統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
11: 2種類のイメージ
この章の概略- テキスト・データを含んでいるイメージ・オブジェクトと、リンクしたイメージ・オブジェクトの違いと扱い方。
- デフォルト・フォルダー(DefaultFolder)とスペシャル・フォルダー・パス(specialFolderPath)。
- 幾つも並んでいる項目を区切るキャラクター「itemDelimiter アイテム・デリミター」の変更。
注意:このチュートリアルは、LiveCodeでアプリケーションを開発して行く上で、絡み合っている事柄をステップ・バイ・ステップで、用語を積み上げて解きほぐしているので、興味あるタイトルの章だけを抜粋して拾い読みして行くと、大事な事柄を飛ばしているかもしれません。
写真はラスター・グラフィック画像(またはビットマップ画像)と言われる、沢山のピクセル・ドットの集まりで表現します。最近は時々しか見ないですが、以前はお絵描き(ペイント)プログラムと言うのポピュラーでした。お絵描きでは線や面が単色でベタな感じで、写真は1つ1つのピクセルを細かな色の違いで表現します。どちらも基本的には同じものです。LiveCodeではイメージ(image)と言うオブジェクトをカード上に作って、その中で画像を見せます。イメージ・オブジェクトの外には画像は表現できません。LiveCodeでは例外的に、テキスト・フィールドの中のキャラクターにイメージ表示をする、「imageSource」と言う表現もできますが、ここでは扱いません。
お絵描き(ペイント)のイメージ・オブジェクト
始めにペイント・イメージのサンプルです。スクリプトでカード上にイメージ・オブジェクトを作って、その中にブルーでバツ印を大きく描きます。ニューメイン・スタック(New Mainstack)をFileメニューから作ってください。メッセージ・ボックスから下のスクリプトを送ります。マルチライン・メッセージから1度に送っても良いですし、1行づつスクリプトを確認しながら送っても良いです。1行づつ送ると、カーソルが途中でブラッシュの丸い形に変わりますから、そのつもりで。
set the rect of the templateImage to 80,80,320,320 create image set the showborder of the last image to true set the threeD of the last image to false choose brush tool set the brush to 8 set the brushColor to blue set the dragSpeed to 120 drag from 90,90 to 300,300 drag from 90,300 to 300,90 choose browse tool1行1行の積み重ねは、簡単な言葉でできています。「the templateImage」は、デフォルトで作られるイメージ・オブジェクトのプロパティを設定します。3行目4行目で「the last image」としているのは、一番始めに作られるイメージ・オブジェクトは「image 1」ですが、それ以降のイメージ・ナンバーは不確かなので、どんな場合でも使える「最後のイメージ the last image」と言う表現にします。デフォルト・イメージ・オブジェクトのレクト(rect)を80,80,320,320に設定。 イメージ・オブジェクトを作りなさい。 最後に作ったイメージを、ボーダーが見える設定にします。 最後に作ったイメージの、3Dボーダーの設定を負にします。 ブラッシュ・ツールを取りなさい。 ブラッシュ(のサイズ)を8に設定しなさい。 ブラッシュのカラーをブルーに設定しなさい。 (ブラッシュの)ドラッグするスピードを120に設定しなさい。 90,90から300,300に(ブラッシュを)ドラッグしなさい。 90,300から300,90に(ブラッシュを)ドラッグしなさい。 ブラウズ・ツールを取りなさい。
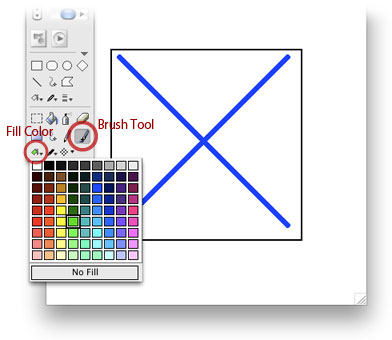
スクリプトでイメージ・オブジェクトにペイントしたので、今度はツール・パレットのペイント・ツールで、今作ったイメージ・オブジェクトの上に描き足してみます。まずブラッシュ・ツール(Brush Tool)をクリックで選んで、フィル・カラー(Fill Color)をクリックしたまま(マウスダウン)にすると、カラー・チャートで出ますからグリーンを選びました。フィル・カラーはブラッシュに色を満たす、というような意味合いでしょうか。

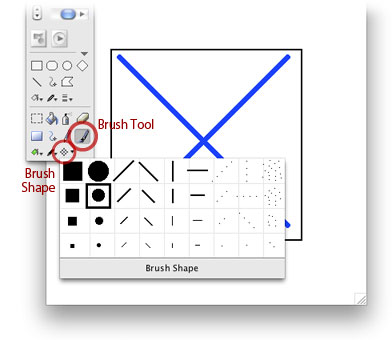
フィル・カラーで色を選んだら、ブラッシュ・シェイプ(Brush Shape)からのブラッシュ形と大きさを選びます。少し大きめの丸を選びました。

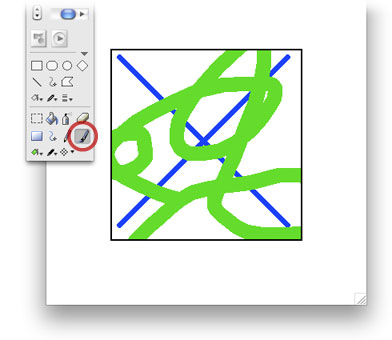
フリーハンドで適当に、イメージ・オブジェクトの中でマウスを動かしてみます。オブジェクトのある範囲の中でだけ、ブラッシュで描く事ができます。

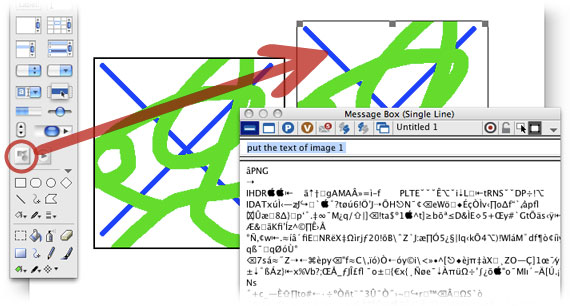
イメージ・オブジェクトの中には、ブルーのバツ印とフリーハンドで描いたグリーンの線のデータが書き込まれていますから、それをそっくりそのまま他のイメージ・オブジェクトに移してみます。スタックの横巾を伸ばして、始めに作ったイメージ1(image 1)の右に、ツール・パレットからイメージ2(image 2)を、ドラッグ&ドロップして、メッセージ・ボックスから、下のスクリプトを送るとまったく同じイメージ(ペイント)がイメージ2に現れます。
put the text of image 1 into image 2
イメージ2(image 2)に入れたデータをメッセージ・ボックスで見てみます(下図)。
put the text of image 1「the text」を外して、「put image 1」としても同じ結果が得られます。

何が何だかわかりませんが、とにかくこういうデータがイメージ・オブジェクトに書き込まれていると言うのがわかります。
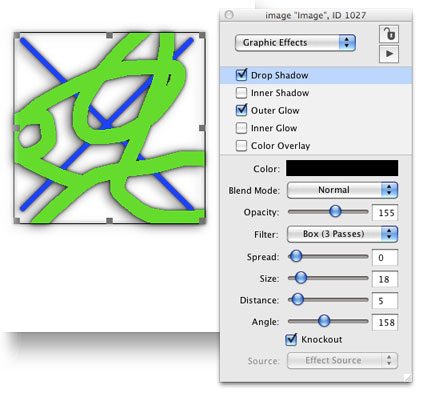
グラフィック・イフェクト「Graphic Effects」

見た目には白地に色で描いたように見えますが、デフォルトのイメージ・オブジェクトは透明なバックグラウンドです。透明のオブジェクトがあるので、ついでにグラフィック・イフェクト(Graphic Effects)を試してみましょう。イメージ2をセレクトしたら、インスペクタのグラフィック・イフェクト(Graphic Effects)を開いて(上図)、適当に効果をいろいろ付けたり外したりして遊んでください。透明のバックグラウンドに描いているので、イメージ・オブジェクトの内部の透明部分にも効果が現れます。グラフィック・イフェクト(Graphic Effects)は、イメージ・オブジェクトだけでなく他のコントロールにも適用できます。ここではスクリプトでのグラフィック・イフェクトの記述は省きます。写真でこのような透明な効果を作り出すには、透明のあるPINGまたはGIFFイメージをインポートします。イメージのメニューからのインポートは、この章の下で書きます。
インターネットの写真をリンク
カード上にあるふたつのイメージ・オブジェクトの1つ「イメージ2」を削除します。セレクトしてデリート・キーで削除するか、下のスクリプトをメッセージ・ボックスから送ります。もし始めのスクリプトを何度も試していると、イメージ・オブジェクトが重なって沢山作られているかもしれません。何度も下のスクリプトを送って「no such object そういうオブジェクトはありません」のエラーが出たら、イメージ1だけしか残っていないと言うことになります。
delete image 2
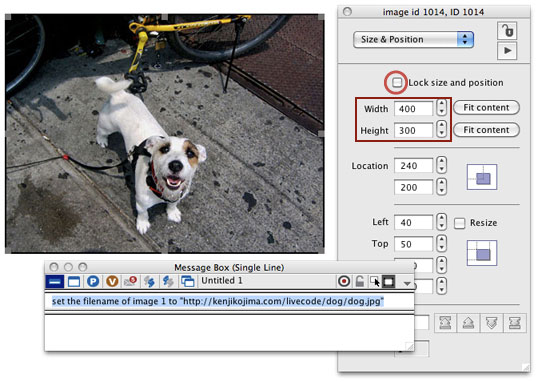
インターネット上にある写真 http://kenjikojima.com/livecode/dog/dog1.jpg を、下のスクリプトをメッセージ・ボックスから送って、イメージ・オブジェクト(image 1)にリンクします。
set the fileName of image 1 to "http://kenjikojima.com/livecode/dog/dog.jpg"始めお絵描き(ペイント)のデフォルト・イメージの大きさ(rect レクト)を80,80,320,320に設定していたので、サイズは240x240ピクセルでしたが、リンクしたイメージはその写真のオリジナル・サイズの400x300に変わります。サイズとポジションはロックされていません(下図:赤丸)。イメージ1のファイル・ネーム(fileName)を「http:...../dog.jpg」に設定しなさい。

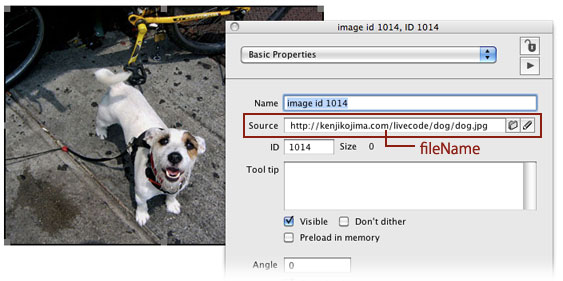
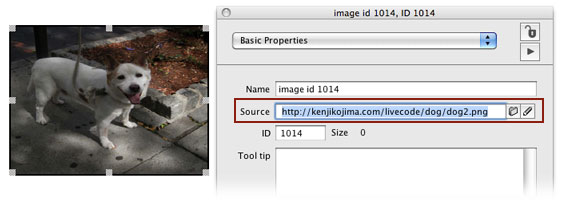
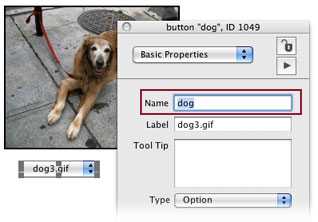
ファイルをリンクする時に使った「fileName ファイルネーム」は、インスペクタの「Basic Properties」に表示されます(下図:Source)。

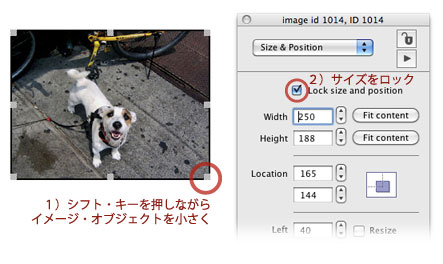
イメージのサイズを変えて、さらにそれをロックしてから、別なイメージをリンクします。シフト・キーを押しながら、写真の縦横比率が変わらないようにイメージの右下を縮小させて、インスペクタでロックします(下図)。

次に別なイメージをインスペクタからリンクしてみます。
先程はJPEGイメージでしたが、今度はPINGイメージ「dog2.png」です。
http://kenjikojima.com/livecode/dog/dog2.png
を、インスペクタの「Source」に上記を入れてリターン・キーを叩きます(下図:インスペクタからリンクする)。

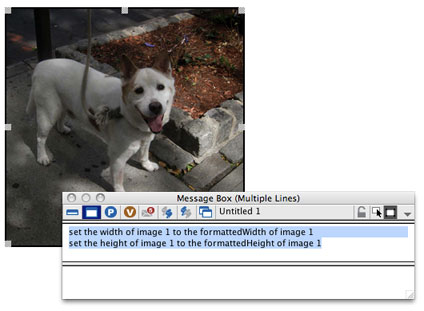
たぶん気が付いた方もいるかと思います。ちょっとイメージが不自然です。実はイメージをロックしたまま、リンクをしたので画像がゆがんでいます。「formattedWidth」と「formattedHeight」を使ってオリジナルの画像サイズにします。メッセージ・ボックスから
set the width of image 1 to the formattedWidth of image 1 set the height of image 1 to the formattedHeight of image 1

「formatted フォーマッテド」は書式を整えると言う意味で、「formattedWidth」と「formattedHeight」は、 オリジナル写真の左右・天地のピクセル数を返すプロパティです。
put the formattedWidth of image 1これでどちらも300を返します。リンクした写真は正方形にトリミングされたイメージです。イメージ・オブジェクトはロックしておくと自分の望む大きさにできるのですが、写真のプロポーションが崩れて、おかしなイメージになってしまいます。ですからリンクした直後に「formattedWidth」「formattedHeight」でオリジナルの大きさを知って、そのプロポーションで望むサイズにする方法を取ります。ロックされたイメージは、スクリプトで指示を与えるとサイズやポジションが変えられます。イメージ1のフォーマッテド・ウイズ(オリジナル・ピクセル横)を返しなさい。
put the formattedHeight of image 1イメージ1のフォーマッテド・ハイト(オリジナル・ピクセル縦)を返しなさい。
下のスクリプトは、イメージの天地を180にして、オリジナルのプロポーションを維持します。
オリジナル横 × 天地180 ÷ オリジナル縦 = 同じ比率の横巾 と言う計算です。
set the fileName of image 1 to \
"http://kenjikojima.com/livecode/dog/dog2.png"
put the formattedWidth of image 1 into formattedW
put the formattedHeight of image 1 into formattedH
put formattedH * 180 div formattedW into tWidth
set the width of image 1 to tWidth
set the height of image 1 to 180
イメージ1のファイルネーム(fileName)を \
"http://kenjikojima.com/livecode/dog/dog2.png"に設定しなさい。
イメージ1のオリジナル横巾をformattedWに入れなさい。
イメージ1のオリジナル天地をformattedHに入れなさい。
プロポーションを変えずに、イメージ1の天地を180にした時の横巾を、tWidthに入れなさい。
イメージ1の横巾をtWidthに設定しなさい。
イメージ1の天地を180に設定しなさい。
イメージのオリジナル・サイズは300x300の正方形でしたから、天地を180にすると、180の横巾になります。こういう場合は普通同じ比率のポイントを返すファンクションを作ります。上のスクリプトを、ファンクションを使ったボタンに入れるスクリプトにするとこうなります。イメージ 1 (
image 1)の名前(name)を「dog」とします。
on mouseUp
set the fileName of image "dog" to \
"http://kenjikojima.com/livecode/dog/dog2.png"
set the width of image "dog" to formattedW("dog",180)
set the height of image "dog" to 180
end mouseUp
private function formattedW pImage, pHeight
get the formattedWidth of image pImage
return it * pHeight div the formattedHeight of image pImage
end formattedW
ファンクション「formattedW」で、天地180にした場合の同比率の横巾を返します。使っているパラメータ「pImage」は「イメージ・ネーム(またはイメージ・ナンバー)」、「pHeight」はイメージ・オブジェクトに設定する「天地のポイント数」です。
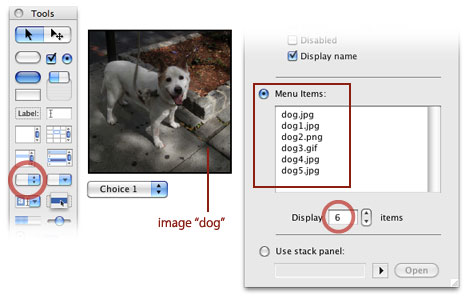
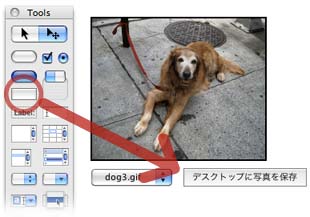
このスクリプトを使って、オプション・メニューからファイル名を選んで、イメージを表示するスクリプトにしてみましょう。ツール・パレットからボタン・メニューの「Option Menu オプション・メニュー」を、イメージ「dog」の下にドラッグ&ドロップしてください。

オプション・メニューのインスペクタを開いて、名前(Name)はそのままデフォルトの「Option Menu」で、インスペクタの下の方にあるメニュー・アイテムズ(Menu Items)に、この下にあるファイル名を入れて、Displayは「6」にします(上図:右赤丸)。Windowsではデフォルトの「5」にしておくと、6行目が隠れてスクロールしなくてはいけません。
dog.jpg dog1.jpg dog2.png dog3.gif dog4.jpg dog5.jpg
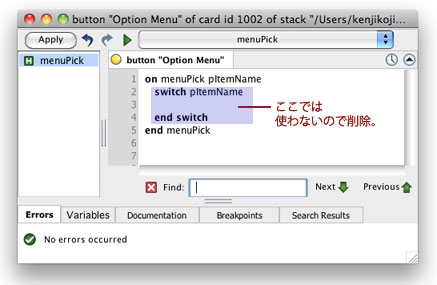
オプション・ボタンをクリックして、メニューの項目がきちんと見えるようになったら、そのオプション・ボタン・メニューのスクリプト・エディターを開くと、下の図のように、「menuPick メニューピック」メッセージ・ハンドラーの中に「switch スイッチ」の文が書けるようになっています。普通メニューのような幾つかからの選択では「switch スイッチ」を使う事が多いのですが、ここでは「menuPick メニューピック」ハンドラーだけ残して、「switch」から「end switch」までは削除してください。「switch スイッチ」は、別な章で話しましょう。

「menuPick メニューピック」はユーザーがメニュー・アイテムから選んだ項目を、「on menuPick」の後にある、ここでは「pItemName」としているパラメータで返します。例えばユーザーが「dog4.jpg」を選んだとしたら、「pItemName」の中に「dog4.jpg」が入って、その後のスクリプトは「pItemName」を「dog4.jpg」として処理すると言う意味です。パラメータは「pWhich」でも、その他の言葉を使ってもかまいません。
上で使ったネット上の写真を、イメージ・オブジェクトにリンクするスクリプトの最後のファイル名を、ユーザーが選択するファイル名のパラメータ「pItemName」と差し替えます。ここではページ・レイアウトの関係で、バックスラッシュで行替えしています。ハンドラーの中の始めの文は1行で書いても問題ありません。
on menuPick pItemName
set the fileName of image "dog" to \
"http://kenjikojima.com/livecode/dog/" & pItemName
end menuPick
これで試してみると、写真の入れ替えはうまくいってるのは分かるでしょう。大きさの調整が必要ですね。次に作ったファンクション「formattedW」を加えます。
on menuPick pItemName
set the fileName of image "dog" to \
"http://kenjikojima.com/livecode/dog/" & pItemName
set the width of image "dog" to formattedW("dog",180)
set the height of image "dog" to 180
end menuPick
private function formattedW pImage, pHeight
get the formattedWidth of image pImage
return it * pHeight div the formattedHeight of image pImage
end formattedW
大きさは天地で揃うようになったので、もう少しポジションの調整を追加することにします。場合によったら、全て左揃えにしなくてはいけない事も出るかもしれません。ボタン・メニューの左を基準に整えて行きます。オプション・ボタン・メニューの名前をデフォルトの「Option Menu」から「dog」にします。

まずボタン「dog」の左上のロケーションを知るには、メッセージ・ボックスから
put the topLeft of button "dog"簡単明瞭で、まったくそのままの意味です。X値とY値の2つのアイテムが、カンマで区切られて返されます。今度は、イメージ・オブジェクトの左下のロケーションを聞いてみましょう。ボタン「dog」のトップレフト(左上)を返しなさい。
put the bottomLeft of image "dog"この図の例では、イメージ「dog」のボトムレフト(左下)はX値もY値も、ボタン「dog」より小さいです。ボタン「dog」と同じ位置で左揃えにするには、X値をボタン「dog」と同じにして、Y値は適当な間隔があく程度にボタン「dog」よりも小さくします(上にします)。だいたい「10」くらいのアキが良いでしょうか。イメージ「dog」のボトムレフト(左下)を返しなさい。
put the topLeft of button "dog" into tButtonTopLeft
set the bottomLeft of image "dog" to \
item 1 of tButtonTopLeft, item 2 of tButtonTopLeft - 10
ボタン「dog」のトップレフト(左上)を「tButtonTopLeft」に入れなさい。
イメージ「dog」のボトムレフト(左下)を アイテム1の「tButtonTopLeft」と
アイテム2の「tButtonTopLeft」-10 にセットしなさい。
メッセージ・ボックスからスクリプトを送って、もしイメージ「dog」がトンデモナイ所に移動したら、「tButtonTopLeft」のアイテム(item 1 または item 2)が正しいか確認してください。イメージとボタンとの間隔は、「item 2 of tButtonTopLeft - 10」の数字の調整でします。
グラフィックの章でやったビジュアル・イフェクトを付ける事もできます。下のスクリプトがボタン「dog」に書き込む全てです。
on menuPick pItemName
lock screen for visual effect
set the fileName of image "dog" to \
"http://kenjikojima.com/livecode/dog/" & pItemName
set the width of image "dog" to formattedW("dog",180)
set the height of image "dog" to 180
put the topLeft of button "dog" into tButtonTopLeft
set the bottomLeft of image "dog" to \
item 1 of tButtonTopLeft, item 2 of tButtonTopLeft - 10
unlock screen with visual effect "dissolve"
end menuPick
private function formattedW pImage, pHeight
get the formattedWidth of image pImage
return it * pHeight div the formattedHeight of image pImage
end formattedW
リンク・イメージの保存
デフォルト・フォルダー「DefaultFolder」
スペシャル・フォルダー・パス「SpecialFolderPath」
リンクしたイメージは、お絵描き(ペイント)したイメージ・オブジェクトのようには、オブジェクトの中身のデータを他のイメージ・オブジェクトに、そっくり移す事はできません。試みにこのスクリプトをメッセージ・ボックスから送ると、何もないempty(空)を返します。
put the text of image "dog"リンクしているイメージ・オブジェクトは、イメージの中継をしているだけですから、カード上にあるイメージをスナップ・ショットのように切り取って、新たなデータをエクスポートして保存します。リンクしたイメージをエクスポートしたファイルは、リンク元にあるオリジナルのサイズやファイル形式ではありません。今ここでは全てのイメージの天地を、180ピクセルにしていますから、その大きさで保存されます。保存できる形式は「JPEG, GIF, PNG, BMP」です。(オリジナルのイメージ・サイズ、形式で保存する方法はここではやりません)イメージ「dog」の(中身の)テキストを返しなさい。
export image "dog" to file "testImage.jpg" as JPEGこのスクリプトで、リンクしたイメージのファイルをJPEGで保存できます。しかし今のままの状態では、LiveCodeアプリケーションの置いてあるデフォルト・フォルダー(defaultFolder)に、保存されてしまいます。デフォルト・フォルダー(defaultFolder)は、下のスクリプトでパスを得られます。イメージ「dog」をJPEGフォーマットでファイル名「testImage.jpg」でエクスポートしなさい。
put the defaultFolder次に進む前に、少しデフォルト・フォルダー(defaultFolder)の説明をします。LiveCodeを開くと、デフォルト・フォルダーはLiveCodeアプリのあるフォルダーになります。開発が完了して、LiveCodeプロジェクトを配布できるスタンドアロン・アプリにした場合は、そのスタンドアロンのある場所が、デフォルト・フォルダーになります。LiveCodeエンジンがあるフォルダーと言ってもよいでしょう。ですからイメージをエクスポートしたい場合、ユーザーが選んだフォルダーとか、デスクトップとかの適当な場所を、デフォルト・フォルダーに設定しないと、LiveCodeエンジンのあるフォルダーにファイルが入ってしまいます。デフォルト・フォルダー(defaultFolder)のパスを書き出しなさい。
デフォルト・フォルダーは不便な事だけでなく、有用なこともあって、デフォルト・フォルダーに設定されていると、そのフォルダーの中のファイルの状態を知る事ができます。メッセージ・ボックスから
put the filesと送ると、デフォルト・フォルダー(現在はLiveCodeアプリの置いてあるフォルダー)の中の、アプリケーションを除いたファイルのリストが返されます。もっと詳しい内容を知るスクリプトもありますが、ここでは省きます。ですから状況によってデフォルト・フォルダーを設定することで、テンポラリー・ファイルを保存したり削除したり、またフォルダーの中身を見たりする事ができます。(デフォルト・フォルダーにある)ファイルを全て書き出しなさい。
今はユーザーの指定なしに、デスクトップにイメージ・ファイルが保存できるようなボタンを作る事にします。ツール・パレットから角のある横長ボタン「Rectangle Button」をオプション・ボタンの右隣に置いてLabel(レイベル)は日本語で「デスクトップに写真を保存」とします。ただしMac OSのこのバージョン(6.0.1)で、ボタンへの直接日本語入力に問題があるようですから、うまく直接入力できない時はインスペクタのレイベル(Label)にコピペしてください(Windwosではまだ未確認)。ボタンは適当な横巾に伸ばしてください。

デフォルト・フォルダーを確認します。メッセージ・ボックスから
put the defaultFolderデフォルト・フォルダーがどこにあるか、パスを返します。私は今Mac OSを使っていてアプリケーション・フォルダーの中の「LiveCode_CE」と言うフォルダーに入れているので、「/Applications/LiveCode_CE」が返ってきました。アプリケーション・フォルダーに直接LiveCodeアプリを入れている人は「/Applications」が返されます。デフォルト・フォルダー(defaultFolder)のパスを返しなさい。
このパスをデスクトップに変えるのには、ファンクションの「specialFolderPath スペシャル・フォルダー・パス」を使います。ファンクションの「specialFolderPath」は、コンピュータを操作する上で、デスクトップやフォントやテンポ・ファイルの置き場所など、特定のフォルダーのある場所のパスを返します。MacかWindowsかによって、スペシャル・フォルダーに少し違いがあるので、今は共通に使える「Desktop デスクトップ」を扱います。
put specialFolderPath("Desktop")
デスクトップ(Desktop)のパスを返しなさい。
これで私は「/Users/kenjikojima/Desktop」が返ってきました。当然ユーザーの違いで、返されるパスが違ってきます。デフォルト・フォルダー(defaultFolder)をスペシャル・フォルダー・パス(specialFolderPath)にセットすれば、エクスポートするイメージ・ファイルはデスクトップに現れます。
set the defaultFolder to specialFolderPath("Desktop")
デフォルト・フォルダー(defaultFolder)をデスクトップ(Desktop)に設定しなさい。
もう一つの問題は、ボタンをクリックするだけで、保存するファイル名を付けなくてはいけません。下のスクリプトの"testImage.jpg"の部分です。
export image "dog" to file "testImage.jpg" as JPEG
区切り記号「itemDelimter」の変更
リンクの違いは、イメージ「dog」のファイル・ネーム(fileName)から分かりますから、最後のファイル名をそこから採り出せれば、保存ファイルに使う事ができます。例えば「http://kenjikojima.com/livecode/dog/dog3.gif」がファイル・ネームですから、最後のスラッシュ「/ slash」キャラクターの後が、保存するファイル名になります。イメージ・オブジェクトとボタンの左を揃える時に、トップレフト(topLeft)のアイテム1(item 1)アイテム2(item 2)と言う言葉を使いました。これはカンマ「, comma」で区切られた順序をアイテム・ナンバーで呼んでいます。つまりデフォルトでの区切りはカンマ「, comma」に決められているので、それをスラッシュ「/」に変更するスクリプトの「itemDelimiter アイテム・デリミター」を使います。「item」は日本語でもアイテムと言いますし、項目と言う意味です。「delimiter デリミター」は「範囲をさだめる」意味の「delimit」からの言葉で、日本語では「区切り記号」とも言われます。LiveCodeでは「itemDelimiter アイテム・デリミター」とも、省略した「itemDel アイテム・デリ」とも、どちらの形でも使う事ができます。アイテム・デリミターを、デフォルトのカンマ「,」からスラッシュ「/」に変えるのは
set the itemDelimiter to "/"これでアイテムを区切る記号は、スラッシュ「/」に変わって、長いファイル・ネームの最後のアイテム(the last item)から、保存するファイル名が得られます。アイテム・デリミター(itemDelimiter)をスラッシュ「/」に設定しなさい。
他のLiveCodeに類似する言語では、「itemDelimiter アイテム・デリミター」は必ずカンマに戻しておかないと、次にカンマを使うスクリプトでエラーになってしまいますが、LiveCodeではメッセージ・ハンドラーを抜けると自動で、区切り記号(itemDel アイテム・デリ)はデフォルトのカンマ(, comma)に戻されます。
ここでは複雑さを避けるために全て「JPEG」でファイル形式を作る事にしますから、最後のドットの後のエクステンションは「.jpg」に統一します。ファイル・ネームの最後のアイテムを採り出して、さらにキャラクターの「(始めからの番号)1 から (最後からの番号)-5」を採り出して、その後に「.jpg」を付けます。「char」は「character」の短縮形です。
set the itemDel to "/" put char 1 to -5 of the last item of the fileName of image "dog" & ".jpg"これで、写真が切り替わるたびに違うファイル名が書き出せますから、ファイル名を「tFileName」と言うバリアブル(中身を入れ替えられるコンテナー) に入れて使います。これまでのスクリプトをまとめて、ボタン「デスクトップに写真を保存」に入れます。区切りの記号(itemDel アイテムデリ)をスラッシュ「/」に設定しなさい。 イメージ「dog」のファイル・ネーム(fileName)の 最後のアイテムのキャラクター1から-5と「.jpg」を書き出しなさい。
on mouseUp
set the defaultFolder to specialFolderPath("Desktop")
set the itemDel to "/"
put char 1 to -5 of the last item of the fileName \
of image "dog" & ".jpg" into tFileName
export image "dog" to file tFileName as JPEG
end mouseUp
オン マウスアップ
デフォルト・フォルダー(defaultFolder)をデスクトップ(Desktop)に設定しなさい。
区切りの記号(itemDel アイテムデリ)をスラッシュ「/」に設定しなさい。
イメージ「dog」のファイル・ネーム(fileName)の \
最後のアイテムのキャラクター1から-5と「.jpg」を「tFileName」に入れなさい。
イメージ「dog」をJPEGフォーマットでファイル名「tFileName」でエクスポートしなさい。
エンド マウスアップ
「dog1」から「dog5」までのイメージをデスクトップに保存してください。写真の画像が完全に切り替わってからボタン「デスクトップに写真を保存」をクリックしないと、正しい写真がエクスポートされません。このイメージ・ファイルのエクスポートは、同じファイル名がすでにあると上書きしてしまいます。それを避けるスクリプトは、ここでは省略します。
スタックを閉じて、新しいスタックを作る
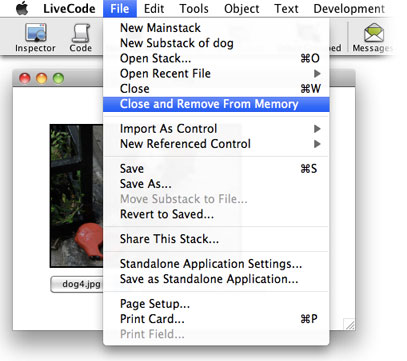
保存した5枚のイメージを使って、新しいスタックで少し実験をしてみます。スタックは「linkedImage.livecode」と言うファイル名でSave(保存)します。このスタックは閉じて、新しいスタックを作ります。必要のないスタックを閉じる場合、ただウインドウを閉じるだけにすると、LiveCode内にメモリーが残ってしまいますから、下図のように「Cloes and Remove FromMemory」を選びます。

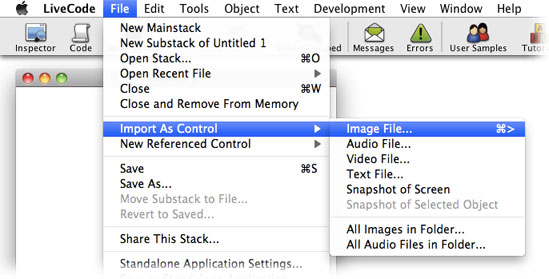
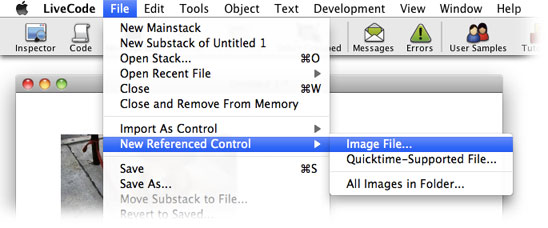
Fileメニューから「New Mainstack」を作ってください。始めに「Fileメニュー」から「Import As Control > Image File...」を選んで(下図)、デスクトップに保存したイメージ・ファイルを1つ選びます。図では「dog3.jpg」を選びました。

同じように「Fileメニュー」から「New Referenced Control > Image File...」を選んで(下図)、デスクトップに保存したイメージ・ファイルを1つ選びます。図では「dog4.jpg」を選びました。

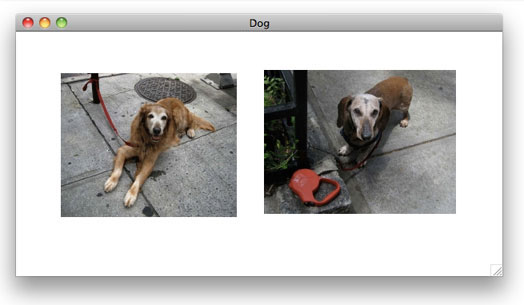
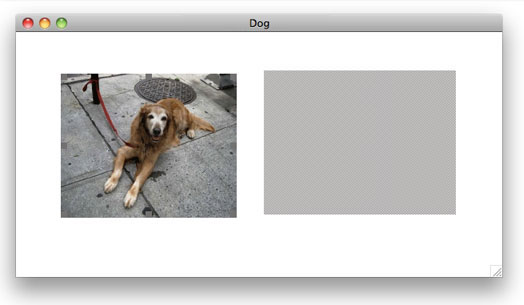
2つのイメージがカード上にありますから、適当にスタックのサイズを調整して、2つのイメージが程よい位置に来るよう配置します。スタックの名前(name)を「dog」に、タイトル(title)を「Dog」にしました。このスタックを「Save 保存」します。

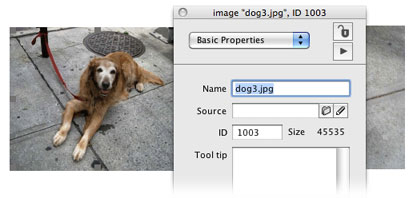
始めにインポート(Import)したイメージ1(image 1)のインスペクタを見てみます。Name(名前)はオリジナル・ファイルのファイル名「dog3.jpg」となっています。「Source = fileNmae」は空白です(下図)。

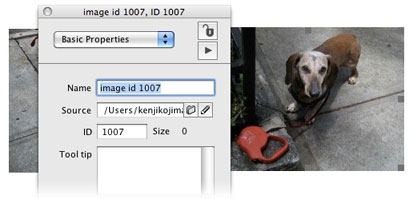
次にFileメニューのレファレンスト・コントロール(New Referenced Cotrol)からカードに置いた、イメージ2(image 2)をインスペクタで見ると、Name(名前)はイメージのIDナンバーです。「Source = fileNmae」は、ファイル・パスになっています。このことから、レファレンスト(Referenced 参照した)・コントロールと言う意味が分かります(下図)。

put the text of image 1とメッセージ・ボックスから送ると、お絵描き(ペイント)の時のように、沢山の文字列が書き出されます(下図)。

put the text of image 2イメージ2(image 2)で、上と同じスクリプトを送ると、何も書き出されません(下図)。

Fileメニューから「CLose and Remove From Memory」で スタック「Dog」を閉じます。メモリーごとスタックを閉じました。スタック「Dog」のイメージ2(image 2)のデスクトップにあるファイル(dog4.jpg)を、どこかデスクトップでない場所に移動させてください。それではもう一度、スタック「Dog」をFileメニューから開きます。「Fileメニュー > Open Stack...」(下図)。

イメージ2は参照していただけなので、ファイルが見当たらなくなると、画像が現れません。
イメージ・ファイルは、この2つの違いを理解して使い分ける必要があります。
リンクしたイメージは
the text of イメージ・オブジェクトでは、「empty エンプティ」を返しますが、実はテンポラリーでイメージ・データ(imageData)をオブジェクトに含んでいます。 次の章はデスクトップに保存したイメージを使って、もう少しイメージの可能性を探る予定です。
Tips
- オブジェクトを作る特に、新しいオブジェクトはレイヤーの一番上に来るので、「the last」を使えば、オブジェクトのナンバーを毎回指定する必要がありません。
- リンクするイメージは、イメージ・オブジェクトのファイル・ネーム(fileNmae)を、インターネットのイメージは「http://ドメイン/ファイル名」に、ローカルのイメージは「ファイル・パス」を設定します。
- イメージ・オブジェクトをエクスポートできるファイル・フォーマットは「JPEG, GIF, PNG, BMP」です。
- LiveCodeでは「itemDelimiter アイテム・デリミター」の設定は、ハンドラーを抜けるとデフォルトのカンマ(comma)に戻ります。
- 文字列の中をキャラクター・ナンバーで区切って短く採り出す場合「char ポジティブ・ナンバー(始めから) to ネガティブ・ナンバー(終わりから)」と言う設置もできます。
- 必要のないスタックを閉じる場合、Fileメニューから「Cloes and Remove FromMemory」を選んで、メモリーごと削除します。
この章で新しく出て来た言葉
templateImage キーワード(keyword) 新しく作るイメージ・オブジェクトのプロパティを設定する
set the rect of the templateImage to 80,80,320,320showborder
プロパティ(property) オブジェクトのアウトラインを表示するかしないか
set the showborder of the last image to truethreeD
プロパティ(property) オブジェクトを立体的に見せるかそうでないか
set the threeD of the last image to falsechoose
コマンド(command) ペイント・ツールを選ぶ
brushキーワード(keyword) イメージに筆で描くペイント・ツール
toolキーワード(keyword) 現在選んでいるツール
choose brush toolbrush
プロパティ(property)ペインティングのブラッシュ・ツールの形
set the brush to 8brushColor
プロパティ(property)ペインティングのブラッシュ・ツールの色
set the brushColor to bluedragSpeed
プロパティ(property)dragコマンドの早さを特定する
set the dragSpeed to 120drag
コマンド(command) マウスでドラッグしたように見せる
fromキーワード(keyword) コマンドと一緒に使われてオリジナル・ポイントを示す
drag from 90,90 to 300,300delete
コマンド(command) 指定したしたオブジェクトを削除する
delete image 2formattedWidth
プロパティ(property)オリジナル・コンテンツの横巾の数値
set the width of image 1 to the formattedWidth of image 1formattedHeight
プロパティ(property)オリジナル・コンテンツの天地の数値
set the height of image 1 to the formattedHeight of image 1topLeft
プロパティ(property)オブジェクトの左上のロケーション
put the topLeft of button "dog"bottomLeft
プロパティ(property)オブジェクトの左下のロケーション
put the bottomLeft of image "dog"export
コマンド(command) 指定したイメージをエクスポートする
export image "dog" to file "testImage.jpg" as JPEGdefaultFolder
プロパティ(property)filesやfoldersファンクションを呼び出せる特定のフォルダー
put the defaultFolderfiles
ファンクション(function)デフォルト・フォルダーのファイル・リストを返す
put the filesspecialFolderPath
ファンクション(function)システムに関連した特定のフォルダーのパスを返す
put specialFolderPath("Desktop")set the defaultFolder to specialFolderPath("Desktop")
itemDelimiter
プロパティ(property)文字列を区切る特定のキャラクター 短縮形:itemDel
set the itemDelimiter to "/"10: テキスト・フィールド
12: イメージはバイナリー・データ
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- template [名詞:テンプレート, 型]
- fill [動詞:いっぱいに満たす]
- format [動詞:書式を整える]
- option [名詞, 動詞:選択(する)]
- delete [動詞:削除(する)]
- default [名詞:(第一義的には)不払い, (コンピュータでは)初期設定]
- reference [動詞:参照する]
- delimit [動詞:範囲を定める]