統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
12: イメージはバイナリー・データ
この章の概略- ファイルを選ぶダイアログ・ウインドウを開いた時に、特定のフォルダーをデフォルトで開けたり、選べるファイルのタイプを指示したりする方法。
- スクリプトを使ってイメージ・ファイルをインポートする。
- イメージ・データ(imageData)がバイナリーと言う事。ピクセルに含まれる4つのキャラクター。ベースコンバート(baseConvert)、バイナリーの保存等初歩的な扱い。
- ストリング・オペライター(string operators)と、その他のオペレイター。
- テキストを含むイメージの保存、ネット上にあるイメージの保存。
- スイッチ(switch)文、ラジオ・ボタンの扱い。
ファイルを選ぶダイアログ・ウインドウ
前の章でメニューからイメージをインポートしましたから、今度はスクリプトでイメージをインポートします。Fileメニューから、新しくメイン・スタックを作ってください。始めにファイルを選ぶ為のコマンドを、メッセージ・ボックスから試します。
answer file "Choose :"
ファイルを選ぶウインドウが現れて、全てのファイルが見えるので、どのファイルでも選ぶ事ができます。キャンセルで閉じたら、次にこれを試してください。
answer file "Choose :" with specialFolderPath("Desktop")
デスクトップ上にある「LiveCodeStudy」と言うフォルダーの中を見せたかったら
answer file "Choose :" \
with specialFolderPath("Desktop") & "/LiveCodeStudy"
「with」の後にフォルダーのパスを指定します。この場合は「specialFolderPath("Desktop")」デスクトップがデフォルトなフォルダーとして開かれます。特に指定しなくてよい場合は、始めのように省いて書きます。
answer file "Choose JPEG Image:" \
with specialFolderPath("Desktop") with type "jpeg |jpg"
デフォルトでデスクトップを開いて、JPEGイメージ以外のファイルは選べません。フォルダーも選べますが、中を開けて行くと、やはりJPEGイメージだけが選べます。「with type」の後ろに「jpeg(ファイルタイプ) | jpg(エクステンション=拡張子)」を付けると、ユーザーは特定のファイルだけを選ぶ事ができます。さらに「gif」や「png」も選ばせたい場合には
answer file "Choose Image File:" \ with type "jpeg or gif or png |jpg,gif,png"とします。もうひとつMac OSユーザーの為に、ウインドウの上からシートが下りて来るダイアログにするには、最後に「as sheet」を付けます。最後のエクステンション(拡張子)のリストは、カンマの後ろにスペースを取りません。 フォルダーのパスは省いています。
answer file "Choose JPEG Image:" with type "jpeg |jpg" as sheetダイアログについてはこれくらいにして、イメージのインポートに入ります。Windowsで「as sheet」を付けても、通常のダイアログが出てくるだけです。
スクリプトでイメージのインポート
前章のイメージの「export エクスポート」に対して、イメージの「import インポート」です。LiveCodeは写真、お絵描き等のビットマップ画像を、ペイント(paint)としてインポートします。
answer file "Choose Image:" as sheet if it is not empty then import paint from file it
いろいろ前書きでダイアログについて書いた割に簡単ですね。まあ、簡単は良い事です。「it」は「answer file」で得たファイル・パスです。「it」が「empty」でない(is not)時だけ「import paint」が実行されます。
では、このスクリプトをマルチライン・メッセージから送ります。Mac OSだったら、ウインドウのタイトル・バーから、ファイルを選ぶダイアログが下りてきます。普通のダイアログにしたい時は「as sheet」を付けません。Windowsは付けておいても、通常のダイアログが出ますから、Mac OSとWindosを同時に開発する時は「as sheet」を付けたままでも問題ないです。
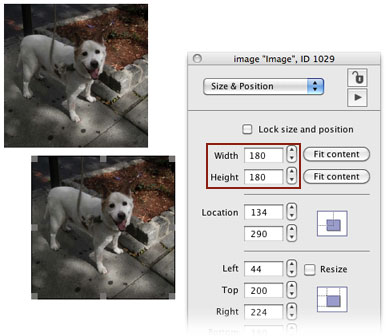
デスクトップにあるJPEGイメージを選んで、「開く(Open)」ボタンをクリックすると、カードの真ん中にイメージがインポートされます。イメージ・ファイルはどれを選んでも良いです。ここでは「dog2.jpg」を選びました。エディット・ツールで、インポートしたイメージをカードの左上隅に移動させます。このイメージは、メニューからコントロールとしてインポートしたイメージと同じです(Import As Control)。「import paint」を使うと、「GIF, JPEG, PNG, BMP, XWD, XBM, XPM, PBM, PGM, PBM」のビットマップ画像はLiveCodeにインポートできます。「PICT」もインポートできますが、Mac OSのみで可能です。
インポートしたコントロール画像のフォーマット(圧縮形式)を知るには、プロパティの「paintCompression」を使います。
put the paintCompression of image 1インポートしているイメージが「JPEG」ですから、当然「jpeg」が返されます。イメージ1(image 1)のペイント・コンプレッションを返しなさい。
イメージ・データ「imageData」をセット

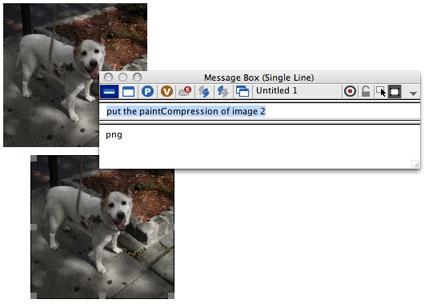
次にツール・パレットからイメージ(image 2)を置いてください(上図)。前の章「お絵描き(ペイント)」では「put the text of image 1」を使って、イメージのテキストを他のイメージに入れて、まったく同じイメージを作りました。ここではイメージ・データ(imageData)を作ったイメージ2(image 2)にセット(set)します。イメージ2(image 2)のサイズは、デフォルトのままにしておいてください。イメージデータ(imageData)はプット(put)ではなく、イメージ2(image 2)をイメージ1(image 1)にセット(set)します。
set the imageData of image 2 to the imageData of image 1イメージ2(image 2)のイメージデータ(imageData)を イメージ1(image 1)のイメージデータ(imageData)に設定(set)しなさい。

前の章「お絵描き(ペイント)」のテキストをプットした時とは違って、サイズは変わらないでグリッチ(欠陥)のようなイメージになってしまいます。イメージデータ(imageData)には、イメージ・フォーマット(圧縮情報)やサイズ等のデータは含まれていません。元のイメージが持っているピクセルのデータだけを返すプロパティです。ですからサイズの違うイメージ・オブジェクトにセットすると、画像が崩れてしまいます。

イメージ2(image 2)をオリジナルのイメージ1(image 1)と同じ左右天地にして、スクリプトを送ると今度は同じ画像を結びます。
set the imageData of image 2 to the imageData of image 1イメージ2(image 2)のペイント・コンプレッション(paintCompression 画像の圧縮情報)を見てみます。イメージ2(image 2)のイメージデータ(imageData)を イメージ1(image 1)のイメージデータ(imageData)に設定(set)しなさい。
put the paintCompression of image 2イメージ2(image 2)のペイント・コンプレッションを返しなさい。

ペイント・コンプレッション(paintCompression)は「png」が返されます。イメージ・データをカード上で他のイメージ・オブジェクトにセットすると、イメージの形式は画像のクオリティを損なわずに、カラーの加工やアルファ・チャンネルが扱える、PNG画像になります。
1ピクセルの中の4つの情報
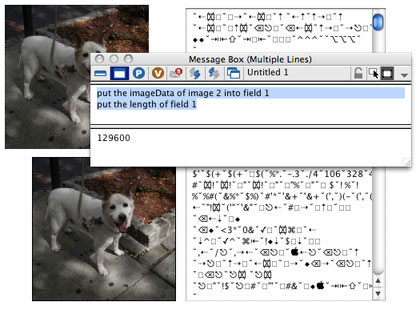
ここでは基礎的なピクセルの知識だけに留めて、あまりデープな取り扱いの方法には触れません。イメージ2は横に180個のピクセルが、縦には180列並んで全体の画像を形成しています。つまりピクセル数は「180 x 180 = 32400ドット」です。ひとつのピクセルには実は4種類の情報が書き込まれていて、画像全部のピクセル情報を、イメージ・データ(imageData)プロパティで呼び出す事ができます。ですから呼び出せるイメージ2のイメージ・データの情報量は、ピクセルの総数 x 4(180 x 180 x 4 = 129600)書き込まれています。
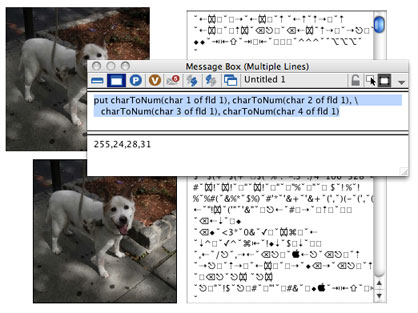
カード上にスクローリング・フィールド(Scrolling Field)「field 1」をツール・パレットから作ってください。そのフィールドにイメージ・データを書き出して、イメージ・データの文字数をメッセージ・ボックス下段に書きます。下のスクリプトをメッセージ・ボックスから送ります(下図)。
put the imageData of image 2 into field 1 put the length of field 1イメージ2(image 2)のイメージ・データ(imageData)をフィールド1(field 1)に入れなさい。 フィールド1(field 1)の文字数を返しなさい。

メッセージ・ボックスに書かれた数字が、総ピクセル数の4倍の数だと分かります。そしてその文字数の情報がイメージ・データ(imageData)としてフィールドに入っています。私たちはフィールドに入っているこの画像情報を、バイナリー・データと呼んでいます。バイナリー (binary) とは2進数の意味で、私は始め何故この文字記号の並んでいるイメージ・データを、2進数(バイナリー)と呼ぶのか理解できませんでした。確かに普通のテキストようには読めないけれど、これもテキストではないかと思っていたのです。と言うよりバイナリーだから「0と1」と言う表記ではないのかと思っていたからです。それはこの章の後半で説明します。
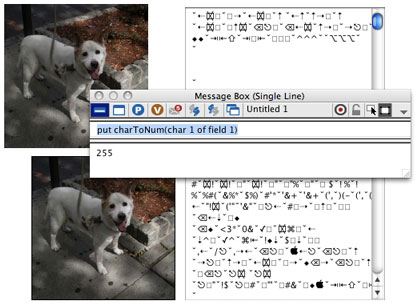
フィールドの中にある文字列のキャラクター1〜4(char 1 to 4)までが、イメージ2の最上列いちばん左端のピクセルで、その右隣のピクセルはキャラクター5〜8(char 5 to 8)です。そのひとつひとつのキャラクターにピクセルの画像情報が入っています。画像情報とは具体的には、アルファ・チャンネル(透明度)と、赤(Red)緑(Green)青(Blue)の色彩情報です。
今はテキスト・フィールドに文字や記号が並んでいるのが見えますが、この文字のひとつひとつには「0から255」までの数字が割り振られています。10章に書いたASCII(アスキー)を思い出してください。ASCII(アスキー)は、ヨーロッパ言語で使われるアルファベット、数字、記号のキャラクターに数字を割り当てた文字コードで、これを使うと「0から255」までの数を1文字で表す事ができます。
もうひとつ色彩については、6章「RGBカラーの基礎知識」に少し書きました。RGBそれぞれに「0から255」までの数字を含んでいて、その割合で色彩を表しています。RGBが「0,0,0」なら「黒」、RGBが「255,255,255」なら「白」です。さてそこでASCII(アスキー)の時に話した、キャラクターを数字に変換するファンクション「charToNum」を覚えているでしょうか。今フィールドの中に入っているイメージ・データは、キャラクター毎にファンクション「charToNum」を使って「0から255」に変換できます。
put charToNum(char 1 of field 1)フィールド1(field 1)のキャラクター1(char 1)を ASCII(アスキー)番号に変換して書き出しなさい。

ピクセルに含まれる情報の最初のキャラクターは、アルファ・チャンネル(透明度)です。アルファ・チャンネルが「255」と言う意味は、そのピクセルは完全にオペーク(不透明)を意味します。続く3つのキャラクターは「RGB」の順になっています。キャラクターの1から4までを、カンマで接続させて書き出します。
put charToNum(char 1 of fld 1), charToNum(char 2 of fld 1), \ charToNum(char 3 of fld 1), charToNum(char 4 of fld 1)フィールド1(fld 1)のキャラクター1(char 1), フィールド1(fld 1)のキャラクター2(char 2), フィールド1(fld 1)のキャラクター3(char 3), フィールド1(fld 1)のキャラクター4(char 4)を ASCII(アスキー)番号に変換して書き出しなさい。

「255,24,28,31」と書き出されました。書き出したイメージ・データの最上段左端のピクセルの情報は、「255」完全に不透明で続くRGBの「24,28,31」は、ほとんど黒に近いピクセルと言う意味です。プログラミングが書けると言う事のひとつは、このようにして1つ1つのピクセル情報を取り出して、透明にしたり、色彩を変えたり等、大容量のデータをコンピュータで高速に処理させる事ができるという事でもあります。
文字列の連結「String Operator」
ここで上のスクリプトで使った「カンマ comma , 」の用法について書き足しておきます。LiveCodeではコンカチネーション(concatenation 連結)と呼んでいるオペレイター(operator 操作記号)が3つあります。コンカチネーションはストリングス(strings 文字列)を連結させる記号で、別の呼び方ではストリング・オペライター(string operators)とも言って、すでに何度も使っている「&」と、後の2つが「&&」と「,」です。
「&記号」は文字列のチャンクをスペースなしで繋げます。例えば
"Down " & "the " & "Rabbit-Hole"
「&&記号」は文字列のチャンクをスペースで繋げます。例えば
"Down" && "the" && "Rabbit-Hole"
結果はどちらも「Down the Rabbit-Hole」です。
「,(カンマ)」は、普通には区切りの意味ですが、文字列を繋ぐ連結記号としても使われて、その結果として書き出された連結文字列のカンマ記号は「itemDel 区切り記号」の役割を果たします。意味合いからは「& comma &」又は「& "," &」と同じです。例えば、
put "Alice" , "Sister" , "White Rabbit" , "Mock Turtle"
結果は「Alice,Sister,White Rabbit,Mock Turtle」になります。
LiveCodeのオペレイター(operator 操作記号)は、大きく分けて計算式(数字だけでなく文字列も式と考えて)を扱うヌーメリック・オペレイター(numeric operators 計算式操作)と、真か偽かを判断するロジカル・オペレイター(logical operator 論理操作)があります。 基本的なオペレイターを下に書きました。
ヌーメリック・オペレイター(numeric operators 計算式操作記号)
「+」「-」「*」「/」「div」「mod」 (arithmetic operators 算数操作)
「&」「&&」「,」 (string operators 文字列連結操作)
「( )」 (grouping operator グループ化操作)
ロジカル・オペレイター(logical operators 論理操作記号)
「=」「<」「<=」「>」「>=」(comparision operators 比較操作)
「is a」「is not a」(data type operators データ・タイプ操作)
「is within」「is not within」(geometry operators 幾何操作=ある範囲内かどうか)
「and」「or」「not」(basic logical operators 基礎論理操作)
バイナリー「2進数」と
ベースコンバート「baseConvert」
イメージ・データ(imageData)はバイナリーで書き出されると上に書きました。少しその説明をしましょう。ここにまったく透明感のない不透明な3つのピクセルが並んでいる、小さな画像があるとします。下の表を見ながら読んでください。
始めのピクセルは「Red」、次のピクセルが「Green」、最後は「Blue」のピクセルです。いちばん始めの「Redピクセル」には、キャラクター1(char 1)から4(char 4)までのデータが含まれています。「char 1」はアルファ(透明度)の情報、「char 2」は「Red 赤」の情報、「char 3」は「Green 緑」の情報、「char 4」は「Blue 青」の情報を持っています。次の「Greenピクセル」には、キャラクター5(char 5)から8(char 8)までのデータが含まれています。最後の「Blueピクセル」には、キャラクター9(char 9)から12(char 12)までのデータが含まれています。
不透明な「Redピクセル」の、透明度の情報キャラクター1(char 1)をASCIIにすると「255」です。キャラクター2(char 2)からキャラクター4(char 4)までのASCIIに変換したRGB値は「255,0,0」で、「Red」が最高値、後の「Green, Blue」はゼロですから、視覚的には赤(Red)に見えています。
| Red ピクセル | Green ピクセル | Blue ピクセル | ||||||||||
| アルファ | R | G | B | アルファ | R | G | B | アルファ | R | G | B | |
| キャラクター | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| ASCII | 255 | 255 | 0 | 0 | 255 | 0 | 255 | 0 | 255 | 0 | 0 | 255 |
| バイナリー | 11111111 | 11111111 | 00000000 | 00000000 | 11111111 | 00000000 | 11111111 | 00000000 | 11111111 | 00000000 | 00000000 | 11111111 |
2進法は「0」と「1」だけで数値を表す方法で、英語ではバイナリー(Binary)と言います。少しだけ基礎的な事に触れておきます。2進数の最小の単位の1ビット(1 bit)は、1桁の「0」と「1」だけで表現できる数で、普通私たちが使っている10進数で表現している「0」と「1」と同じ意味です。
2進数は「0」と「1」を2桁使うと(2 bits)では、「00 = 0」「01 = 1」「10 = 2」「11 = 3」(カッコ内の左の2桁が2進数、イコール記号の右が10進数です)となります。このように1が桁の全てに並んで使える文字が無くなると、桁数を上げて次の位に行きます。そのように計算をして行くと、10進数の「255」は8桁の2進数「11111111」となります。
8桁の2進数を8ビット(8-bits)と言って、画像を構成している1文字(charactor)は、8ビットのメモリー・サイズで作られています。つまり4文字で構成されるピクセル1つのメモリー・サイズは、8ビットが4文字で32ビット(32-bits) と言う事です。イメージ・データ(imageData)で得られるデータは、見かけ上は文字列ですが、実際はこのように、生のバイナリーのデータなのです。
普通の英語のようなコンピュータ言語でも、ちょっと筋道を探って行くと、こんな生なバイナリー・データに出会えるなんて、ちょっとドキドキしませんか?
LiveCodeでは、位取りの異なる数を別な位取りに変換する「baseConvert ベースコンバート」と言うファンクションを使うことができます。「base ベース」は基準とする位の事で10進法では「10」、2進法では「2」、16進法では「16」を指します。
baseConvert(255,10,2)「11111111」を返します。 baseConvert(変換したい数, オリジナルのベース, 変換したいベース)
baseConvert(255,10,16)「FF」を返します。 16進数はウェブのhtml書類などで使うカラーの表示法です。
追加注:LiveCode 論理演算ノート LiveCodeプログラミングの論理演算に興味があったら。
イメージのテキストを保存
イメージ・データ(imageData)は画像の持つピクセルのバイナリーな情報でしたが、イメージのテキストは画像のサイズや圧縮形式等も含むバイナリーな情報です。イメージのテキストを保存する場合、10章のテキスト・フィールドから普通のテキストを保存する方法とは違う、バイナリーの保存方法を取る必要があります。英文のテキストの保存をもう一度見てみます。英文テキストはフィールド1(field 1)にあって、デフォルトのファイル名は「Alice.txt」にしています。
ask file "Please name the file:" with "Alice.txt"
put field 1 into url ("file:" & it)
「it」はファイルを保存する場所の、ファイル名を含むパスです。
「file:」と言う言葉に注目してください。普通のプレインな英文テキストは「file:」を使います。バイナリー・データの保存は「binfile:」にします。このスクリプトでイメージ1のサイズや圧縮情報も含むデータを、ファイル・パス「it」に保存します。
put the text of image 2 into url ("binfile:" & it)
イメージはバイナリーなので「"binfile:"」とします。
基本的な構文としては、これでイメージのバイナリー・データをファイル・パスに保存できますが、デフォルトで付ける名前のエクステンション(拡張子)を確認した方が良いですね。上で使ったように画像のフォーマットを知るには、プロパティの「paintCompression」で得る事ができます。
put the paintCompression of image 1 put the paintCompression of image 2
この2行のスクリプトを別々にメーッセージ・ボックスから送ると「image 1」では「jpeg」、「image 2」では「png」が返されます。「jpeg」のエクステンション(拡張子)は「.jpg」も「.jpeg」も使えるので、プロパティの「paintCompression」で得られた「jpeg」でも良いのですが、アプリケーションとしては、エクステンション(拡張子)を統一した方が良いかもしれません。メニュー・ボタンのスクリプトの時に「switch」を取り除いて作ったので、コントロール・ストラクチャー(control structure)の「switch」の学習を兼ねてエクステンション(拡張子)を得るスクリプトを作ります。今カード上には「gif」写真はありませんが、「gif」も加えたスクリプトにします。
スイッチ「switch」文
スイッチ(switch)は、いくつかの可能性のあるバリュー(value)から、該当するものを選ぶ構文で、得られる結果は「if」とも似ています。「if」の場合は、該当しなければ、次々に「もしそうでなければ」「もしそうでなければ」と、ドンドン中に入ってチェックして行きます。「switch」は複数の可能性を並列に用意して、「case ケース」を使って、「この場合は」「この場合は」と上から順にチェックして、該当するバリュー(value)に当たった時、その中に用意したスクリプト(ステートメント)を実行します。この下に書いたファンクションは、「paintCompression」で得る事が予想される、3つの可能性「jpeg,png,gif」がどれかだったら、このステートメントを実行しなさいというスクリプトです。「--」の後の日本語はコメント(説明)ですから、スクリプトには書き込めません。LiveCode7 注:
LiveCode7のスクリプト・エディターには日本語のコメントが書き込めます
function getExtension pImageNum
put the paintCompression of image pImageNum into tPaintCom
-- パラメータ(pImageNum)は、イメージの番号(または名前)
-- そのイメージのペイント・コンプレッションをtPaintComに入れる
switch tPaintCom -- tPaintComはスイッチの振り分けで該当する語
case "jpeg"
-- 該当する語が「jpeg」の場合
return ".jpg"
break -- 上の「return」でバリューを返えすので、
-- 他の「case」をチェックしないように「break」でswitchから抜ける
case "gif"
case "png"
-- 該当する語が「gif」でも「png」の場合でも
return "." & tPaintCom
break -- 他の「case」をチェックしないようにswitchから抜ける
end switch -- 必ず end switch で終わる
end getExtension -- ファンクション終わり
ファンクション「getExtension」の赤文字にした所が「switch文」です。他の機械語に近いコンピュータ言語の影響で、少し普通の英語文でない語順ですが、基本で使っている言葉は「switch」「case」「break」だけの、ごく簡単なものです。始めの「switch」の後にある語(ここでは「tPaintCom」)は「スイッチ・エクスプレション switch expression」と呼んで「case」に付いている語と同じ場合、その「case」のステートメントを実行します。ステートメントが実行されたら、他の「case」に行かないように、必ず「break」で「switch」から抜けなければいけません。ここでは「getExtension」と言うファンクションの中ですから「return」でバリュー(value)を返します。例えば「mouseUp」の中のような場合は、コマンドを実行する事もできます。このサンプルでは、該当する言葉が明確になるように3つの「case」を並べて使っていますが、「case "gif"」と「case "png"」はまとめてその他とする「default」と置き換える事もできます。
イメージ1(image 1)のテキストを保存するボタンのスクリプトは、下記のようになります。ファンクション「getExtension」に入るパラメータは、この場合「1」です。ボタンの中に全部のスクリプトが入るとして、ファンクションは「private」にしています。
on mouseUp
ask file "Please name the photo:" with "myPhoto" & getExtension(1)
put the text of image 1 into url ("binfile:" & it)
end mouseUp
private function getExtension pImageNum
put the paintCompression of image pImageNum into tPaintCom
switch tPaintCom
case "jpeg"
return ".jpg"
break
case "gif"
case "png"
return "." & tPaintCom
break
end switch
end getExtension
幾つかの選択から1つを選ぶラジオ・ボタン

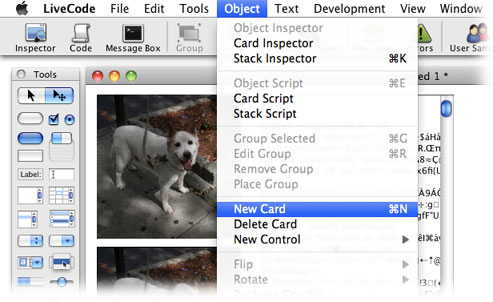
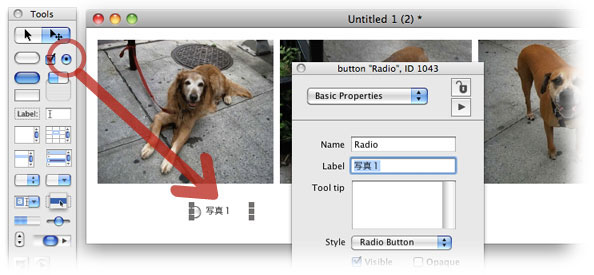
イメージ・オブジェクトが3つあった場合に、保存するどれか1つを選ばせるラジオ・ボタンを作ります。「Objectメニュー」から「New Card」を作って(上図)、新しいカードの上に「Fileメニュー > Import As Control > Image File...」で、「dog3.jpg」「dog4.jpg」「dog5.jpg」を、適当な配置にインポートします。リンクしたイメージ(Referenced Control)を間違えてインポートしないでください。カード上にツール・パレットからラジオ・ボタン(Radio Button)をドラッグ&ドロップして、レイベル(Label)は「写真1」とします。(下図)。

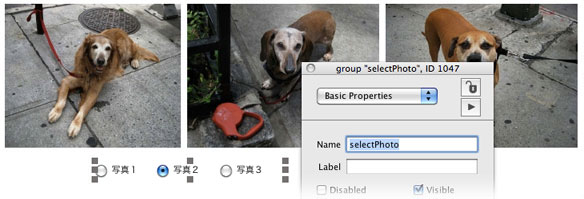
ラジオ・ボタン(Radio Button)を全部で3つ作って、レイベルは「写真1」「写真2」「写真3」としたら、「Objectメニュー > Group Selcted」でグループ化して、グループの名前(name)は「selectPhoto」にします(下図)。

グループ化したラジオ・ボタンの右に、レイベルを「選んだ写真を保存」としたボタンを置きます(下図)。ラジオ・ボタンをテストしてください。グループ化されたラジオ・ボタンは、スクリプトを書き込まなくても、1つがハイライトになると(ボタンが選ばれると)、他はハイライトがオフになります。グループ化されたラジオ・ボタンは「the hilitedButton of グループ名」で、選ばれたボタンのグループ内でのレイヤー・ナンバーを返します。グループ内で一番下にあるボタンが1です。

put the hilitedButton of group "selectPhoto"これを使ってボタン「選んだ写真を保存」のスクリプトにします。グループ「selectPhoto」の選ばれた(ハイライト)ボタンの番号を返しなさい。 この図では「2」を返します。
on mouseUp
put the hilitedButton of group "selectPhoto" into mySelection
put the short name of image mySelection into photoName
ask file "Please name the photo:" with photoName
put the text of image mySelection into url ("binfile:" & it)
end mouseUp
オン マウスアップ
グループ「selectPhoto」のハイライト・ボタンの番号を「mySelection」に入れなさい。
イメージ「mySelection」のショート・ネームを「photoName」に入れなさい。
「Please name the photo:」のウインドウ・タイトルで、デフォルトのファイル名を \
「photoName」にした、ファイル保存のダイアログを開けます。
イメージ「mySelection」のテキストを「it」で受けたファイル・パスに入れなさい。
エンド マウスアップ
グループ「selectPhoto」のハイライト・ボタンの番号を、バリアブル「mySelection」に入れます。「mySelection」の中身は数字の「1」か「2」か「3」になります。2行目の「image mySelection」はイメージ・ナンバーになります。もし「mySelection」に「1」が入ったら、「image mySelection」は「image 1」と言う事になります。Fileメニューの「Import As Control」でイメージをインポートしてるので、イメージ・オブジェクトの名前(name)は、「dog3.jpg」のように元のファイル名がそのまま使われているので、その名前を使います。
put the name of image 1
とすると、「image "dog3.jpg"」が返ってきます。スクリプトには「dog3.jpg」だけが必要で、「image 」とクオートは入りませんから「the short name of 」を使います。これで3行目の「photoName」にオブジェクトの名前だかが入ります。後は上でやっている事の繰り返しです。ダイアログを開けた時にデフォルトのファイル名が「photoName」になります。
追加情報:
「hilitedButton」はグループ内のハイライトになっているボタン・ナンバーを返しますが、
「hilitedButtonName」はハイライトになっているボタンの名前(name)を返します。
インターネットのイメージを保存
最後にインターネットのイメージを書いておきます。前章のように、イメージ・オブジェクトにリンクしたイメージをエクスポートすると、インターネットにあるオリジナルのサイズや圧縮情報が失われてしまいます。新しいスタックでも、ニューカードでも良いですが、イメージ・オブジェクトを1つ作ります。イメージ1(image 1)に「gif」イメージをリンクさせる事にしました。
set the fileName of image 1 to "http://kenjikojima.com/livecode/dog/dog3.gif"

これでインターネットのイメージがオブジェクトにリンクされます。以下のスクリプトは、今までにイメージで学習した事柄の総集編みたいなモノです。
on mouseUp
put the fileName of image 1 into tFileName
set the itemDel to "/"
put the last item of tFileName into tDefaultName
ask file "Please name the photo:" with tDefaultName
put url(tFileName) into url ("binfile:" & it)
end mouseUp
2行目、リンクしたオブジェクトの「ファイル・ネーム fileName」は、リンクしているアドレスです。「tFileName」にはそのアドレスが入ります。3行目、ファイル・ネームは「スラッシュ /」を区切りにしている文字列ですから、アイテムデリミター(itemDelimiter)を「スラッシュ /」に設定します。4行目、ファイル・ネームのラスト・アイテムを、ファイルを保存するダイアログを開いた時の、デフォルトの名前(tDefaultName)に入れます。5行目、「ask file 」でダイアログを開いて「it」に保存する場所のパスを入れます。6行目(最後から2行目)をもう少し詳しく書くと
put url("http://kenjikojima.com/livecode/dog/dog3.gif") \
into url ("binfile:" & it)
となります。
Tips
- ファイルを選ぶダイアログのコマンドに、ファイル・タイプとエクステンションを記述しておけば、ユーザーは必要なファイル・タイプだけを選べます。
- Mac OSのシート・ウインドウを表示するのは、「answer file ""」の後に「as sheet」を付けます。Windowsは「as sheet」を付けたままでも普通のダイアログを表示するので、Mac OSとWindwosを同時に開発する時は、削除しなくても問題ありません。
- カンマ(comma)記号は、スクリプト中で文字列を連結させる記号としても使用できて、結果は区切り記号(itemDelimiter)としての役割を果たします。
- 10進数を2進数や16進数に変換したり、逆に10進数にしたりする場合には「baseConvert」と言うファンクションが使えます。
- プレインな英文テキストの保存には「url ("file:" & パス)」。バイナリー・データの保存には「url ("binfile:" & パス)を使います。LiveCodeでは日本文(ユニコード・テキスト)もバイナリーとして保存します。
この章で新しく出て来た言葉
answer file コマンド(command) ユーザーがファイルを選べるダイアログを表示する
シート・スタイルで表示する「as sheet」はMac OSでのみ有効
answer file "Choose :"answer file "Choose File:" as sheet
answer file with type
コマンド(command) ユーザーが選べるファイル・タイプのダイアログを表示する
answer file "Choose Image File:" \with type "jpeg or gif or png |jpg,gif,png"
import
コマンド(command) イメージ(ペイント)、オーディオ等をカードにインポートする
import paint from file itpaintCompression
プロパティ(property)イメージの圧縮形式
get the paintCompression of image "myPhoto"imageData
プロパティ(property)イメージ・オブジェクトを構成するバイナリー・データ
set the imageData of image 2 to the imageData of image 1baseConvert
ファンクション(function)位取りの違う数値を他の位取りに変換する
baseConvert( [変換したい数字],[変換したい数字のベース(何進法)], [結果の数字のベース(何進法)] )
baseConvert(255,10,2)
baseConvert(255,10,16)
binfile
キーワード(keyword) バイナリー・ファイルをローカルに保存する際URLに示すタイプ
put the text of image 2 into url ("binfile:" & it)switch
コントロール・ストラクチャー(control structure)
幾つかの可能性のあるバリュー(value)を並べて選ばれたバリューのステートメントを実行する
switch [スイッチ・エクスプレション]case {バリュー1}
[実行するステートメント]
break
case {バリュー2}
[実行するステートメント]
break
default
[上に並んだcase以外で実行するステートメント]
end switch
hilitedButton
プロパティ(property)グループ内のハイライトになっているボタンの番号
put the hilitedButton of group "selectPhoto" into mySelectionhilitedButtonName
プロパティ(property)グループ内のハイライトになっているボタンの名前(name)
put the hilitedButtonName of group "groupBtns" into selectedBtnName11: 2種類のイメージ
13: マルチ・メディア1
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- choose [動詞:選ぶ]
- as [接続詞, 前置詞:...のように, ...として]
- sheet [名詞:シート, 布, 1枚の紙]
- structure [名詞:構造]
- switch [名詞, 動詞:スイッチ, 取り替える, 切り替える]
- case [名詞:(個々の)事例, 場合]
- concatenation [名詞:連結]
- numeric [形容詞:数の]
- arithmetic [名詞, 形容詞:算数(の)]
- logical [形容詞:論理的な]
- comparision [名詞:比較]
- compression [名詞:圧縮]
- binary [形容詞, 名詞:バイナリー, 対(の), 2進法(の)]
- base [名詞:ベース, 土台, 位取りの基準]
- convert [動詞:変形する, 変換する]