統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
13: マルチメディア1
この章の概略- 座標を使ってオブジェクトの位置を移動させるアニメーションや、マウスでオブジェクトを移動させるゲームの初歩的なスクリプト。
- オーディア・クリップとビデオ・クリップ、GIFアニメの操作方。パレット・ウインドウ。
- アニメーション・エンジンの紹介。
スクリプトを使った基本的なアニメーションやサウンド、ビデオの扱い等について書きます。ゲームの初歩としても必要な事柄です。
この章で使うサウンド、ビデオのマテリアルをダウンロードしてください。
http://kenjikojima.com/livecode/download/multiMedia13.zip http://kenjikojima.com/livecode/download/multiMedia13.zip
座標のアニメーション
座標を使ってオブジェクトを移動させる「move」のアニメーションです。Fileメニューからニュー・メインスタックを作ります。タイトルは「Animation」にしました(このサンプルでは、タイトルはなくても差し支えありません)
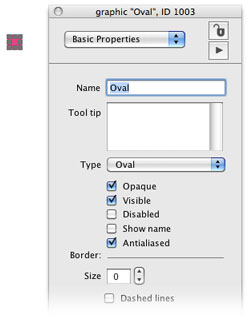
。ツール・パレットからカード上ほぼ中央に、小さなグラフィック(graphic, grc)のオーバル(oval)を作ります。何か色を付けた方が楽しそうなので、インスペクターでオペーク(opaque)にして、バックグラウンドカラー(backgroundColor)はストロベリーにしました。

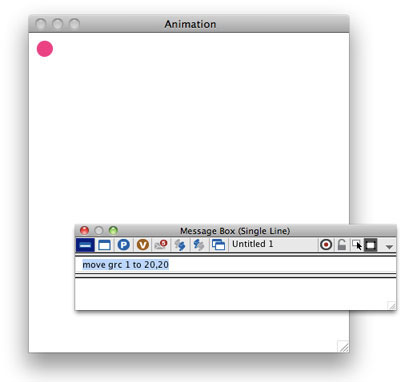
下のスクリプトをメッセージ・ボックスから送ります。カードには作ったオーバル(oval)のグラフィックが1つあるだけなので、グラフィックのナンバーは1(graphic 1)です。
move graphic 1 to 20,20グラフィック1を20,20に動かしなさい。

そう早くもなく遅くもないスピードで、カードの左上のロケーション(the loc of graphic 1)に動いて行きます。現在はデフォルトのスピードです。オブジェクトが移動するときのスピード「moveSpeed ムーブスピード」を聞いてみます。
put the moveSpeed
デフォルトの「moveSpeed ムーブスピード」は「200」です。今度はスペードを変えてカードの中央にオーバルを移動させて、またスピードを変えて「20,20」に戻します。こういう場合の中央の座標はカード上のローカル座標ですから、「the location of this card」を使います。もし「the loc of this stack」とすると、デスクトップ上のグローバル座標になってしまいますから注意してください。
set the moveSpeed to 400 move graphic 1 to the location of this card set the moveSpeed to 80 move graphic 1 to 20,20
ムーブスピード(moveSpeed)は「ゼロから65535」までの整数をセットできます。動かせるオブジェクトはグラフィックとは限りません。カードに置けるコントロールでしたら、イメージでもボタンでも動かせます。「move 動け」と言う普通の感覚の言葉を使っていますが、「set the location of オブジェクト to x値,y値」としても同じ移動ができます。ただしオブジェクトのロケーションの設定では「moveSpeed ムーブスピード」は働きません。
以上が最も基本的な、座標を使ったアニメーションです。次にそのバリエーションのフリーハンド・ポリゴン(Freehand Polygon)を使ったアニメーションをやってみましょう。何でも良いですから、適当にカード上にフリーハンド・ポリゴン(Freehand Polygon)を描きます。フリーハンド・ポリゴンはクリックした地点がポイントとなってラインを描き、最後はダブルクリックで描き終わります。作ったフリーハンド・ポリゴンは「graphic 2」です。フリーハンド・ポリゴン(Freehand Polygon)には「points」と言うプロパティがある事を思い出してください(06: グラフィック、カラー)。
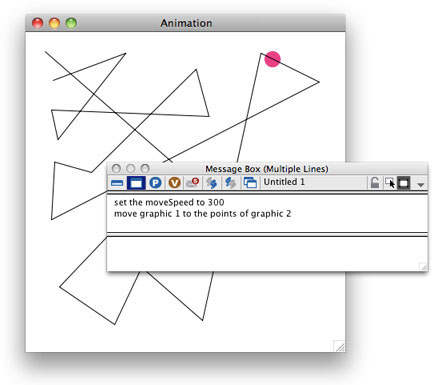
put the points of graphic 2ポイント数だけの座標が、リターン(return, cr)をデリミッター(delimiter)として書き出されます。これを使ってXY座標と言う数学的な値でない、目に見えるポイントにオブジェクトを動かします。スピードは「300」にしました。グラフィック2(grc 2)のポインツ(points)座標を返しなさい

set the moveSpeed to 300 move graphic 1 to the points of graphic 2たぶん実際にはフリーハンド・ポリゴンを隠して動かす事が多いと思います。ムーブスピードを300に設定 グラフィック1(grc 1)をグラフィック2(grc 2)のポインツ(points)に、動かしなさい。
hide graphic 2 set the moveSpeed to 300 move graphic 1 to the points of graphic 2 show graphic 2
グラブ「grab」ウイズイン「within」
オーディオ・クリップ「audioClip」
カード上のオーバル(oval)を残して、フリーハンド・ポリゴン(Freehand Polygon)はデリート(delete)するか、ハイド(hide)で見えなくするかしてください(またはインスペクターで「visible」のチェックを外します)。赤い丸のオブジェクト(オーバル oval)をマウスで移動させて、他のオブジェクトの範囲に入った時の幾つかの動作をやってみます。

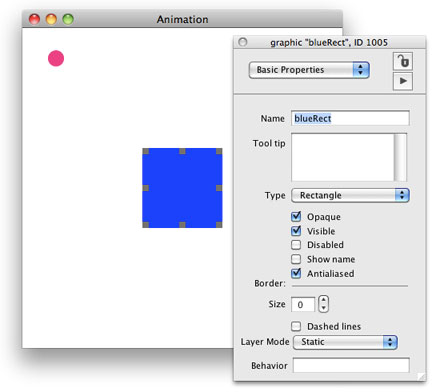
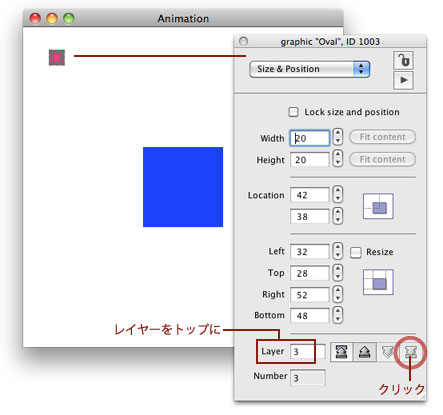
ツール・パレットからグラフィックの「Rectangle」を選んで、カードのほぼ中央に100 x 100 程度のブルーのバックグラウンド・カラー(backgroundColor)で名前(Name)は「blueRect」とした、グラフィック・オブジェクトを1つ作ります(上図)。最後に作ったオブジェクト「blueRect」はレイヤーの最上部にありますから、オーバル(oval)が重なった時見えなくならないように、オーバル(oval)をインスペクターの「size & Position」で、レイヤーのトップに持ってきます(下図)。

オーバル(oval)がマウスで動かせるように、オーバル(oval)のスクリプト・エディターにメッセージ・ハンドラーの「mouseDown」と、コマンドの「grab」を使ったスクリプトを書き込みます。今まではマウスが押されてマウスアップの時にスクリプトが実行される「mouseUp」を使ってきましたが、今回はマウスが押された直後のメッセージ・ハンドラー「mouseDown」です。「grab」は英語で「(何かを)ぐっとつかむ」と言った意味合いでしょうか。「me」はオブジェクトそれ自体、つまりこの場合はスクリプト・エディターのあるオーバル(graphic "Oval")を指します。
on mouseDown grab me end mouseDownこれで、マウスがブラウズの時(つまりランタイムの状態)に、オーバルをクリックで押さえたまま(つまりマウスダウン)でカード上のどこにでも移動できるようになりました。一般的にはドラッグ(drag)と言いますが、LiveCodeではマウスが「grab」でぎゅっとオブジェクトを掴んで、そのままマウスのロケーションをオブジェクトがフォローする動作を意味します。LiveCodeでは「drag」は別な意味で使われます(11: 2種類のイメージ参照)。オン マウスダウン 私をぐっとつかんで(連れてって) エンド マウスダウン


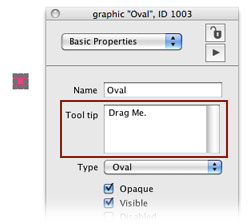
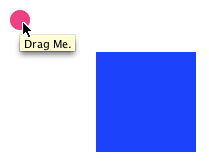
put the tooltip of grc "Oval"ついでにツール・チップ「ToolTip」について書いておきます。グラフィックやボタン等のインスペクターにある「Tool tip」に英語を書き込んでおくと、そのオブジェクトの上にブラウズ・ツールが重なった時、ツール・チップが表示されます(上図)。一般的にはマウスで移動させるのを、ドラッグと言うので「Drag Me.」としました。インスペクターの「Tool tip」には日本語は書き込めません。日本語のツール・チップはスクリプトで設定できますが、この章では扱いません。グラフィック「Oval」のツールチップを返しなさい。
次はオーバルをグラブ(grab)で移動させて、オーバルのロケーション(the loc of graphic "Oval")が、グラフィック「blueRec」に入った(within)時に、ビープ音を鳴らします。ハンドラー・マウスダウン(mouseDown)のスクリプトはそのままで、別なメッセージ・ハンドラーの「mouseStillDown」を追加します。マウスダウン(mouseDown)はマウスが押された瞬間でしたが、マウス・スティル・ダウン(mouseStillDown)はマウスが押し続けられている間中です。オーバル(oval)のスクリプト・エディターに赤文字の部分を追加します。緑文字はすでに書き込まれているスクリプトです。
on mouseDown grab me end mouseDown on mouseStillDown if the location of me is withIn the rect of graphic "blueRect" then beep end mouseStillDownビープ(beep)はユーザーのシステムの警告音ですから、カスタムで別なサウンドを鳴らす時には、オーディオ・クリップ(audioClip)をインポートします。インポートできるオーディオ・クリップの形式は「aiff, wav, au」のサウンドに限られます。 ダウンロードしたマテリアルから「dog.aiff」を使います。オン マウス・スティル・ダウン もし私のロケーションが \ グラフィック(grc)「blueRect」の内側だったら、ビープを鳴らしなさい。 エンド マウス・スティル・ダウン
http://kenjikojima.com/livecode/download/multiMedia13.zip
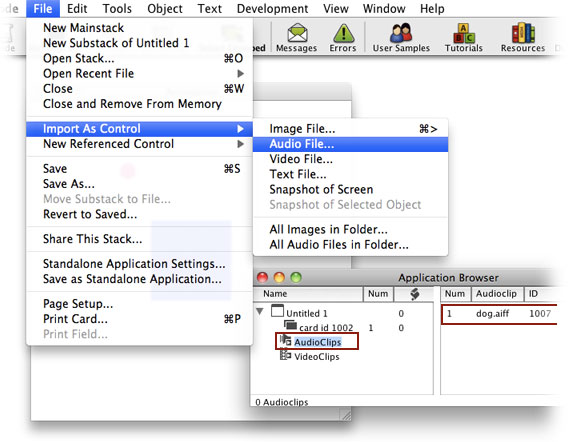
サンプルの「dog.aiff」を「Fileメニュー > Import As Control > Audio File...」からインポートします。インポートされたオーディオ・ファイルは、アプリケーション・ブラウザーの「AudioClips」の「dog.aiff」をダブルクリックすると、聞く事ができます(下図)。
注意:オーディオ・クリップ(audioClip)は、コンピュータのメディアの扱いがまだ初期の段階で作られた言葉で、カスタムのアラートや、ちょっとした効果音程度には使えますが、長い時間のファイルには適していません。MP3ファイルも使えません。MP3等の音声ファイルや、ビデオのコントロールは、プレイヤー(Player)オブジェクトを使用します。

play audioClip "dog.aiff"これでオーディオ・クリップが鳴らせます。繰り返して鳴らすのは最後に「looping」を付けますが、ストップする方法を用意していないと、アプリケーションを終了させない限り鳴り続けます。オーディア・クリップ「dog.aiff」をプレイしなさい。
stop playing audioClip "dog.aiff"以上のスクリプトをまとめます。グラフィック「Oval」がマウスで移動されて、グラフィック「blueRect」に入った時ビープ音がなって、もしマウスアップされた時グラフィック「Oval」がグラフィック「blueRect」の中に残り続けたら、オーディオ・クリップ「dog.aiff」が鳴り続けます。グラフィック「Oval」がグラフィック「blueRect」から外に出た時に、オーディオ・クリップ「dog.aiff」は鳴り止みます。下の赤のスクリプトをグラフィック「Oval」のスクリプト・エディターに書き加えてください。緑文字はすでに書き込まれているスクリプトです。オーディア・クリップ「dog.aiff」のプレイをストップしなさい。
on mouseDown
grab me
end mouseDown
on mouseStillDown
if the loc of me is withIn the rect of grc "blueRect" then beep
end mouseStillDown
on mouseUp
if the loc of me is withIn the rect of grc "blueRect" then
play audioClip "dog.aiff" looping
else
stop playing audioClip "dog.aiff"
end if
end mouseUp
スクリプト・エディターに全て書き終わったら、試してください。
ビデオ・クリップ「videoClip」
LiveCodeのビデオ・クリップ(videoClip)も、オーディオ・クリップ(audioClip)同様にコンピュータのメディアがまだ初期の頃に作られていて、画像の位置やサイズが設定できない、ポウズ(pause)ができない等、次の章で説明するQuickTimeのプレイヤー・オブジェクトに比べると不便な点も多いのですが、短いビデオを扱う等のプロジェクト次第で使い道もあるかもしれません。プレイヤー・オブジェクトは外部のビデオ・ファイルをリンクして映像を見せますが、ビデオ・クリップはスタックに組み込むので、アプリ全体のメモリーが大きくなる事を考慮してください。
Fileメニューからメインスタックを作ります。 オーディオ・クリップ(audioClip)と同じように、ダウンロードしたマテリアルから「myVideo.mp4」を使います。
http://kenjikojima.com/livecode/download/multiMedia13.zip
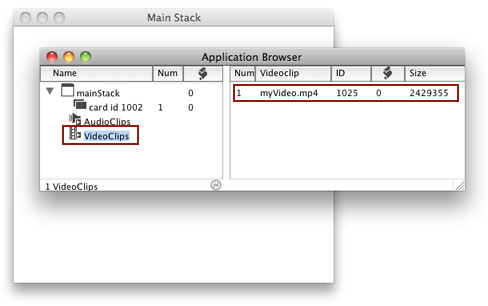
やはりオーディオ・クリップ(audioClip)と同じように、「Fileメニュー > Import As Control > Video File...」からインポートします。インポートしたビデオ・クリップ(videoClip)が、アプリケーション・ブラウザーに見えます(下図)。オーディオ・クリップ(audioClip)の時のように、アプリケーション・ブラウザー内のダブルクリックで確認しないでください。アクシデントでビデオが動き出したら、メッセージ・ボックスから
play stop vcスクリプトの「vc」は「videoClip」の短縮形です。

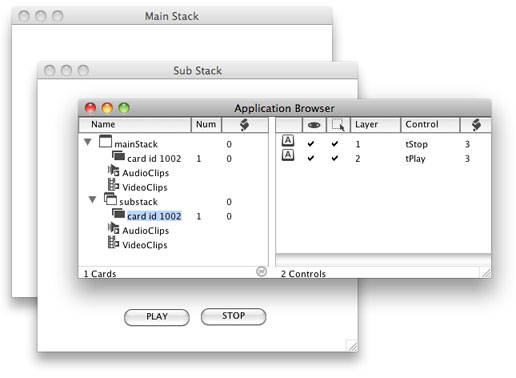
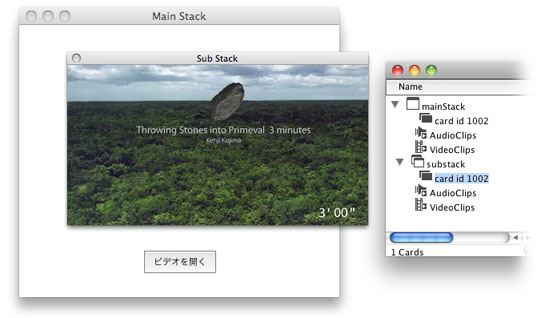
このサンプルは、ビデオ用に作るサブスタックの中でビデオを映す事にします。Fileメニューから「New Substack of Untitled 1」を選んでサイズは 400 x 340 にしてください。ビデオ・クリップはカードの中央に映し出されますから、下に「PLAY」と「STOP」のボタンを置けるような大きさにしました。サブスタックの名前(name)は「substack」とします。ビデオのサイズは「376 x 200」です。サブスタックの下方に「PLAY」と「STOP」のボタンを作ります(下図)。

ビデオ・クリップはメインスタックにインポートされていますが、映し出されるのはプレイのスクリプトが実行されるカードの中央です(サブスタックのカード1)。「PLAY」と「STOP」のボタンに入れるスクリプトです。
on mouseUp play videoClip "myVideo.mp4" end mouseUpこれでビデオ・クリップを操作できます。試してください。オン マウスアップ -- これはボタン「PLAY」のスクリプトです。 ビデオ・クリップ「myVideo.mp3」をプレイしなさい。 エンド マウスアップ
on mouseUp play stop videoClip end mouseUpオン マウスアップ -- こちらはボタン「STOP」のスクリプトです。 ビデオ・クリップをストップしなさい。 エンド マウスアップ
パレット「Palette」ウインドウ
もう少しプロジェクトらしさを付け加えてみます。始めにメインスタック(mainstack)の上に「ビデオを開く」ボタンを作ります。サブスタックの名前(name)は「substack」にしていますから、中に入るスクリプトは
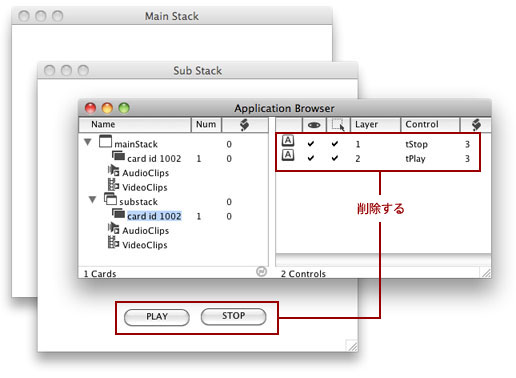
on mouseUp open stack "substack" end mouseUpメインスタックに作ったボタンでサブスタック「substack」が開いたら、カード上の2つのボタン「PLAY」と「STOP」を削除してください。カードのスクリプト・エディターにビデオプレイのスクリプトを書いて、サブスタック「substack」が開かれたら、すぐにビデオがプレイされるようにします(下図)。オン マウスアップ スタック「substack」を開きなさい。 -- サブスタックのカード1が開かれます -- open card 1 of stack "substack" -- としても、同じ意味です。 エンド マウスアップ

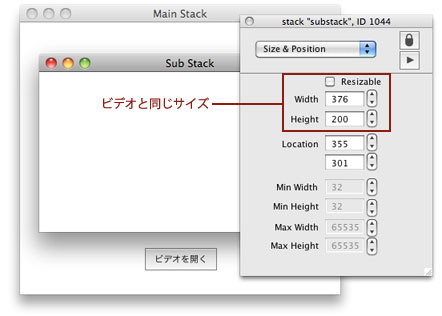
ボタンやビデオの外の余白は必要ないので、スタック・インスペクターで、スタックのサイズをビデオと同じサイズの「376 x 200」にして、リサイザブル(Resizeable)のチェックを外します(下図)。

これでインターフェイスのだいたいの準備ができました。スタック「substack」のカード1(card 1)のスクリプト・エディターを開いて、ボタン「PLAY」「STOP」とほぼ同じスクリプトを書き込みます。カードのスクリプト・エディターを開くのは「Objectメニュー > Card Script」を選ぶか、Mac OSなら「オプションキー + コマンドキー」、Windowsは「コントロール + オルトキー」でカード上をクリックします。カードのスクリプト・エディターに書き込む、メッセージ・ハンドラーの「openCard」はカードが開かれた時に、「closeCard」はカードが閉じられる時に、ステートメントが実行されます。以下がカード内に書き込むスクリプトです。
on openCard
play videoClip "myVideo.mp4"
end openCard
on closeCard
play stop videoClip
end closeCard
オン オープンカード
ビデオ・クリップ「myVideo.mp4」をプレイしなさい。
エンド オープンカード
オン クローズカード
ビデオ・クリップをストップしなさい。
エンド クローズカード
サブスタックを保存して一旦閉じます。カーソルをエディット・ツールからブラウズ・ツールに持ち替えて、メインスタックのボタン「ビデオを開く」をクリックして、サブスタックを開けてみましょう。問題なくビデオが映されたと思います。もしエラーがあったら、スクリプトを確認してください。
もうひとつスタック(ウインドウ)のスタイル(style)を修正することにします。ビデオが映し出されている間、アクシデントでユーザーがメインスタックをクリックすると、ビデオがメインスタックの後ろに隠れてしまいますから、いつでもトップにあるウインドウ・スタイルのパレット(palette)にします。現在のスタック(ウインドウ)のスタイル(style)をメッセージ・ボックスから聞いてみます。
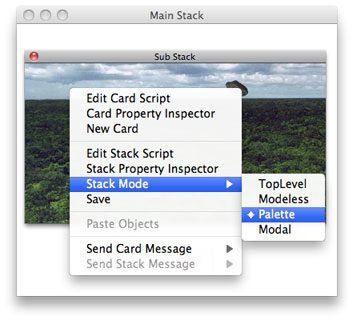
put the style of stack "substack"「toplevel」が返されます。トップレベル(topLevel)は、普通のウインドウ・スタイルです。ウインドウのスタイルを切り替えるのは、カードからコンテキスト・メニューを出します。カード上を「マウスで右クリック」または「コントロールキー + クリック」で現れます。コンテキスト・メニューの「Stack Mode > Palette」を選んでください(下図)。スタック「substack」のスタイル(style)を返しなさい。

スタックのスタイルがトップレベル(topLevel)以外に変わっていると、 Mac OSでは「シフトキー + コマンドキーで右クリック」または「シフトキー + コントロール + コマンドキーでクリック」、Windows では「シフトキー + コントロールキー で右クリック」で、コンテキスト・メニューが出ます。
これで見かけ上はサブスタックがパレットになっていますが、スタックを閉じたり終了させたりした時にトップレベル(toplevel)に戻ってしまう可能性があるので、メインスタックのボタン「ビデオを開く」にパレットにするスクリプトを入れておきます。
on mouseUp palette stack "substack" open stack "substack" end mouseUp

グラフィックの時にもスタイル(style)と言う言葉を使いました。スタイル(style)はオブジェクトの型を特定するプロパティで、スタック(ウインドウ)の型を特定する場合にも使われます。スタックのスタイルは「topLevel(普通のウインドウ)」「modeless(ダイアログ・ウインドウ)」「palette(パレット・ウインドウ)」「modal(modal以外のウインドウを編集できない)」があります。
GIFアニメ
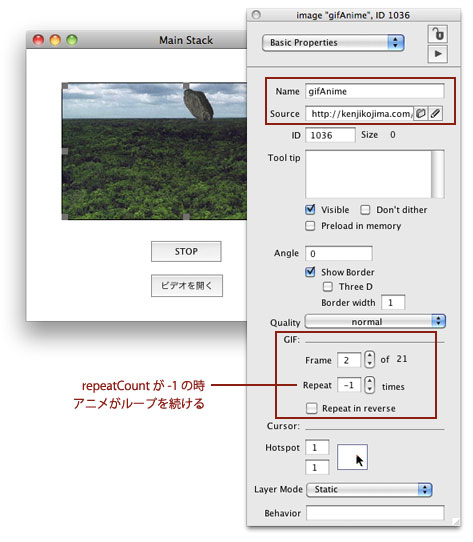
GIFアニメはイメージ・オブジェクトのファイル・ネーム(fileName)にローカルでもインターネットでもパスを入れるか、インポートでGIFイメージを直接カードに置くかの、どちらでも可能です。スタック「substack」を閉じてください。リンクでGIFアニメを見せたい時は、メインスタックの上にイメージ・オブジェクトをツール・パレットから置いて、ファイル・ネーム(fileName)を 『 http://kenjikojima.com/livecode/download/gifAnime.gif 』にセットします。ダウンロードしたサンプル・マテリアルの「gifAnime.gif」を使う時は、メニューからインポートします。イメージの名前(name)は「gifAnime」にします。GIFイメージの下に「PLAY, STOP」の為のボタンを1つ作ってください。このボタンで「PLAY, STOP」を実行して、状況によってボタンのレイベルは「PLAY GIF」または「STOP」に変えます。ボタンに入れるスクリプトは以下です。
on mouseUp
if the repeatcount of image "gifAnime" is "-1" then
set the repeatcount of image "gifAnime" to 1
set the label of me to "PLAY GIF"
else
set the repeatcount of image "gifAnime" to -1
set the label of me to "STOP"
end if
end mouseUp
オン マウスアップ
もしイメージ「gifAnime」のリピートカウント(repeatCount)が「-1」だったら
イメージ「gifAnime」のリピートカウント(repeatCount)を「1」に設定
私のレイベルを「PLAY GIF」に設定しなさい。
でなかったら
イメージ「gifAnime」のリピートカウント(repeatCount)を「-1」に設定
私のレイベルを「STOP」に設定しなさい。
エンド イフ
エンドマウスアップ

アニメーション・エンジン「animationEngine」
アニメーション・エンジンはドイツにあるサード・パーティの「derbrill社」が開発した、LiveCodeアニメーション用のコマンドやファンクションを集めた、有料のライブラリーです。LiveCodeがオープン・ソースで無料になったと同時に、「animationEngine 5.0.2」も同じライセンスのオープン・ソースになって、LiveCodeコミュニティ・エディションでも使えるようになりました。ダウンロードはこのアドレス http://forums.runrev.com/viewtopic.php?f=27&t=14399&sid=4e6165c8465c6fd1282381e35d1aa83b からできます。サイトに行ってアニメーション・エンジンのライセンスを読んで、「animationEngine5.0.2.zip」をダウンロードしてください。LiveCodeコマーシャル版に組み込む場合は、LiveCodeストアでお求めください。
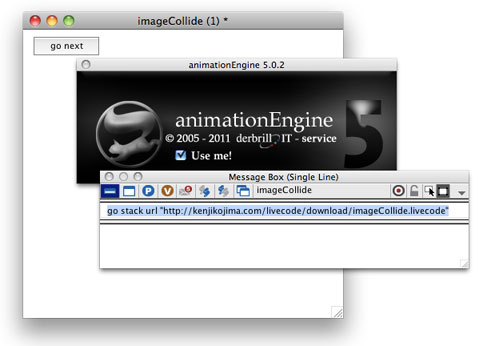
ここではアニメーション・エンジンを使った1つのサンプル・スタックのデモを行うだけで、アニメーション・エンジンの詳しい使い方、組み込み方法等は別な処にまとめます。他のスタックが開いていたら、Fileメニューの「Close and Remove from Memory」で閉じてください。ダウンロードしたアニメーション・エンジン(animationEngine.livecode)を、Fileメニューの「Open Stack...」から開きます。

アニメーション・エンジン(animationEngine.livecode)を開いたら、「Use me!」をチェックにします。メッセージ・ボックスからスクリプトで、アニメーション・エンジンのサンプル・スタックをインターネットからLiveCodeエンジンに呼び込みます。
go stack url "http://kenjikojima.com/livecode/download/imageCollide.livecode"

「go stack url インターネット・アドレス」は、LiveCodeの書類をサーバーに置いて、LiveCodeエンジンから書類をデスクトップに呼び込んで、動作せることができます。
LiveCodeの言葉「withIn」は、レクタングル「rectangle」にポイントが入ったか、そうでないかの真偽を返すオペレイター(operater)でしたが、スタック「imageCollide.livecode」は、PINGイメージの不透明な部分が重なったかどうかを返します。ドラッグでイメージを動かしてください。

上にも書いたように、アニメーション・エンジンを使ったスタックの紹介だけで、スクリプトの解説は省きます。「imageCollide.livecode」のスクリプトは、スクリプト・エディターを開けば見る事ができます。
別冊:アニメエンジン日本語ノート
アニメーション・エンジンの代表的な語彙をサンプルを使って説明しています。Tips
- フリーハンド・ポリゴン(Freehand Polygon)のポイント(points)をマウスで移動させたい時は、エディット・ツールを持ってグラフィクを右クリックでコンテキスト・メニュー(またはコントロール + クリック)を出し、「Reshape Polygon」を選びます。
- LiveCodeでは「grab」はマウスをダウンで移動させている間中、ターゲットのオブジェクトがマウスの座標をフォローします。似ている言葉「drag (11: 2種類のイメージ)」は、ペイント・ツールをある地点から別な地点に移動させるコマンドです。
- オーディオ・クリップ(audioClp)もビデオ・クリップ(videoClip)もスタックにファイルを組み込むので、あまり大きなファイル・サイズは、アプリケーション自体のメモリーを大きくしてしまうので適しません。ちょっとした効果程度に使うには簡単に扱えます。
- ゲームにはアニメーション・エンジン「animationEngine」の使用を薦めます。
- スクリプト「go stack url インターネット・アドレス」を使うと、インターネットにあるスタックを、LiveCodeエンジンの動いているデスクトップに呼び出す事ができます。
この章で新しく出て来た言葉
move コマンド(command) オブジェクトを現在のロケーションから別なロケーションに動かす
move graphic 1 to 20,20moveSpeed
プロパティ(property)ムーブ・コマンド(move)の速度
set the moveSpeed to 400grab
コマンド(command) マウスの動きをオブジェクトに追わせる
grab metooltip
プロパティ(property)ユーザーがオブジェクトをマウスで指した時に出す説明文
put the tooltip of grc "Oval"play
コマンド(command) ムービーまたはサウンドをプレイする
stopコマンド(command) ムービーまたはサウンドをストップする
audioClipオブジェクト(object) サウンド・データを含むオブジェクトのタイプ 短縮形:ac
play audioClip "dog.aiff"stop playing audioClip "dog.aiff"
mouseDown
メッセージ(message)ユーザーがマウス・ボタンを押した時に送られる
on mouseDownmouseStillDown
メッセージ(message)ユーザーがマウス・ボタンを押している間送られる
on mouseStillDownlooping
プロパティ(property)ムービーまたはサウンドが終わったら始めからリスタートする
play audioClip "dog.aiff" loopingvideoClip
オブジェクト(object) ビデオ・データを含むオブジェクトのタイプ 短縮形:vc
play videoClip "myVideo.mp4"palette
コマンド(command) パレットのスタイルでウインドウを開く
palette stack "substack"repeatcount
プロパティ(property) GIFアニメが何回繰り返してプレイするか
set the repeatcount of image "gifAnime" to -1 -- ループし続けるset the repeatcount of image "gifAnime" to 1 -- 1回だけプレイする
12: イメージはバイナリー・データ
14: マルチメディア2 クイックタイム
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- move [動詞:動く, 移動する]
- speed [名詞:速さ, 速度]
- grab [動詞:ぎゅっと掴む]
- tip [名詞:チップ, 心付け, 助言, 秘訣, ヒント]
- audio [名詞, 形容詞:音声(の)]
- clip [名詞:切り取り, クリップ]
- palette [名詞:パレット, 道具箱]