統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
16: プロパティ、テーブル、アレイ(Array 配列)
この章の概略- テンプレイト(template)のオブジェクトを作り、プロパティがどう設定されているかを調べます。
- アレイ(array)の基礎:キー(keys)、エレメント(element)。
- コンバイン(combine)を使って、オブジェクトのプロパティ(properties)を調べます。
- コンバイン(combine)と、逆の働きをするスプリット(split)。
- テンプレイトのバリエーションのお話。
- テーブルの構造から、マルチ・アレイ(Multidimensional Array)の説明をします。
オブジェクトのテンプレイト「Template」
LiveCodeは統合開発環境なので、メニュー・ビルダーのように付属のユーティリティの使い方も同時に説明してはいますが、基本的にはプログラミング言語です。もう少しプロパティと、プロパティが構築されている方法について詳しく話しましょう。今までにもプロパティと言う言葉を随所で使ってきました。property(プロパティ)は、もともと財産とか、所有物とかの意味です。日本語のコンピュータの言葉としては、特性とか属性とも言われるようです。LiveCodeで言う「property プロパティ」は、オブジェクトの見た目の違いや、振る舞いを特徴づけているキャラクター(性質)と、私は捉えています。
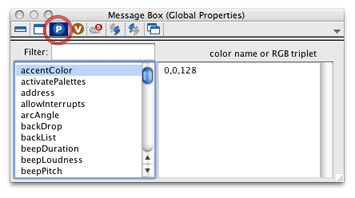
メッセージ・ボックスで「the propertyNames」と打ってみると、709行のプロパティが返されます。これはLiveCodeにビルトインされているグローバル・プロパティと言って、アプリケーション全体の見た目や振る舞いに影響をあたえるプロパティです。グローバル・プロパティはメッセージ・ボックスの「Global Properties」で見る事ができます(下図赤丸)。図の例ではアクセント・カラー(accentColor メニューがアクティブになった時のハイライト・カラー)は、RGB値で「0,0,128」が設定されています。グローバル・プロパティもオブジェクトのプロパティと同じように、呼び出したり、書き込んだりできます。ほとんどのグローバル・プロパティは、オブジェクトのプロパティとは異なるものですが、イメージ・オブジェクトの「paintCompression」や、プレイヤー・オブジェクトの「playLoudness」など、幾つか共通する言葉のプロパティもあります。

オブジェクト個々を特徴づけるほとんどのプロパティは、グローバル・プロパティとは別なプロパティが設定されていて、LiveCodeではオブジェクトの基本となるプロパティを設定している型を、「template テンプレイト」と言っています。例えば「templateStack テンプレイト・スタック」とか、「templateGraphic テンプレイト・グラフィック」とか「templateField テンプレイト・フィールド」とかがあります。これでオブジェクトの最も基本のプロパティ(properties)を設定していて、コマンドの「Create」によって作られる、オブジェクトの型を決定しているキーワード(keyword)です。
フィールド(field)の基本(テンプレイト)のプロパティ(properties)を調べてみます。ニュー・メインスタックを「Fileメニュー」から作ってください。今はデフォルトのサイズで良いです。特に名前をつける必要はありません。メッセージ・ボックスからテンプレイト(template)のフィールド(field)を作ります。
reset the templateField create fld 1

始めに「reset the templateField」としたのは、何らかの事情でテンプレイト(template)が変わっているとも限らないので、もっとも基本のデフォルトの「templateField」にリセットしました。オブジェクトのテンプレイトは、アプリケーションの開発者が変更を加える事ができます。次の「create fld 1」で、フィールド1(field 1)がカードの中央に作られます。このテンプレイトのテキスト・フィールドのプロパティを聞いてみます。フィールドのプロパティのリストを得るのは
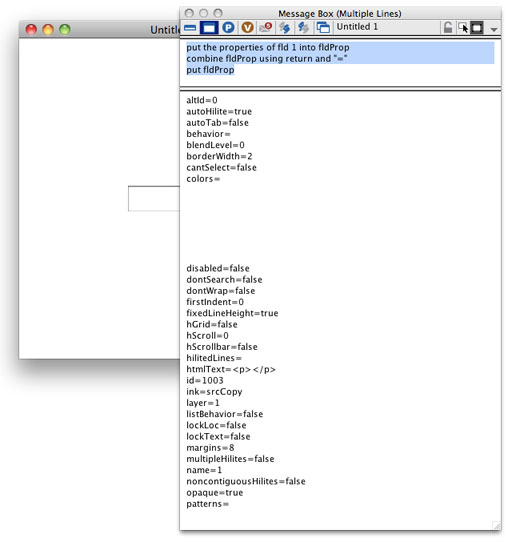
put the properties of fld 1ここで返されるフィールド1のプロパティーズ(properties)は、アレイ(array 配列)と言われる情報が並んでいるリストなので、一旦アレイ(array)として受け取って、それを解きほぐす「the keys of」と言う言葉と組み合わせなくては、読み取る事ができません。この場合「keys」 はアレイ(array)のリストを構成しているキー(key)の名前を、リターン(return = cr)をデリミッターにして返します。別な言葉で言えば、キーの名前を行毎にして返します。スクリプトで書いてみます。このフィールド(fld 1)のプロパティのリストを受け取るアレイ(array 配列)は、「propArray」と言う名前にしました。これではメッセージ・ボックスに何も返されません。
put the properties of fld 1 into propArray put the keys of propArrayこれで55行のキー(keys)が返されます。この1つ1つのキー(key)に書き込まれている要素(element エレメント)を取り出してみます。例えばフィールドに縦のスクロールバーがあるかないかのキー「vScrollbar」を例で、エレメント(element)を取り出してみると1行で put the keys of (the properties of fld 1) としても同じ結果が得られます。
put the properties of fld 1 into propArray put propArray["vScrollbar"] -- アレイの名前の後にブラケット [ ] でキーを括る
「false」が返されました。もちろん視覚的にも、縦のスクロールバーはないので、フィールド1(field 1)の「vScrollbar」は「false」である事が確認できます。
この要領で「アレイ名[キー]」として、リピートでひとつづつキーをブラケットに入れて書き出せば、フィールド1に設定されたすべてのプロパティのエレメント(element)がわかるのですが、LiveCodeではこんな場合、コンバイン(combine)を使ってキー(key)と、書き込まれているエレメント(element)を知る方法があります。
アレイ「array」の基礎
combine(コンバイン)も、key(キー)も、 element(エレメント)も、アレイ(array 配列)で使われるる言葉ですから、簡単なアレイ(array 配列)の例を作って説明しましょう。
バリアブル(variable)は、1つの名前のコンテナーに1つの値が入ります。アレイ(array)は1つの名前のアレイ(array)に複数のエレメント(element 要素)を入れる事ができます。大きな箱のアレイに、キー(key)と言う名前を付けた小さな箱に入れておいて、後からそのキー(key)を目印に引き出す、と考えるのが良いかもしれません。
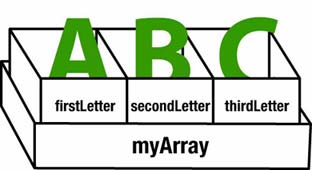
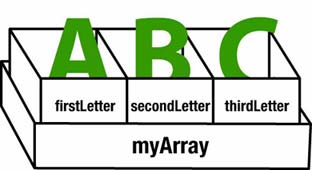
これからやろうとしているのは、下の図のようにイメージできます。「myArray」と言う名前の大きな箱に、「firstLetter」「secondLetter」「thirdLetter」と言う3つの小さな箱が入っていて、それぞれに「A」「 B」「C」と言う文字を入れます。アレイ(array)の名前は「myArray」。キー(keys)は「firstLetter」「secondLetter」「thirdLetter」。エレメント(element)は「A」「 B」「C」です。

put "A" into myArray["firstLetter"] put "B" into myArray["secondLetter"] put "C" into myArray["thirdLetter"] put the keys of myArray上の3行のスクリプトで、「myArray["firstLetter"] 」には「A」が記録されます。同じように「myArray["secondLetter"]」 には「B」が、「myArray["thirdLetter"] 」には「C」が記録されます。これで「myArray」という名前のアレイ(array)が作られます。最後の行、アレイ「myArray」のキー(keys)は「the keys of myArray」で「myArray」と言うアレイの、「firstLetter」と言うキーに、「A」を入れます。 「myArray」と言うアレイの、「secondLetter」と言うキーに、「B」を入れます。 「myArray」と言うアレイの、「thirdLetter」と言うキーに、「C」を入れます。 「myArray」のキー(のリスト)を返しなさい。
firstLetter thirdLetter secondLetter
が返されます。この3行が「myArray」の「the keys(キー)」です。「the keys」を求めた場合、必ずしもアルファベット順の表記はされません。アレイ「myArray」のキー「firstLetter」のエレメント(element)は、
put myArray["firstLetter"]とすれば「myArray["firstLetter"]」のエレメント(element)の「A」が返されます。アレイ「myArray」のキー「firstLetter」(と名札のあるエレメント)を返しなさい。

もう一度図を見れば、スクリプト「myArray["firstLetter"]」の意味が分かるでしょう。大きな「myArray」と言うアレイの中の、ブラケットで囲われた「["firstLetter"]」と言うキーの中にある文字の事です。
この一連のスクリプトは、メッセージ・ハンドラーを抜けるとアレイ(array)はアレイではなくなります。もしこのアレイ(array)を、他のハンドラーやカスタム・コマンド、カスタム・ファンクション内でも使うようでしたら、アレイ(array)の名前を、同じオブジェクト内ならローカル(local)の宣言、オブジェクト間をまたいで使う場合は、グローバル(global)の宣言をしなくてはいけません。この章の最後に具体例があります。今は説明だけです。
global gMyArray, gMyGlobal -- 2つのグローバルを宣言
グローバル(global)の宣言はこのように1行でわかりやすいように、グローバルの言葉を使うオブジェクトのスクリプト・エディターのトップに書く事が多いです。複数のグローバル(global)を宣言するのは、カンマで繋ぎます。LiveCodeディベロッパーの間では、グローバルと判別しやすいように、始めのキャラクターを「g」にする人が多いです。これはプログラミング上のルールではありません。
アレイ(array)からエレメント(element)を取り出すのは、アレイ(array)の名前とキー(key)の組み合わせを1つ1つ行う以外に、コマンドの「combine コンバイン」を使う方法があります。英語の「combine」は、組み合わせて一体にする意味です。LiveCodeのコマンド「combine」は
combine アレイの名前 using デリミッター1 and デリミッター2
のように使って、キー(key)とエレメン(element)とをデリミッター(deleimiter 区切り記号)で繋いで、結合させます。具体的な例を見た方がわかりやすいでしょう。デリミッター1が「return」で、デリミッター2は「=」です。下の赤文字を読んでください。
put "A" into myArray["firstLetter"] put "B" into myArray["secondLetter"] put "C" into myArray["thirdLetter"] -- 3つのキーとエレメントのアレイ combine myArray using return and "=" put myArrayコンバイン(combine)された結果は以下のように(訳は4行目だけです) リターン(return)とイコール(=)を使って、 アレイ「myArray」のキーとエレメントを連結させなさい。
firstLetter=A secondLetter=B thirdLetter=C
「キー(key) = エレメント(element)」が、キーの数だけリターンされて返されます。
combie(コンバイン)で、デリミッターをカンマ(comma)1つだけを使うと
combine myArray using comma
結果は以下のように、エレメントだけがコンバインされて(繋げられて)返されます。
A,B,C
コンバイン「combine」でフィールドのプロパティ
それでは始めに作ったフィールドのテンプレイトに戻って、フィールドのプロパティ(properties)をキー(keys)にしてそれぞれのエレメント(element)を、コンバイン(combine)を使って書き出してみます。アレイ(array)の名前は「fldProp」にしました。
put the properties of fld 1 into fldProp --「fldProp」でアレイを受け取る combine fldProp using return and "=" put fldProp -- 「fldProp」はもうアレイ(array)ではありません
これでテンプレイト・フィールド(templateField)に設定されているプロパティ(properties)が、イコールとリターンで連結されて書き出されます(下図)。ただし「colors カラーズ」と「patterns パターンズ」は、空白の行になっています。ここには「colors」の中にあるフォーグラウンド・カラー(foregroundColor)やバックグラウンド・カラー(backgroundColor)等をキー(key)とした、インスペクターの「Colors & Patterns」にあるプロパティが来るのですが、それにはもう一段踏み込むスクリプトが必要です。しかしどちらにしても現在フィールド1(field 1)は、テンプレイト・フィールド(templateField)なので、カラー設定は何もされていないので空白になります。

それともうひとつ言っておかなくてはいけないのは、いったんコンバイン(combine)されたアレイ(array)は、もうアレイの形を留めていない普通のテキストになりますから、「the kays」を求めてもエンプティ(empty)が返されます。
put the properties of fld 1 into fldProp combine fldProp using return and "=" put the keys of fldPropエンプティ(empty)がメッセージ・ボックスに返されます。
スプリット「split」で文字列をアレイにする
コンバイン(combine)の説明をしたので、スプリット(split)も話しておかなければなりません。英語の「split」は「分離させる」と言う意味で、LiveCodeではコンバイン(combine)とはちょうど反対の役割で、文字列をアレイ(array)に作り変えます。
put "A,B,C" into myArray -- myArrayはまだアレイ(array)ではありません。 split myArray by comma -- myArrayはアレイ(array)になりました。カンマ(comma)でつないだ文字列をバリアブル「myArray」に入れて、カンマ(comma)をデリミッターとしてスプリット(split 分離)させると、「myArray」と言うアレイ(array)が作られます。この場合「keys」を設定していないので、キー(keys)は数字が順番に割り当てられます。「A,B,C」を「myArray」に入れなさい。 「myArray」をカンマ(comma)ですスプリット(分離)しなさい。
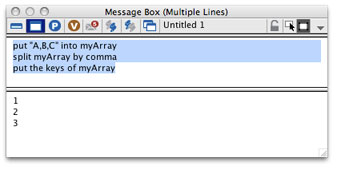
put "A,B,C" into myArray split myArray by comma put the keys of myArray

番号のキー(key)を使って、アレイ(array)からエレメント(element)が取り出せます。
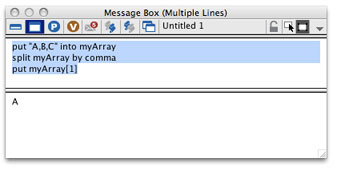
put "A,B,C" into myArray split myArray by comma put myArray[1]
「A」が返されます。

「アレイの基礎」の最後に、リピート(repeat)でエレメント(element)を使ってアレイ(array)のキー(keys)を書き出す方法を書いておきます。
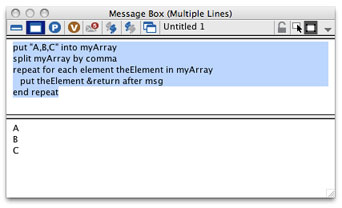
put "A,B,C" into myArray split myArray by comma repeat for each element theElement in myArray put theElement &return after msg end repeat「myArray」のエレメント(element)を「theElemrnt」に入れて、その数だけリピートしなさい 「theElemrnt」とリターンをメッセージ・ボックス(msg)の最後に置きなさい。 リピート終わり

違うフィールドをテンプレイトで作る
LiveCode初心者では、テンプレイトに手を加えてオブジェクトを作ることはないかもしれません。こういう事もできると言うくらいで読んでください。LiveCodeの学習はガリガリと方法の順序や構文を記憶しないで、こんな事ができると言う、だいたいの索引の様なものを、ゆるく頭に入れておいて、必要な時に後から調べれば良いのです。
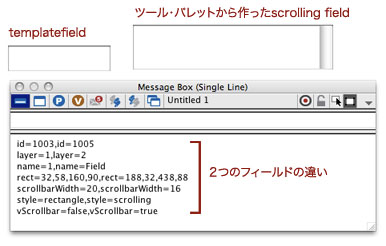
これから少し話だけなので、一緒に作ってゆく必要はありません。カードの上にツール・パレットから、スクローリング・フィールド(scrolling field)をドラック&ドロップして、テンプレイト・フィールド(templatefield)の右に並べて、ふたつのフィールドの「the properties」を呼び出して、プロパティーのエレメント(element)の違いをメッセージ・ボックスに書き出してみました。

カンマで区切られた左がテンプレイト・フィールド(templatefield)で、右がツール・パレットから作られたスクローリング・フィールド(scrolling field)です。「id から rect」まではオブジェクト固有の情報なので、違いがあって当然です。下の3行のエレメント(element)をテンプレイト・フィールド(templatefield)に加えます。「rect」の違いは、「width, height, location」で行います。「name 名前」はコマンドの「create オブジェクト 名前」で付けます。
set the scrollbarWidth of the templatefield to 20 set the style of the templatefield to scrolling set the vscrollbar of the templatefield to true set the width of the templatefield to 250 set the height of the templatefield to 56 set the loc of the templatefield to the loc of this cd create field "Field" -- 名前(name)を「Field」にしました。
これでパレットから作るスクローリング・フィールドと同じフィールドが、今開発しているプロジェクトのテンプレイト・フィールドになりました。テンプレイトはリセットされるまでグローバルで内容を保ちますから、もし試していたら必ず「reset the templateField」をしてください。
テーブル・フィールド
ベーシック・テーブル・フィールドはちょっと特殊で、他のオブジェクトでは使われないプロパティの設定方法をとっています。テンプレイトで作ってみます。
set the cRevGeneral["table"] of the templatefield to true set the cRevTable["celledit"] of the templatefield to true set the vGrid of the templatefield to true set the hGrid of the templatefield to true set the tabStops of the templatefield to 75 set the width of the templatefield to 250 set the height of the templatefield to 60 set the loc of the templateField to the loc of this cd set the vScrollBar of the templatefield to true create field "Table Field" reset the templateField
上の2行に「cREV」とあるアレイは、LiveCodeを開発してきたRunRev社がテーブル・フィールドのために、カスタムに作ったアレイのプロパティです。さらにもう一段階複雑にサード・パーティのディベロッパーによって作られたデータ・グリッド(Data Grid)も、ツール・パレットにあります。データ・グリッド(Data Grid)は、ほとんどアプリケーションの使い方の解説になるので、このチュートリアルでは扱いません。
LiveCodeの上級開発者になると、オブジェクトのプロパティをカスタマイズする事で、テンプレイトを発展させて違う形に作り替える事ができます。
マルチ・アレイ「Multidimensional Array」の構造
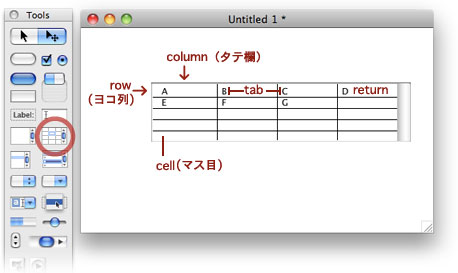
ベーシック・テーブル・フィールド(Basic Table Field)をカード上に作って、セル(cell)に文字を入れてください。

マウスを使ってセルの1つづつにタイプして行くこともできますが、スクリプトで文字をセットするには、タブ(tab)をコラム(columb タテ列)の区切りとして、ロウ(row ヨコ列)の区切りはリターン(return)を使います。
put "A" & tab & "B" & tab & "C" & tab & "D" & return & \
"E" & tab & "F" & tab & "G" into fld "Table Field"
テーブルを構成する一組の文字列の構造から、マルチ・アレイ(multidimensional array 多次元配列)を作る事ができます。少し全体的な構成の説明をした後で、シンプルなデータでマルチ・アレイを扱ってみます。
| a | b | c |
| d | e | f |
このテーブルをアレイ(array)として書いてみると、タブ(tab)はコラム(columb タテ列)のデリミッター(columnDelimiter)で、リターン(return)はロウ(row ヨコ列)のデリミッター(rowDelimiter)になるので、こう書き換えることができます。
a <columnDel> b <columnDel> c <rowDel> d <columnDel> e <columnDel> f
このテーブルを「myTable」と言う名前のアレイ(array)として、コラム(column タテ列)でアレイ(array)をスプリット(split 分離)して、「myTable[1]」を取り出すと、1番目のコラム(タテ列)「a d」が2行で返されます。
put "a" & tab & "b" & tab & "c" & return & \
"d" & tab & "e" & tab & "f" into myTable
split myTable by column
put myTable[1]
タテ1列目のコラム「a d」が2行で返されます。
a
d
同じように「myTable[2]」を取り出すと、2番目のコラム(タテ列)「b e」が2行で返されます。
put "a" & tab & "b" & tab & "c" & return & \
"d" & tab & "e" & tab & "f" into myTable
split myTable by column
put myTable[2]
タテ2列目のコラム「b e」が2行で返されます。
b
e
同じ「myTable」と言う名前のアレイ(array)を、ロウ(row ヨコ列)でスプリット(split 分離)して、「myTable[1]」を取り出すと、ヨコ1列目の「a b c」が1行で返されます。
put "a" & tab & "b" & tab & "c" & return & \
"d" & tab & "e" & tab & "f" into myTable
split myTable by row
put myTable[1]
ヨコ1列目の「a b c」が1行で返されます。キャラクターの間にはタブ(tab)があります。
a b c
put myTable[2] -- 最後の行だけ入れ替えると
ヨコ2列目の「d e f」が1行で返されます。キャラクターの間にはタブ(tab)があります。
d e f
次に、コラム・デリミッター(columnDelimiter)をタブ(tab)でなく、カンマ(comma)で作ったアレイ(array)から、コラム(column)をひとつを取り出して、普通の3行(3 lines)の文字列に戻します。 「cr」は「return」と同じです。
-- カンマで区切った文字列を3行「myTable」に入れる put "a,b,c" &cr& "d,e,f" &cr& "g,h,i" into myTable -- コラムをデリミッターとしてアレイにする set the columnDel to comma split myTable by column put myTable[2] -- 2列目のコラムを取り出す以下の3行2列目のコラムが返されます。
b e h wait 120 -- 2秒間(120 ticks)待つ combine myTable using column -- combine, columnを使って文字列にもどす put myTable以下の3行が最後に返されます。
a,b,c d,e,f g,h,i
マルチ・アレイ「Multidimensional Array」の使い方
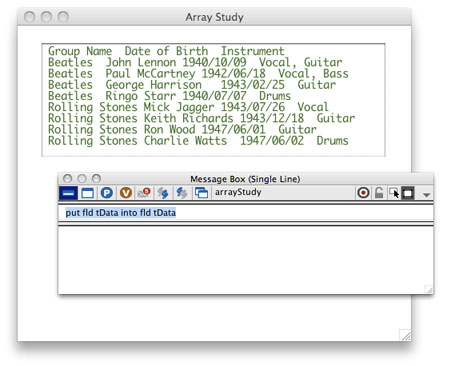
もう少し具体的な例でやってみましょう。BeatlesとRolling Stonesの簡単なテキスト・データがあります。データは、2つのグループ名に大きく分かれて、それぞれのメンバーの名前と、生年月日とメインのインストです。項目は「Group」「Name」「Date of Birth」「Instrument」で、それぞれタブ(tab)で区切られています。つまりタテの項目を分けるコラム・デリミッター(columnDelimiter)はタブ(tab)で、メンバーの横列を分けるロウ・デリミッター(rowDelimiter)は、リターン(return = cr)です。
Group Name Date of Birth Instrument Beatles John Lennon 1940/10/09 Vocal, Guitar Beatles Paul McCartney 1942/06/18 Vocal, Bass Beatles George Harrison 1943/02/25 Guitar Beatles Ringo Starr 1940/07/07 Drums Rolling Stones Mick Jagger 1943/07/26 Vocal Rolling Stones Keith Richards 1943/12/18 Guitar Rolling Stones Ron Wood 1947/06/01 Guitar Rolling Stones Charlie Watts 1941/06/02 Drums
カード上にテキスト・フィールドを作って名前を「tData」とします。フィールド「tData」に、このページから上の緑のテキストをコピペして、メッセージ・ボックスから
put fld tData into fld tData

と送ると、htmlテキストのタグが除かれて、プレインなテキストがフィールド「tData」に入ります。この作業は必ず必要な作業ではありません。プレインなテキストを確認するためだけのものです。
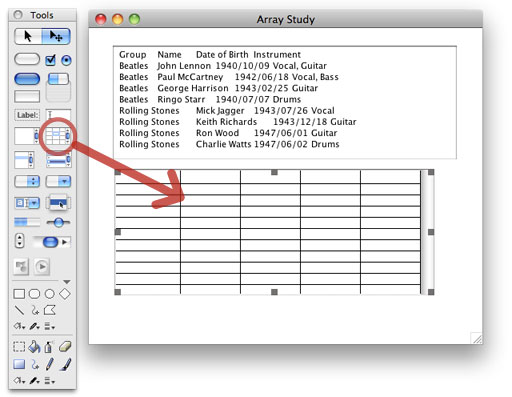
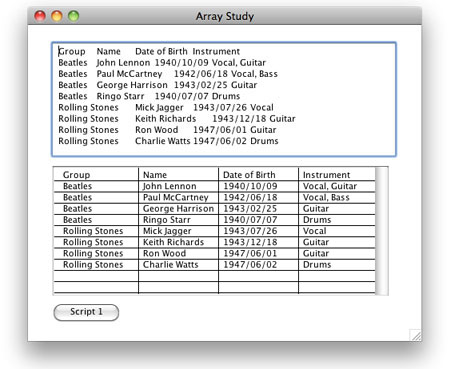
ツール・パレットからベーシック・テーブル・フィールド(Basic Table Field)をカード上に置いて左右420ピクセルにしてください(下図)。テーブル・フィールドの名前は「tTable」です。

「tData」をテーブルにセットします。ボタン「Script 1」を作って、中のスクリプトは
on mouseUp set the cRevTable["celledit"] of fld "tTable" to false set the tabStops of fld "tTable" to 100 put fld "tData" into fld "tTable" end mouseUpデフォルトのベーシック・テーブルは、マウスでカーソルを入れて、セル編集ができるようになっているので、始めの行でできないようにします。「tabStops」はテーブルの1つ1つのセル(cell マス)の、横巾のサイズです。コラムを区切るタテの線の位置と捉えてもよいです。デフォルトのテーブルのセル巾(tabStops)は75ピクセルです。左右420ピクセルのテーブルの、タブストップ(tabStops)を100にすると、左右4コマで20ピクセルのスクロールバーがあるテーブルになります。そこにフィールド「tData」のテキストを流し込みます。オン マウスアップ フィールド「tTable」の(編集ができないように)cRevTable["celledit"]をfalseに設定。 フィールド「tTable」のセルの巾を100ピクセルに設定 フィールド「tData」をフィールド「tTable」に入れなさい。 エンド マウスアップ

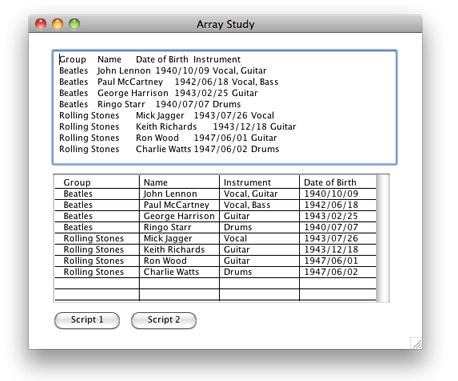
結果は上の図のように、左右4コマのセルのテーブルにコラムの頭揃えでデータが入ります。始めにコラムをそっくり入れ替える事をやってみましょう。3番目のコラム「Date of Birth」と4番目の「Instrument」を入れ替えます。もうひとつ新しいボタン「Script 2」を作ってください。ボタン「Script 2」に入るスクリプトは、
global gColumnData, gRowData -- 他のオブジェクトでも使えるようにグローバル宣言 on mouseUp put fld "tTable" into tData --フィールド「tTable」を「tData」に入れる split tData by column -- 「tData」をスプリットしてコラム毎のアレイにする put tData[3] into tTempo -- コラム[3](Date of Birth)を「tTempo」に入れる put tData[4] into tData[3] -- コラム[4](instrument)をコラム[3]に入れ替え put tTempo into tData[4] -- 「tTempo」をコラム[4]に入れ替え put tData into gColumnData -- アレイ「tData」を「gColumnDat」に入れる combine tData by column -- アレイ「tData」をテキスト・データに戻す put tData into fld "tTable" -- テキスト「tData」をフィールド「tTable」に split tData by row -- テキスト「tData」をロウ(row)毎のアレイにする put tData into gRowData -- アレイ「tData」をグローバル「gRowData」にする end mouseUp上記スクリプトを「--」の付いている日本語は取り除いて、ボタン「script 2」に入れてボタンのクリックで実行します。下の図のように、コラムの3番目と4番目がそっくり入れ替わります。始めの行で「グローバル宣言 gColumnData, gRowData」をしたのは、これからデータを取り出す作業をするのですが、アレイはハンドラーを抜けるとアレイではなくなるので、次のスクリプトでもアレイ「gColumnData」と、アレイ「gRowData」が使えるように、グローバルにしています。しかしグローバル宣言をしたアレイでも、コンバイン(combine)をすると、アレイではなくなりますがらご注意ください。グローバル宣言 gColumnData, gRowData オン マウスアップ フィールド「tTable」をバリアブル「tData」に入れなさい。 バリアブル「tData」をコラム(column)でスプリット(split)してアレイに作り替えなさい。 アレイ「tData」の3列目(tData[3])をバリアブル「tTempo」に入れなさい。 アレイ「tData」の4列目(tData[4])を、\ アレイ「tData」の3列目(tData[3])と入れ替えなさい。 バリアブル「tTempo」をアレイ「tData」の4列目(tData[4])と入れ替えなさい。 アレイ「tData」をグローバル「gColumnDat」に入れなさい。 アレイ「tData」をコラム(column)でコンバイン(combine)してテキストに戻しなさい。 テキスト「tData」をフィールド「tTable」に入れなさい。 テキスト「tData」をロウ(row)毎にスプリット(split)してアレイにしなさい。 アレイ「tData」をグローバル「gRowData」に入れなさい。 エンド マウスアップ

それではこのテーブルから、アレイを使ってデータを取り出します。ボタン「Script 3」を作ってください。 以下のスクリプトがボタン「Script 3」に入ります。
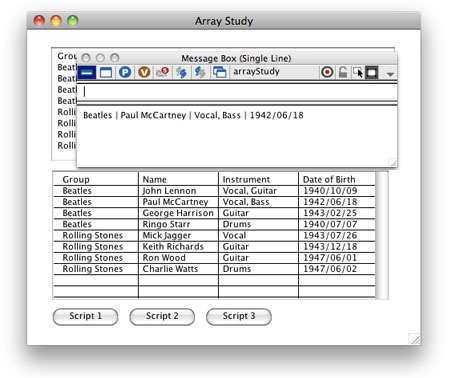
global gRowData -- グローバル宣言 アレイ「gRowData」をこのボタン内で使います。 on mouseUp put gRowData[3] into tRow replace tab with " | " in tRow put tRow end mouseUp「gRowData[3]」で取り出して、バリアブル「tRow」のデータはタブ(tab)で区切られていますから、ユーザーに分かりやすい形を取るために「 | (タテ棒)」に入れ替えました。普通はコンマ(,)でも良いですが、インストルメントの区切りで使っているので、アイテムを分ける印としてここでは「 | (タテ棒)」にしています。書き出した結果は以下です。グローバル宣言 gRowData オン マウスアップ アレイ「gRowData」の3列目(gRowData[3])をバリアブル「tRow」に入れなさい。 「tRow」の中のタブ(tab)を「 | 」と入れ替えなさい。 「tRow」をメッセージ・ボックスに書き出しなさい。 エンド マウスアップ
Beatles | Paul McCartney | Vocal, Bass | 1942/06/18

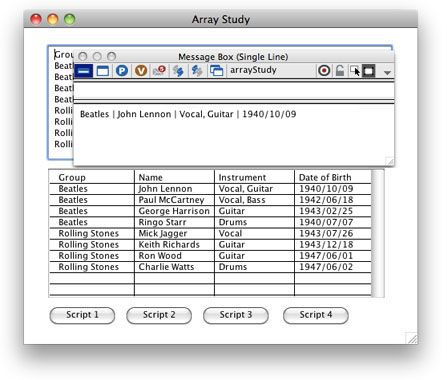
この上では、テキスト・データをスプリット(split)した時に割り当てられた、数字のキー(key)からアレイのデータを引き出しましたが、今度は「rockBand」と言うアレイを作って、グループ名(Group)と、名前(Name)を2つのキーにして、データを引き出します。ボタン「Script 4」を作ってください。
global gColumnData -- グローバル宣言 アレイ「gColumnData」を使います
on mouseUp
put gColumnData into tData
combine tData by column -- アレイ「tData」をコラムでコンバインしてテキストに
set the itemdel to tab -- アイテムデリ(区切り記号)をタブ(tab)に
repeat for each line theLine in tData
put item 1 to -1 of theLine \
into rockBand[item 1 of theLine][item 2 of theLine]
end repeat -- アレイ「rockBand」を作るすべての作業が終了
put rockBand["Beatles"]["John Lennon"] into groupAndName
replace tab with " | " in groupAndName
put groupAndName
end mouseUp
グローバル宣言 gColumnData
オン マウスアップ
アレイ「gColumnData」を「tData」と言う名前のアレイに移し替える
アレイ「tData」をコラム(column)でコンバイン(conbine)してテキスト「tData」に変換
アイテムデリ(区切り記号)をタブ(tab)に設定
テキスト「tData」の各行をバリアブル「theLine」にして、行数だけリピートしなさい。
アイテム1から−1までの「theLine」を \
rockBand[アイテム1のtheLine][アイテム2のtheLine]に入れなさい。
リピート終わり
rockBand["Beatles"]["John Lennon"] を「groupAndName」に入れなさい。
「groupAndName」の中のタブ(tab)を「 | 」と入れ替えなさい。
「groupAndName」をメッセージ・ボックスに書き出しなさい。
エンド マウスアップ
グローバルのアレイ「gColumnData」は、このスクリプトでコンバイン(combine)されると、アレイではなくなってしまうので、グローバルで何度でも使えるようにローカルの「tData」に中身を移します。アレイ「tData」はコンバインされて、タブ(tab)をデリミター(itemDelimiter 区切り記号)とするテキストになります。
テキスト・データ「tData」の行の数だけリピートは繰り返されて、アレイ「rockBand」が作られます。リピートの途中経過をいくつか書きました。
2度目のリピート「rockBand["Beatles"]["John Lennon"] 」には、タブで区切られた
「Beatles John Lennon Vocal, Guitar 1940/10/09」が入れられます。
3度目のリピート「rockBand["Beatles"]["Paul McCartney"] 」には、タブで区切られた
「Beatles Paul McCartney Vocal, Bass 1942/06/18」が入れられます。
6度目のリピート「rockBand["Rolling Stones"]["Mick Jagger"] 」には、タブで区切られた
「Rolling Stones Mick Jagger Vocal 1943/07/26」が入れられます。
もし他のスクリプト中でもアレイ「rockBand」を使う場合は、アレイ「rockBand」をグローバル(global)宣言しておきます。

スクリプトで書き出される結果は、
Beatles | John Lennon | Vocal, Guitar | 1940/10/09
コラムによって、タブ・ストップの位置を変える
テーブルの最後にタブ・ストップ(tabStops)の細かな設定を書いておきます。上の例ではすべて同じ100ピクセルの巾にしました。しかしそれぞれのコラムによって、もう少し調整したい事も出てきます。タブ・ストップ(tabStops)は、左のマージンからのピクセル数をカンマで区切って設定できます。始めのコラム巾を「100」、次のコラム巾を「120」、次は「90」その次も「90」と設定したいとします。
set the tabstops of fld "tTable" to 100, 220, 310
これで調整できました。「3カ所しか設定してないじゃないか」と思うでしょう?設定した最後のコラム巾が繰り返しとなるので、同じタブ・ストップ(tabStops)は必要ないのです。タブ・ストップ(tabStops)は複数ですから間違えないようにしてください。
タブ・ストップ(tabStops)と似ている言葉で、タブ・ウイズ(tabWidths)でも、やはりコラム巾の調整ができます。こちらはそれぞれのコラム巾をピクセル数で設定します。やはりこちらもタブ・ストップ(tabStops)と同じに、コラムで区切った最後の値が繰り替えしで、残りの設定されていないコラムの巾になります。
set the tabWidths of fld "tTable" to 100, 120, 90
このスクリプトでタブ・ストップ(tabStops)で設定したコラム巾と同じになります。タブ・ウイズ(tabWidths)も複数です。どちらでも、書いているコードの流れで使いやすい方を使ってください。
Tips
- アレイ(array 配列)は一連のキー(key)のリストから構成されていて、それぞれの内容を取り出すには、アレイの名前にキーをブラケット[キー]で囲って引き出します。
- 「the keys of アレイの名前」ですべてのキーを取り出しても、アルファベット順の表示になるとは限りません。
- アレイ(array)はハンドラーを抜けると、アレイではなくなるので、他のハンドラーやオブジェクトで同じアレイを使うには、ローカル(local)かグローバル(global)の宣言が必要です。グローバルと分かりやすくするために、始めのキャラクターを「g」にするLiveCode開発者が多いです。
- テーブル・フィールドは、タブ(tab)をコラム(column タテ列)の区切り、リターン(return)をロウ(row ヨコ列)の区切りにします。
- アレイ(array)のデリミッターは、タブ(tab)とリターン(return)とは限らず、カンマ(comma)や他のキャラクターも必要に応じて使えます。
この章で新しく出て来た言葉
templateField キーワード(keyword)新しく作られるフィールドのデフォルトのプロパティ
reset the templateFieldpropertyName
LiveCodeにビルトインされているすべてのプロパティのリスト
keysファンクション(function)アレイ・バリアブルにあるエレメントの名前のリスト
put the keys of propertyNames of field 1element
キーワード(keyword)アレイの中でキーと関連づけて記録されている要素
repeat for each element theElement in myArrayscrollbarWidth
プロパティ(property)スクローリング・フィールドのスクロールバーの巾
set the scrollbarWidth of fld 1 to 20vGrid
プロパティ(property)タブ・ストップで設定されるセルの範囲を決めるタテのグリッド
set the vGrid of the fieldTemplate to truehGrid
プロパティ(property)フィールドのテキストの下に表示するライン
set the hGrid of the templatefield to truetabStops
プロパティ(property)フィールドのタブをストップさせる位置
set the tabStops of the templatefield to 75set the tabstops of fld "tTable" to 100, 220, 310
tabWidths
プロパティ(property)フィールドのコラム巾の位置
set the tabWidths of fld "tTable" to 100, 120, 90reset
コマンド(command)オブジェクトのテンプレイトをデフォルトに戻す
reset the templateFieldcombine
コマンド(command)アレイをリストに戻す
combine fldProp using return and "=" combine myArray using commasplit
コマンド(command)リストをアレイに変換する
split myTable by columncolumnDelimiter
プロパティ(property)リストのタテの列で分割するキャラクターを特定する 短縮形:columnDel
set the columnDel to commarowDelimiter
プロパティ(property)リストのヨコの列で分割するキャラクターを特定する 短縮形:rownDel
set the rowDelimiter to comma15: メニュー、タブ・パネル
17: ウインドウ・スタックス、スタンドアロン
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- template [名詞:型, テンプレイト]
- array [名詞, 動詞:配列(する)]
- element [名詞:要素, 成分]
- combine [動詞:結合する, 組み合わせる]
- split [動詞:分割する]
- cell [名詞:小部屋, 細胞, (表で使う)セル]