線の色彩を特定する
set the foregroundColor of graphic 1 to 255,255,0set the foregroundColor of graphic 1 to Blue
backgroundColor
プロパティ(property) オブジェクトの内側の色彩を特定する
set the backgroundColor of graphic 1 to 90,255,0set the backgroundColor of graphic 1 to Yellow
colorNames
ファンクション(function) LiveCodeで使えるカラー・ネームを返します
the colorNamesstyle
プロパティ(property) オブジェクトを特定する型
roundRectキーワード(keyword) グラフィックやボタンの角の丸い形 同義語:roundRectangle
set the style of graphic 1 to roundRectline
キーワード(keyword) 線状のグラフィックの型(ポイントを設定しないと透明になります)
put the style of graphic 1set the points of graphic 1 to 50,40 & return & 250,300
points
プロパティ(property) グラフィックの各頂点の座標
returnコンスタント(constant) 改行を意味する言葉
set the points of graphic 1 to 107,250 & return & 290,9005: カード上のコントロール
07: ビジュアル・イフェクト
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- opaque [形容詞:オペーク, 不透明な]
- border [名詞:ボーダー, 枠, 境界線]
- true [形容詞:真, 本当の]
- false [形容詞:偽, 誤った]
- lock [名詞:ロック, 錠]
- position [名詞:ポジション, 位置]
- foreground [名詞:フォーグラウンド, (風景絵画等の)前景]
- background [名詞:バックグラウンド, (風景絵画等の)背景]
- radius [名詞:半径]
- rounded [形容詞:丸みのある, 丸められた]
- Freehand [形容詞:自由に描いた]
- Polygon [名詞:ポリゴン, 多角形]
- reshape [名詞:リシェィプ, (新しい形に)作り直す]