統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
07: ビジュアル・イフェクトと条件文
この章の概略- カード間の移動で使うビジュアル・イフェクトと、カード上のオブジェクトの位置や形が変化した時に使うビジュアル・イフェクト。
- ボタン・メニューのレイベル名を「get」を使ってスクリプトに取り込む。ある値を一時的に収納する文字列(variable バリアブル)として使えない名前。
- 「if」を使った条件文で、オブジェクトを見せる、隠す。
- 最後に06の練習問題の解答があります。
カード間の視覚効果
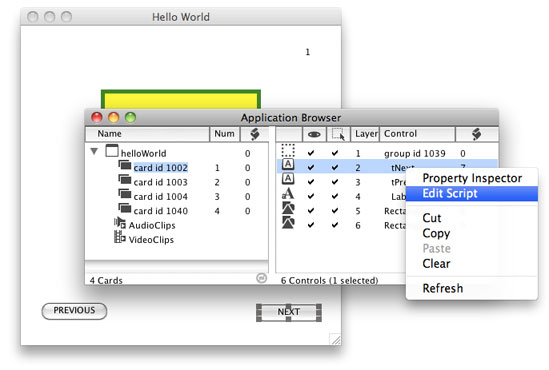
スタック「helloWorld.livecode」のカード移動に、ビジュアル・イフェクトをつけます。例えば右から左にカード上のグラフィックが移動したように見せたり、次のカードの画像がボンヤリと現れたりとか、様々な視覚的な効果ができます。始めは「wipe left」と「wipe right」を使ってみましょう。「ボタン・レイベル NEXT」のスクリプト・エディターを開きます。エディット・ツールで「ボタン・レイベル NEXT」をセレクトしようとすると、バックグラウンドにしているグループ全体がセレクトされてしまいます。グループのスクリプト・エディターなら直接ダブル・クリックで開けられますが、グループの中のコントロールはセレクトできません。毎回グループの編集機能を使わなくてはいけないとなると、ちょっと面倒ですね。でも、これには二つ方法があります。1)まずブラウズ・ツールで
Mac OSなら「コマンド・キー + オプション・キー」
Windowsなら「コントロール・キー + オルト・キー」を押しながら、
目的のコントロールをクリックすると、スクリプト・エディターが開きます。
2)もう一つは、アプリケーション・ブラウザーから、目的のコントロールをセレクトしてコンテクスト・メニューで「Edit Script」を選びます。

「ボタン・レイベル NEXT」のエディターが開いたら、すでに書き込んであるマウスアップ・ハンドラーのスクリプトの一番上に「visual effect "wipe left"」入れて、「Apply」をクリックします。マウスアップのメッセージ・ハンドラーから全部下に書きました。(日本語部分を書き込むとエラーになります)
on mouseUp visual effect "wipe left"ビジュアル・イフェクト「wipe left(ワイプ レフト)」 (この行を始めに入れる。以下は同じ)
go next card put the number of this card into field 1 end mouseUp
これでボタン「NEXT」をブラウズ・ツールでクリックすると、グラフィックを左に向かって消しながら、新しいグラフィックが出て来る視覚効果「wipe left(ワイプ レフト)」になります。
同じようにグループの中にある「ボタン・レイベル PREVIOUS」のエディターを開いて、すでに書き込んであるマウスアップ・ハンドラーのスクリプトの一番上に、今度は反対方向にイフェクトが見える「visual effect "wipe right"」入れて、「Apply」をクリックします。こちらも、マウスアップのメッセージ・ハンドラーから全部下に書きました。(日本語部分を書き込むとエラーになります)
on mouseUp visual effect "wipe right"ビジュアル・イフェクト「wipe right(ワイプ ライト)」 (この行を始めに入れる。以下は同じ)
go prev card put the number of this card into field 1 end mouseUp
これで「PREVIOUS」をクリックするとグラフィックを右に向かって消しながら、新しいグラフィックが出て来る視覚効果「wipe right(ワイプ ライト)」になります。
イフェクトのサンプルが選べるボタン・メニュー
LiveCodeでは、沢山ののビジュアル・イフェクトが用意されています。バックグラウンドにオプション・ボタンのメニューを置いて、ユーザーがイフェクトを選択できるようにします。ビジュアル・イフェクトの種類を実際に見る事ができて、ボタン・レイベルに表示されたイフェクト名を、スクリプトに取り込む方法の学習です。ここでは10のイフェクトの種類を下にリスト・アップします。これ以外のイフェクトはLiveCodeの辞書を見てください(辞書については後の章で説明します)。「plain プレイン」は、何のイフェクトも施さない言葉です。
plain checkerboard venetian blinds iris close iris open wipe up wipe down wipe right wipe left dissolve
カードの左上に、ツール・パレットの各種メニュー・ボタンの作成から「Option Menu オプション・メニュー」を置いてください。後からバックグラウンドにしているグループに組み込みますから、今は作業がしやすいように、どのカード上に置いても良いです。メニュー・ボタンは、普通のアプリケーション上部にあるメニュー・バーとは少し違っていて、カード上のどこにでも置く事ができます。オプション・メニューは、ユーザーが選んだメニューの項目がボタンのレイベル(label)に現れるので、レイベル名をスクリプトで「get ゲット」して、そのイフェクト名をスクリプト中に組み込みます。
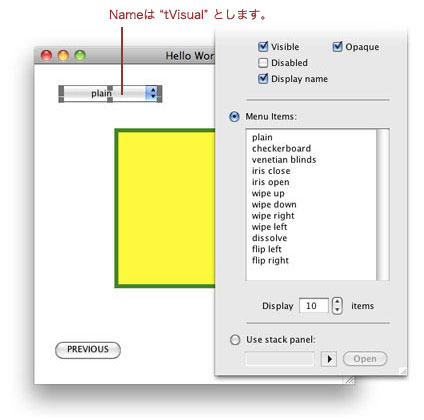
新しく作ったオプション・メニューを、エディター・ツールを使ってダブル・クリックでインスペクタを開いたら、名前(name)を「tVisual」とします。インスペクタの下の方に、「Menu Items」と言うテキストを打ち込めるフィールドがありますから、上にリスト・アップしたイフェクト名をペイストします(下図)。ブラウズ・ツールに持ち替えて、オプション・メニュー「tVisual」をクリックすると、セレクトできるメニューが現れます。

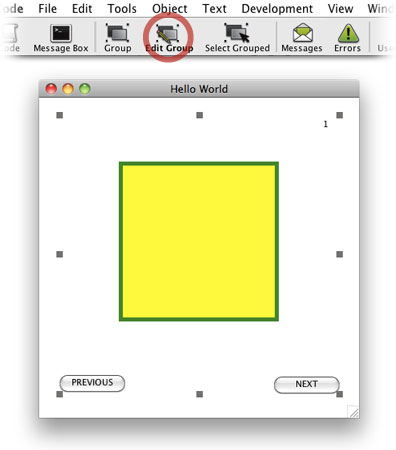
もう一度エディット・ツールに持ち替えて、ボタン名「tVisual」をセレクトしてカットしたら、バックグラウンドのグループを選んで、05章で扱ったグループの編集機能を使って(下図)バックグラウンド・グループの中にボタン「tVisual」をペイストします。グループ編集中は、グループ内にあるコントロールだけが見えるようになりますから、レイヤーのトップにあるグラフィックは見えない状態になります。グループ編集を解除して、もう一度ブラウズ・ツールに持ち替えると、全てのカードでこのボタン・メニューが使えるようになります。Windowsでは、インスペクタの「Display」を「10 items」にしてください。 デフォルトの「5」は、メニューが5行だけ表示されます。

ブラウズ・ツールとエディット・ツール(ポインター・ツール)を 頻繁にツール・パレットで変更するのが面倒なら、ショート・カットが使えます。 ブラウズ・ツールは、MacOS: コマンド+9, Windows: コントロール+9 エディット・ツールは、MacOS: コマンド+0, Windows: コントロール+0
「get」の意味と使い方
「get ゲット」でボタンのレイベルを読み取って、スクリプトの中のビジュアル・イフェクトを入れ替えます。「get」が読み取ったボタン・レイベル(value = 値)は「it(itと言う名前の器 = variable バリアブル)」の中に収納されます。put (expression ある内容の値・数字・文字列) into it「get」はこのスクリプトと同じ意味の、簡略した言い回しです。
「NEXT」ボタンの中のスクリプトに書き込む前に、マルチライン・メッセージ・ボックスで試してみます。マルチライン・メッセージ・ボックスは複数行をタイプしたら「エンター・キー」を叩きます。リターン・キーとエンター・キーがひとつになっているキーボードは、「コントロール・キー + リターン・キー」を叩きます。
get the lablel of button "tVisual" put itボタン「tVisual」のレイベルをゲットしなさい(レイベル名を「it」の中に入れなさい)。 「it」をメッセージ・ボックスに書き出しなさい。

メニュー・ボタンのレイベルを変えて、「it」に入れた値をメッセージ・ボックスに書き出してください。「get」で得たレイベル名は、いつも「it」に入って書き出されます。
それでは「NEXT」ボタンの中に「it」を使ったスクリプトを書き込みます。ブラウズ・ツールでMac OSは「コマンド・キー + オプション・キー」、Windowsは「コントロール・キー + オルト・キー」を押しながら「NEXT」ボタンをクリックして、スクリプト・エディターを開いて、下のスクリプトを書き込みます。(日本語を書き込むとエラーになります)
on mouseUp get the label of button "tVisual" visual effect itボタン「tVisual」のレイベル名をゲット(itに入れる)しなさい ビジュアル・イフェクト 「it (= レイベル名)」 (この赤文字2行を始めに入れる)
go next card put the number of this card into field 1 end mouseUp
ボタン名「PREVIOUS」にも同じスクリプトを書き込みます。
on mouseUp get the label of button "tVisual" visual effect itボタン「tVisual」のレイベル名をゲット(itに入れる)しなさい ビジュアル・イフェクト 「it (= レイベル名)」 (この赤文字2行を始めに入れる)
go prev card put the number of this card into field 1 end mouseUp
それでは各種イフェクトを選んで、カードを開いて効果を試してください。
ここでは「get」を使ってボタン・レイベルを読み取り「it」に収納しましたが、「put ... into ある文字列(variable バリアブル)」と言う方法でもかまいません。例えば、
put the label of button "tVisual" into tButtonLabel visual effect tButtonLabelこの例では、ある文字列(variable バリアブル)を「tButtonLable」としています。バリアブル(variable)は、毎回違う数字や文字列などの値を、一時的に収納する器(文字列)と考えれば良いでしょう。数字で始まる文字列にはできません。「&」が入っている文字列は使えません。スペースのある1語以上の文字列は使えません(必ずシングルワードにします)。日本語の文字は使えません。ボタン「tVisual」のレイベルを「tButtonLable(ある文字列の器 = variable)」に入れなさい。 ビジュアル・イフェクト tButtonLabel(ある文字列の器 = variable バリアブル)
LiveCode7 注:普通のプログラミングの用語では「variable」を「変数」と言う日本語にする事が多いようですが LiveCodeでの訳語としては、しっくり来ないので「バリアブル」としています。
LiveCode 7ではバリアブル(variable)に日本語を使うこともできます。この初心者開発入門では、英文字を使って読み進むのが良いでしょう。
円「Oval」と普通の多角形「Regular Polygon」の作成
今度はカードを移動させないで、オブジェクトを消したり見せたりする時につける、ビジュアル・イフェクトをやってみます。始めにその為の新しいカードとグラフィック2点を作ります。カード4を開いたら、「Objectメニュー > New Card」で、カード4の後に新しい「card 5」を作ります。カード5には二つのグラフィックを作って、交互にグラフィックが見えるようにして、それにビジュアル・イフェクトをかけます。
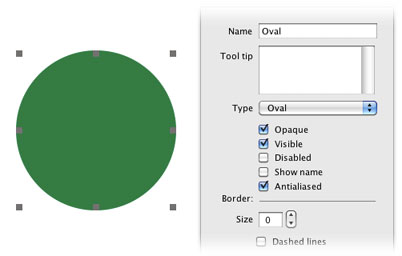
ツール・パレットの「ベクター・グラフィック」作成から、上の列右から二つ目「Oval オーバル」を選んで、カード5の上に横「width = 200」、縦 「height = 200」、ロケーション「200,180」、「Opaqu オペーク」、ボーダー・サイズ「lineSize = 0」、バックグラウンド・カラーは任意の緑の、円形(graphic 1 グラフィック1)を作ります(下図)。オーバルは意味では長円形ですが、グラフィックは正円にしました。

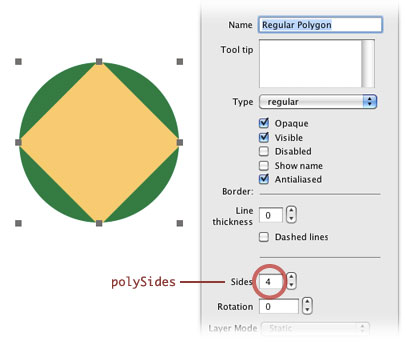
もう一つ緑の円の上に、こんどはツール・パレットの「ベクター・グラフィック」作成から、上の列一番右の「Polygon ポリゴン」を選んで、横「width = 210」、縦 「height = 210」、ロケーション「200,180」、「Opaqu オペーク」、ボーダー・サイズ「lineSize = 0」、バックグラウンド・カラーは任意の黄色の、多角形(graphic 2 グラフィック2)を作ります。デフォルトの「Regular Polygon レギュラー・ポリゴン」は12角形ですから、各数を減らして行きます。インスペクタの下の方に「Sides(辺)」があります。「Sides(辺)」を「4」にします。普通の英語で「sides」は幾何学図形の辺ですが、正確なLiveCodeのプロパティの言葉では、多いと言う意味の「poly」を付けて「polySides」と言います。フリーハンド・ポリゴンではポイント(points)の座標を設定しましたが、普通の多角形では辺(polySides)の数で設定します。

条件文「if」を使ってオブジェクトを見せる、隠す
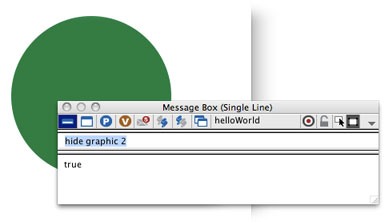
「graphic 2 グラフィック2」を見えなくします。インスペクタの設定は「visible ビジブル(可視)」を「true」か「false」にするかの設定になっていますから、プロパティの「visible」を「false」にすれば、オブジェクトは見えなくなります。別な表現で言えばプロパティの「invisible インビジブル(不可視)」を「true」にすれば、やはりオブジェクトは見えなくなります。同じようにオブジェクトを「show ショー(見せる)」「hide ハイド(隠す)」と言うコマンドで、見せたり、隠したりもできます。下の3行はどれも同じ指示を与えて、グラフィック2を見えなくします。
set the visible of graphic 2 to false set the invisible of graphic 2 to true hide graphic 2反対にグラフィック2を見えるようにするには、(どれも)グラフィック2を隠しなさい(の意味です)
set the visible of graphic 2 to true set the invisible of graphic 2 to false show graphic 2私の場合「visible ビジブル(可視)」「invisible インビジブル(不可視)」は、オブジェクトが見えているか見えていないかの条件の文で、オブジェクトの可視・不可視には「show ショー(見せる)」「hide ハイド(隠す)」を使っています。(どれも)グラフィック2を見せなさい(の意味です)


さてこの「visible, show, hide」を「if もし...ならば」と言う条件の文に当てはめて使ってみましょう。始めに「if」の基本的な文の構造を書いておきます。LiveCodeではこの文の構造を「syntax シンタックス」と呼んでいます。
簡単な1行で済むような指示なら「if(もし)」の後に「then(だとしたら)」を付けて
if ある条件の文章 then(条件が真なら)この指示を実行する
そうでなく、他の場合にはこうすると言う、もう一つの指示を与える場合には「if ... then」の次に「else(さもなければ)」の指示を書いて、最後は必ず「end if」で閉めます。
if ある条件の文章 then(条件が真なら) この指示を実行する else(さもなければ=条件が偽なら) 別な指示を実行する end if
では上で作った二つのグラフィックでやってみましょう。新しく「push button プッシュ・ボタン」をカードの中央下に作ります。プロパティはデフォルトのまま、スクリプト・エディターを開きます。マウスアップ・ハンドラーがありますから、その中に下のスクリプトを書き込みます。
if the visible of graphic 2 then
hide graphic 2
else
show graphic 2
end if
このグラフィックの「show」「hide」にビジュアル・イフェクトを付けます。カード間の移動では「go next card」の上に「visual effect "イフェクト名"」を入れました。今回はカード間の移動がないので、「if ... then ... else ... end if」が始まる前に、一連の動作が実行される様子の画面を、ビジュアアル・イフェクトの為に「lock scree ロック・スクリーン」で一旦止めて、実行が終わった時点で「unlock scree アンロック・スクリーン」と同時にビジュアル・イフェクトをかけます。
on mouseUp
lock screen for visual effect
if the visible of graphic 2 then
hide graphic 2
else
show graphic 2
end if
unlock screen with visual effect "dissolve"
end mouseUp
これでカードの移動なしにでも、ビジュアル・イフェクトをかけながら、画面に効果をつける事ができます。
06章の練習問題答え
問題: Fileメニューから新しくメイン・スタックを作って、「Push Button」をツール・パレットからカードの下の辺りに置き、ボタンのマウスアップ・メッセージ・ハンドラーの中に、この06章で作ったカード1と同じレクタングルを作るスクリプトを書いて、マウス・クリックでオブジェクトを作りなさい。グラフィックの輪郭のカラーは「forestGreen」、中のカラーは「yellow」とします。
on mouseUp create graphic set the style of graphic 1 to rectangle set the width of graphic 1 to 200 set the height of graphic 1 to 200 set the location of graphic 1 to 200,180 set the lockLocation of graphic 1 to true set the opaque of graphic 1 to true set the lineSize of graphic 1 to 5 set the foregroundColor of graphic 1 to forestGreen set the backgroundColor of graphic 1 to Yellow end mouseUp
Tips
- グループ内のコントロールのスクリプト・エディターを開くには、ブラウズ・ツールで Mac OSなら「コマンド・キー + オプション・キー」Windowsなら「コントロール・キー + オルト・キー」を押しながら、 目的のコントロールをクリックします。
- ボタン・レイベルを読み取るのは「get」を使って「it」に収納しましたが、他の「バリアブル variable(文字列の器)」の中に「put ... into 」を使って入れる事もできます。「バリアブル variable(文字列の器)」は、数字で始まる語にはできません。&が入っている語は使えません。1語以上の名前は使えません(必ずシングルワードにします)。日本語の文字は使えません。
- ツールを持ち替えるショート・カットは、ブラウズ・ツールの場合、MacOSでは コマンド+9 Windowsでは コントロール+9 。エディット・ツールの場合、MacOSでは コマンド+0 Windowsでは コントロール+0 。
この章で新しく出て来た言葉
visual effect コマンド(command) オブジェクトの変化に視覚効果を加える
visual effect "wipe left"visual effect "wipe right"
get
プコマンド(command)ある表現(式)を「it」に入れる
get the lablel of button "tVisual"polySides
プロパティ(property)レギュラー・ポリゴンに幾つの辺があるか
put the polySides of graphic "regular polygon" into numerSidesvisible
プロパティ(property)オブジェクトが見えていれば「真」、隠れていれば「偽」を特定する
invisibleプロパティ(property)オブジェクトが隠れていれば「真」、見えていれば「偽」を特定する
set the visible of graphic 2 to falseset the invisible of graphic 2 to true
lock screen
コマンド(command)プロパティ「lockscreen」を一時的に真にする
lock screen for visual effectunlock screen
コマンド(command)プロパティ「lockscreen」を一時的に偽にする
unlock screen with visual effect "dissolve"show
コマンド(command)オブジェクトを見えるようにする
show graphic 2hide
コマンド(command)オブジェクトを見えなくします
hide graphic 106: グラフィック、カラー
08: 算数クイズ 1
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- visual [形容詞:ビジュアル, 視覚の]
- effect [名詞:効果, 影響]
- wipe [動詞:拭く, 消す]
- checkerboard [名詞:市松模様]
- venetian blinds [名詞:ベネチア風な日よけのウラインド]
- iris [名詞:カメラの絞り]
- dissolve [動詞:(物が)溶ける, (画面が)少しづつ重なって入れ替わる]
- option [名詞:選択肢]
- get [動詞:ゲットする, 得る]
- expression [名詞:表現, 語句,(数学の)式]
- variable [名詞:変化するもの, ある値を収納する文字列]
- Oval [名詞:楕円形, 長円形]
- side(s) [名詞:側面, (幾何図形の)辺]
- visible [形容詞:目に見える, 可視の]
- invisible [形容詞:目に見えない, 不可視の]
- show [動詞:見せる, 見える]
- hide [動詞:隠す]
- if [接続詞:もし ... ならば]
- then [副詞:それなので, 従って]
- else [副詞:さもなければ]