統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
17: ウインドウ・スタックス、スタンドアロン
この章の概略- メインスタックとサブスタックの関係から出て来る問題点と解決法について。
- カスタム・プロパティの作り方と引き出し方。
- 開発プロジェクトの書類をスタンドアロンにする。
- もう一度オブジェクト・ハイアラキーについて具体例。
- スタック・ウインドウのタイトルバーのデコレーション。
- 切り抜きウインドウを作ってみる。
メインスタックは書き換えができません
今までこのチュートリアルは、ほとんどメインスタックばかり使ってやってきました。しかしメインスタックとサブスタックは、幾つかの重要な違いがあります。
第一には、開発しているプロジェクトをスタンドアロンのアプリケーションにした後、メインスタックを書き換えて保存する事ができません。つまりスタンドアロンにしたメインスタックは、開発の最後に作った事柄から書き換えることができません。念のために言っておくと、スタンドアロンと言うのは、開発しているLiveCodeの書類にLiveCodeのエンジンを加えて、開発で使ってきたMac OSではLiveCode.app(WindowsではLiveCode.exe)を開かずに、単独でプログラムが動かせる状態にすることです。スタンドアロンは、他のプログラムの補助なしでも独自で動く、配布可能なプログラムと言う意味です。
ここまで聞くと、大変な事のように感じるかもしれません。しかし短所はいつも長所に切り替わるように、メインスタックを変更して保存はできませんが、サブスタックは変更の保存が可能ですから、それを有利に活用できるプロジェクトの作りを、始めから考えると言うのが、私からのアドバイスです。人によっては、メインスタックをスプラッシュ・ウインドウにすると言うやり方を取る人もいます。スプラッシュ・ウインドウというのは、プログラムが環境設定などのインフォメーションを取り込んでいる間見せておくウインドウで、開発用のLiveCodeアプリで言えば、始めに出る緑のウインドウの事です(下図)。

アプリケーションによっては、それも適切かもしれません。しかし必ずしもすべてに適用できる方法でもありません。
他の方法では、メインスタックの変更専用の機能を持たせた、サブスタックを用意すると言うやり方もあります。これはプレファレンセス(preferences 環境設定)のウインドウにして、ユーザーがメニューから引き出させように作ることもできます。
スタンドアロンでは、メインスタックの全ての情報が凍結されるので、メインスタックを開くウインドウの位置もサイズも、開発した時の最後のロケーションに固定されています。これはこれで良い場合もありますが、アプリケーションによっては、前回の使用で最後に閉じた位置やサイズで、メインスタックを開けるのが親切なこともあります。プログラムが閉じられた時の位置とサイズをサブスタックに記録して、その位置にウインドウが開かれるスクリプトを書いてみます。
カスタム・プロパティをサブスタックに作る
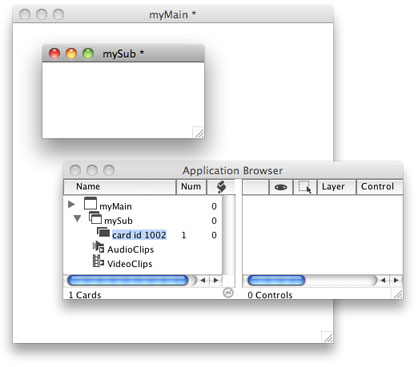
メインスタックを作って名前(name)は「myMain」、ファイル「myMain.livecode」を保存してください。「Fileメニュー」から「New Substack of myMain」をセレクトしてサブスタック(substack)を作ります。サブスタック(substack)の名前(name)は「mySub」としてください。ちょっとしたテストなので、どちらもスタックのタイトルは付けません。

サブスタック「mySub」を環境設定(プレファレンセス preferences)にも使うのでなければ、ユーザーは開けて見る事はないので、カードには何もコントロールは必要ありません。サブスタックの「mySub」に、書き換え可能なカスタム・プロパティ(custom property)を作って、そこにプログラムが終了した時のメインスタックのロケーション(location)を記録して保存し、次にスタンドアロンが開かれる寸前(preOpenStack)にそれを読み込んで、その位置にメインスタックを開くと言う方法を取ります。
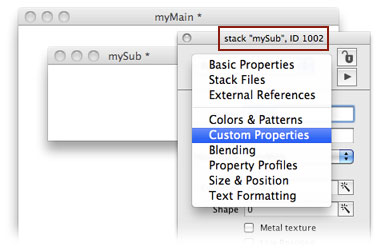
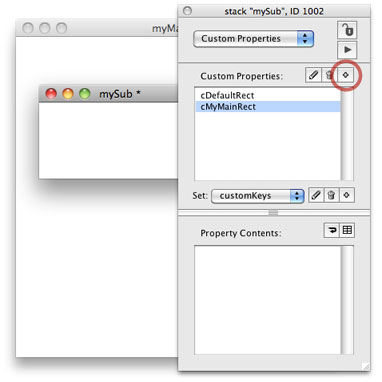
サブスタック「mySub」のカスタム・プロパティ(custom properties)は、インスペクターの「Custom Properties」を開いてください。メインスタックのカスタム・プロパティと間違えないようにしてください。サブスタックでないとスタンドアロンで保存できません。

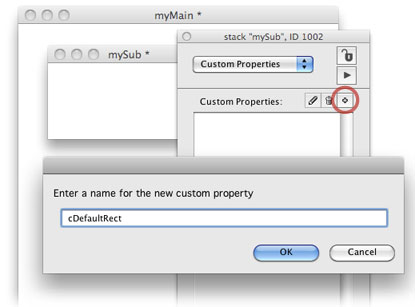
インスペクターのカスタム・プロパティーズ(Custom Properties)を開いたら、右上の十字印(下図赤丸)をクリックすると、新しく作るカスタム・プロパティの名前をつけるウインドウが現れます。「cDefaultRect」とタイプして「OK」します。カスタム・プロパティの名前はグローバルで「g」を始めに付けたように、始めに「c」を付けるのが、スクリプトを読む時判断しやすいようにと言う、LiveCodeデベロッパーの一般的な命名法です。これはプログラミング上のルールではありません。

「cDefaultRect」と名前を付けたカスタム・プロパティには、何かのアクシデントに備えて、基本となる現在のスタック「myMain」のレクト(rectangle)を記録しておきます。
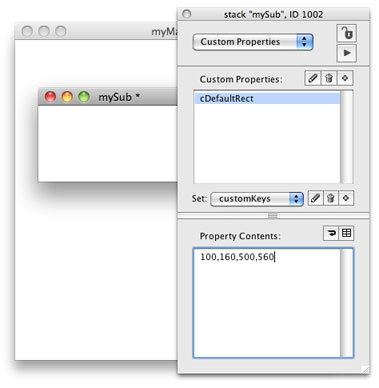
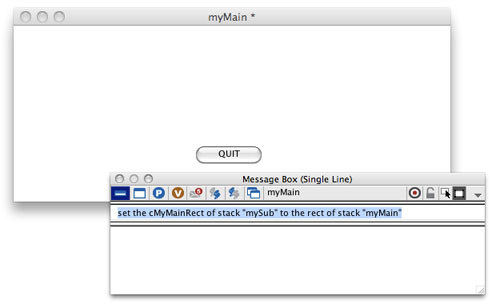
set the cDefaultRect of stack "mySub" to the rect of stack "myMain"とメッセージ・ボックスから送ると、現在のスタック「myMain」のレクト(rect)がカスタム・プロパティにセットされます。一旦インスペクターの「Custom Properties」を他に変えて、もう一度「Custom Properties」に戻らないと、セットした値は見えません。カスタム・プロパティの名前には必ず「the」を付けて、どのオブジェクトに属するか「of オブジェクト名」を付けなければいけません。スタック「mySub」のカスタム・プロパティ「cDefaultRect」を \ スタック「myMain」のレクト(rect)に設定しなさい。

上の図では「100,160,500,560」となっていますが、スタック「myMain」のロケーションによって必ずしもそうなりません。カスタム・プロパティの値は、手動でも修正できます。もし手動で修正したら、左右天地400ピクセルと言う事を確認してください(アイテム3 - アイテム1= 400, アイテム4 - アイテム2= 400)。
もう1つアプリケーションが閉じられる時のレクタングルを記録する、カスタム・プロパティ「cMyMainRect」の名前を作ります。十字印(下図赤丸)をクリックして「cMyMainRect」をタイプして「OK」をしてください。ここにはプロパティ・コンテンツ(Property Contents)を入れる必要はありません。アプリケーションが閉じられる時に、メインスタックのレクタングルを記録させるスクリプトから書き込まれます。

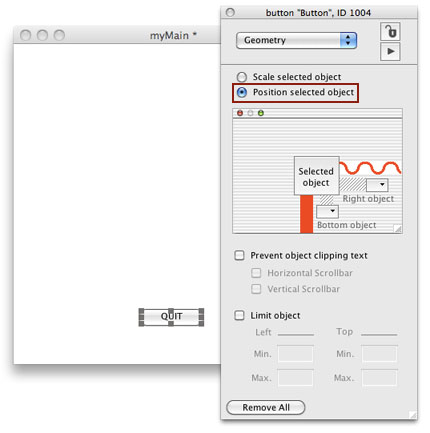
メインスタック「myMain」のサイズが、ユーザーによって変えられると想定して、ボタン「Quit」をメインスタック「myMain」のカードに作ります。ボタンはジオメトリー・マネージャーで下の図のように、ウインドウ・サイズに合わせて移動するようにします。設定し終わったらウインドウ・サイズを変えて試してください。

ボタン「Quit」にプログラムを終了させるスクリプトを書き込みます。
on mouseUp quit end mouseUpオン マウスアップ 終了 エンド マウスアップ
ここで一旦スタックを「Fileメニュー」から「save」してください。
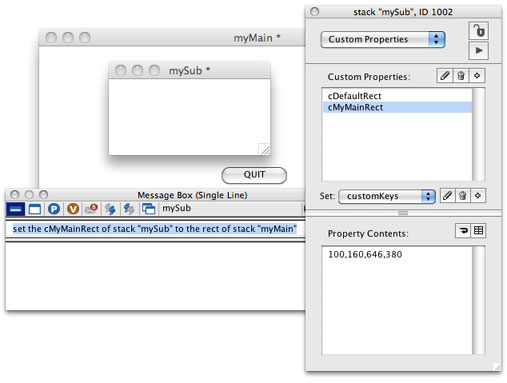
メインスタック「myMain」のサイズ、ロケーションを変えて、サブスタック「mySub」に作ったカスタム・プロパティ「cMyMainRect」に、メッセージ・ボックスから今のレクタングル(rectangle)を書き込んでみます。
set the cMyMainRect of stack "mySub" to the rect of stack "myMain"サブスタック「mySub」のカスタム・プロパティ「cMyMainRect」を \ スタック「myMain」のレクト(rect)に設定しなさい。

カスタム・プロパティの名前に「the」を付けて送りましたか。サブスタック「mySub」のインスペクターを開いて「cMyMainRect」に書き込まれているか確認してください(下図)。

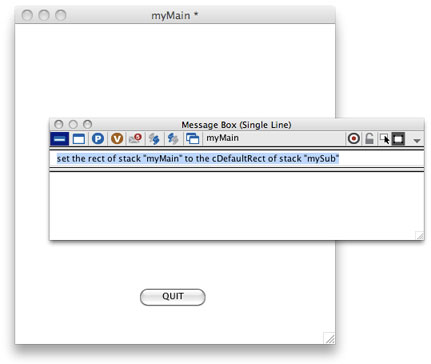
カスタム・プロパティに書き込んだレクト(rect)から、デフォルトの位置にセットできるか試してみます。
set the rect of stack "myMain" to the cDefaultRect of stack "mySub"スタック「myMain」のレクト(rect)を \ サブスタック「mySub」のカスタム・プロパティ「cDefaultRect」に設定しなさい。

取り敢えずここまでの内容で、スタック「myMain」のスクリプト・エディターに書き込みます。スクリプトは、プログラムを閉じる時に(closeStack)、メインスタックのウインドウのサイズと位置を、サブスタックのカスタム・プロパティに保存します。次に開く時に(preOpenStack)、そのサイズと位置が、開かれるメインスタックになる内容です。スタンドアロンでそのスクリプトを書いておかない場合は、常に開かれるウインドウの位置とサイズは同じです。
スタック「myMain」のスクリプト・エディターは、「Objectメニュー > Stack Script」。またはMacOSならカードをシフト+オプション+コマンド+右クリック(Windowsはシフト+コントロール+オルト+右クリック)でコンテキスト・メニューを出し、「Edit Stack Script」で引き出せます。
-- スタック「myMain」のスクリプト・エディターに書き込む on preOpenStack -- スタックが開かれる前に実行する set the rect of stack "myMain" to the cMyMainRect of stack "mySub" end preOpenStack on closeStack -- スタックが閉じられる時に実行する set the cMyMainRect of stack "mySub" to the rect of stack "myMain" save stack "mySub" -- サブスタック(のカスタム・プロパティ)を保存 end closeStack日本語部分を除く上の緑のスクリプトを、スタック「myMain」に書き込んでください。オン プレオープンスタック スタック「myMain」のレクト(rect)を \ サブスタック「mySub」のカスタム・プロパティ「cMyMainRect」に設定しなさい。 エンド プレオープンスタック オン クローズスタック サブスタック「mySub」のカスタム・プロパティ「cMyMainRect」を \ スタック「myMain」のレクト(rect)に設定しなさい。 サブスタック「mySub」を保存しなさい。 エンド クローズスタック
メッセージ「preOpenStack」は、スタック・ウインドウがまだ見えていない時に実行されるスクリプトのハンドラーで、その後メッセージ・ハンドラー「openStack」が実行されます。「openStack」は今は使っていません。
メッセージ「closeStack」は、スタック・ウインドウが閉じられる直前に、必要な整理を実行するスクリプトのハンドラーです。
スクリプトに間違いがないか確認して、スタンドアロンにする前にメッセージ・ボックスから、もう一度メインスタックをデフォルトの設定に戻します。
set the rect of stack "myMain" to the cDefaultRect of stack "mySub" set the cMyMainRect of stack "mySub" to the rect of stack "myMain" save stack "mySub"
スタックを「Fileメニュー」から「save」してください。
プロジェクトの書類をスタンドアロンにする
ここで試しにスタンドアロンに作ってみます。スタンドアロンは開発の早い段階から、時々作って試しておくというのも、完全に作り上げたスタンドアロンで起きる、思わぬトラブルを避けるLiveCode開発のコツです。
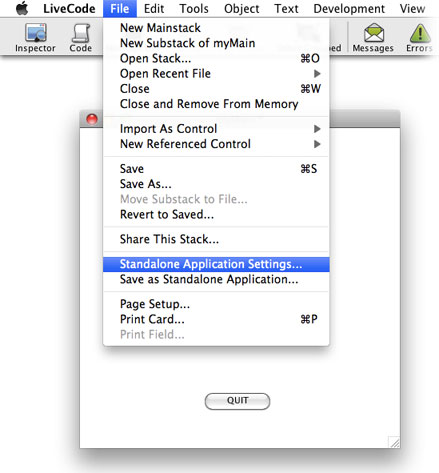
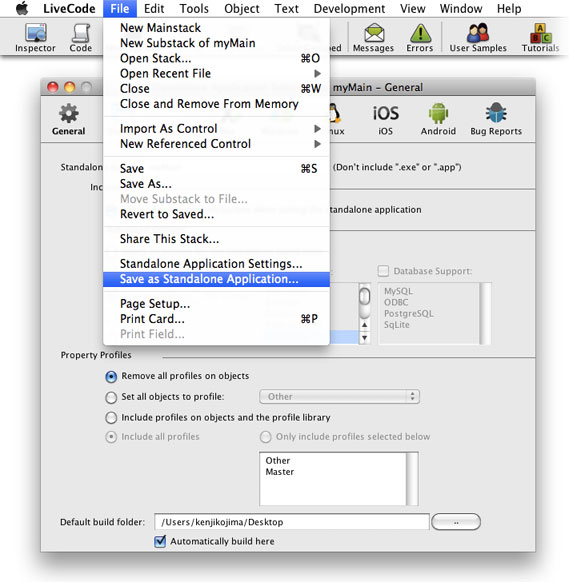
「Fileメニュー」から「Standalone Application Settings...」を選びます。

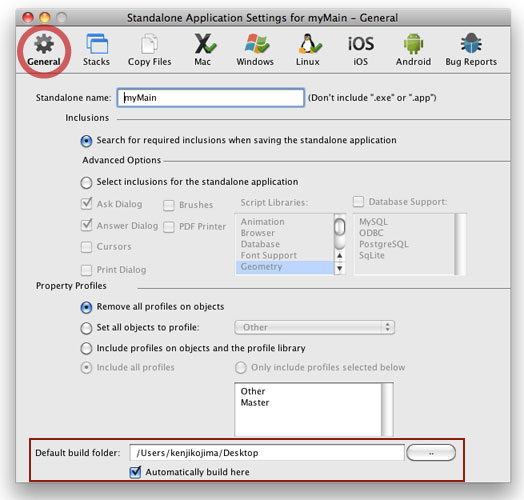
始めに出てくる「General」では、作ったスタンドアロンがデスクトップに現れるように、「Default build folder」をデスクトップにしました(下図赤枠)。

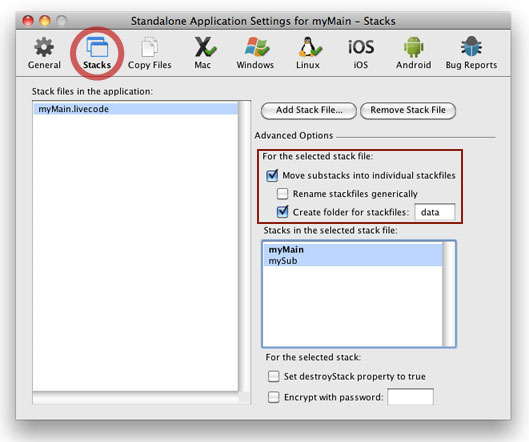
次の「Stacks」は「Move substacks into individual stackfiles」にチェックして、「Create folder stackfiles: data」とすると、サブスタックをまとめて入れるフォルダーが作られます。特にWindowsの場合、サブスタックの書類とアプリケーション・プログラムのアイコンが同じフォルダーに同列に現れるので、複数のサブスタックを「data」と言うフォルダーに1つにまとめます。フォルダー名は「data」でなくても良いです。

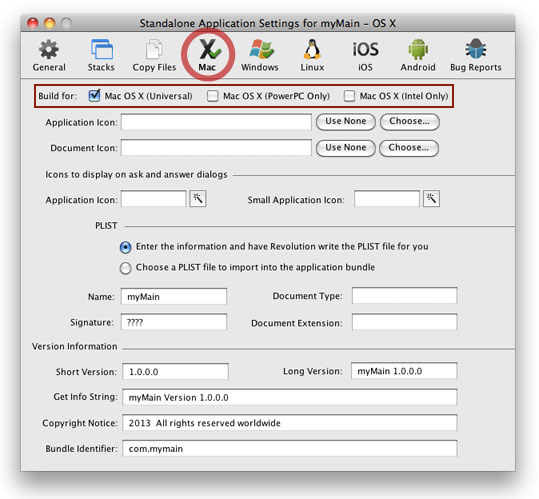
「Mac」は今はテストなので、トップの「Build for:」だけのセッティングをしました。「Mac OS X (Intel Only)」でも良いかと思います。アプリケーション・アイコン(Application Icon)は、空白にしているとデフォルトでLiveCodeのアイコンになります。

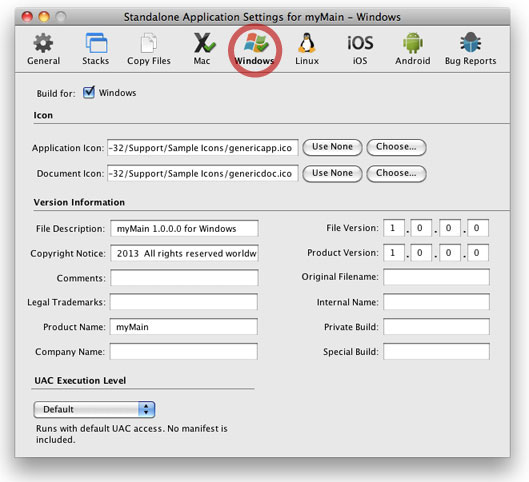
Windowsはデフォルトのままで良いです。

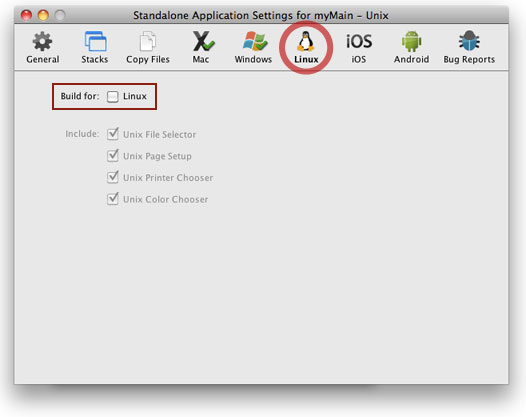
Linuxは作らないので、チェックを外します。

「Fileメニュー」から「Save as Standalone Application...」を選んで、

しばらくすると「Satndalone application saved succesefully.」が出て、デスクトップに「myMain」と言うフォルダーが作られ、中に「MacOSX」と「Windows」のフォルダーがあります。Mac OSは「 myMain.app」のアプリケーション・アイコンが1つだけフォルダーにありますが、Windowsは「myMain.exe」と「data」フォルダーと「Externals」 フォルダーが一緒に入っています。「Externals」は使っていないので、フォルダーは空ですから必要ありません。「data」フォルダーにはサブスタックの書類「mySub.rev」が入っています。「myMain.exe」と「data」フォルダーは常に一体にして同じフォルダーに入れていないと、アプリケーションは正しく働きません。

Mac OSでは「myMain.app」、Windowsなら「myMain.exe」をダブル・クリックでアプリを開いてスタック・ウインドウのサイズや位置を変えて試してください。正しく働かない場合は、スタック「myMain」に書いたスクリプトに間違いがあるかもしれません。
アクシデントに対処する
それではもう一度、開発環境のLiveCodeから作った書類「myMain.livecode」を開けます。スタンドアロンが正しく働いていたら、次は何かのアクシデントに備えてカスタム・プロパティ「cDefaultRect」を作ったスクリプトを追加します。この場合考えられるアクシデントは、スクリーンの外にスタック・ウインドウが出たまま、戻せないような事が考えられます。人によっては普段ディスプレイを2台つないでいても、場合によって1台と言う事もありますから、それに対処することにしましょう。それともうひとつ単純に、デフォルトに戻すというボタンもカード上に作る事にします。
始めにボタンを作ってメインスタックの左上に置きました。レイベルは日本語で「デフォルトのウインドウに」としました。ついでなのでボタン「Quit」も日本語で「終了」としました。

中に入れるのは、上で書いているスクリプトの1行と同じです。
on mouseUp set the rect of stack "myMain" to the cDefaultRect of stack "mySub" end mouseUp
デフォルトのウインドウの位置を修正したかったら、サブスタック『mySub』のインスペクターで直せます。私は「40,110,440,510」にしました。
ディスプレイの外に出た場合のスクリプトは、まずユーザーが使っている現在のスクリーンレクト(screenRects)を調べます。2台のディスプレイにつないでいると、スクリーンレクト(screenRects)は2行のレクタングルを返してきます。「s」を付けて複数形にするのを忘れないでください。「the」を付けろとか、「s」を付けろとか、まあ英語でできているのでこの辺りは厳格です。
put the screenRects
始めの1行目がメインのディスプレイ、2行目はサブのディスプレイです。もし2行目が空の場合、ディスプレイは1台だけつながっていますから、「the screenRects」の2行目が空白で、しかも「the cMyMainRect of stack "mySub"」のアイテム1が、「the screenRects」の1行目のアイテム3よりも大きければ、明らかにディスプレイの外にスタック・ウインドウがある事になります。スクリプトにする時は、完全にスタック・ウインドウが見えなくなっているよりも、少し余裕をもっていた方が良いので、100ピクセルだけディスプレイサイズからマイナスにしました。
-- スタック「myMain」のスクリプト・エディターに書き込む
on preOpenStack
get the screenRects
if line 2 of it is empty and (item 1 of the \
cMyMainRect of stack "mySub" > item 3 of line 1 of it -100 ) then
set the rect of stack "myMain" to the cDefaultRect of stack "mySub"
else
set the rect of stack "myMain" to the cMyMainRect of stack "mySub"
end if
end preOpenStack
-- 赤文字だけの訳です。
ディスプレイのサイズをゲットして「it」に入れなさい。
もし「it」の2行目が空で、スタック「mySub」のカスタム・プロパティ「cMyMainRect」の \
アイテム1の方が、「it」の1行目のアイテム3 - 100 よりも大きかったら
スタック「myMain」のレクト(rect)を \
スタック「mySub」のカスタム・プロパティ「cDefaultRect」に設定しなさい。
そうでなかったら
set the rect of stack "myMain" to the cMyMainRect of stack "mySub"
if文 終わり
少なくとも私のテストではうまくいきました。
カスタム・プロパティ(custom property)は、サブスタック(substack)だけに作れるとは限りません。すべてのオブジェクトに作って、どこからでも引き出す事ができます。
サブスタックは、メインスタックの支配下にあります
第一に、メインスタックは書き換えを保存できないと書きました。第二に書かなければいけないのは、メインスタックのスクリプト・エディターに書いてある内容は、すべてのサブスタックにも適用されると言う事です。ですからメインスタックのスクリプト・エディターに書き込む内容は、幾つもサブスタックを作った場合、メインスタックと、どのスタックに適用するのか明確に把握している必要があります。特に「preOpenStack」「openStack」に書いたスクリプトをメインスタックだけを意識して書いていると、他のサブスタックを開いた時そのステートメントが実行されて、アレレという事になってしまいます。
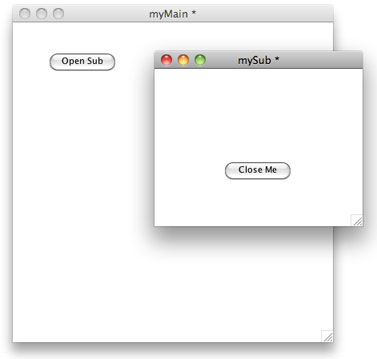
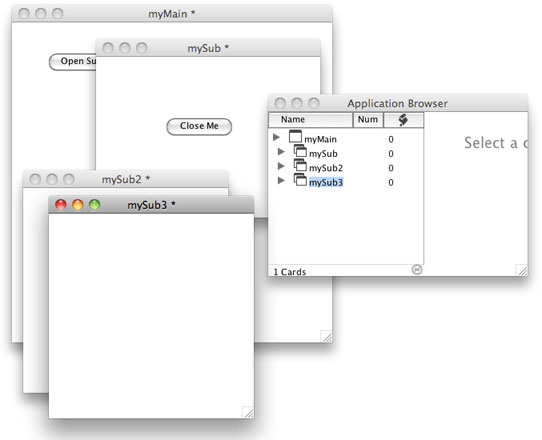
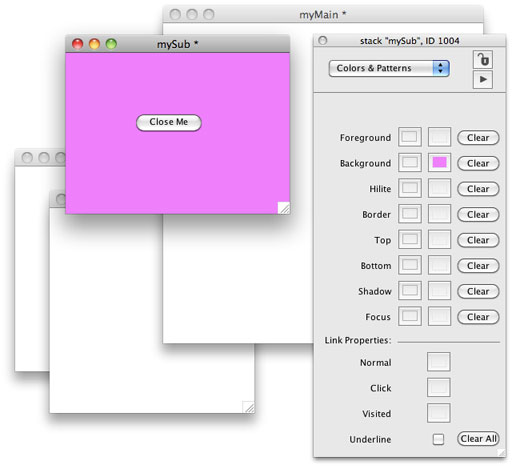
また簡単なテストをしてみましょう。メインスタック「myMain」とサブスタック「mySub」を、新しく作ってください。Fileメニューから「Save」して、今度はファイル名を「myMain2.livecode」にします。メインスタック「myMain」はデフォルトのサイズでカード上にボタン「Open Sub」を作ります。サブスタック「mySub」は小さなサイズにしてカード上にボタン「Close Me」を作ります(下図)。

-- ボタン「Open Sub」に入れるスクリプト on mouseUp open stack "mySub" end mouseUp -- ボタン「Close Me」に入れるスクリプト on mouseUp close stack "mySub" end mouseUp
単純なスタックを開けたり閉じたりのスクリプトです。特に問題なく開けたり閉じたりできると思います。メインスタックのスクリプト・エディターに書き込んだスクリプトが、すべてのサブスタックに影響します。以下をメインスタックのスクリプト・エディターに書き込んでください。
-- メインスタックのスクリプト・エディターに入れるスクリプト on openStack set the width of this stack to 400 set the height of this stack to 400 end openStack
メインスタックにある「openStack」はすべてのサブスタックがオープンされる時にも適用されて、サブスタックが開けられると天地左右は400x400になります。
サブスタックをメインの支配下から逃す
場合によっては、メインスタックとサブスタックの関係は便利に使う事ができますが、時にはちょっと使いにくかったりもします。メインスタックだけの「openStack」にする方法は、メインスタックのカード1に「openStack」のスクリプトを書く事もできます。カードのスクリプト・エディターは「Objectメニュー > Card Script」で開けます。
-- メインスタックのスクリプト・エディターのスクリプトはすべて削除して -- メインスタックのカード1(card 1)のスクリプト・エディターに入れるスクリプト on openStack set the width of this stack to 400 set the height of this stack to 400 end openStack -- メインスタックのボタン「OpenSub」に入れるスクリプト on mouseUp open stack "mySub" close stack "myMain" end mouseUp -- サブスタックのボタン「CLose Me」に入れるスクリプト on mouseUp close stack "mySub" open stack "myMain" end mouseUp
これでメインスタックが開かれる時はいつも「400X400」になります。実際にはメインスタックのロケーション等も考えて、もっと細かな配慮をしたスクリプトが必要です。
サブスタックをクリエイトする
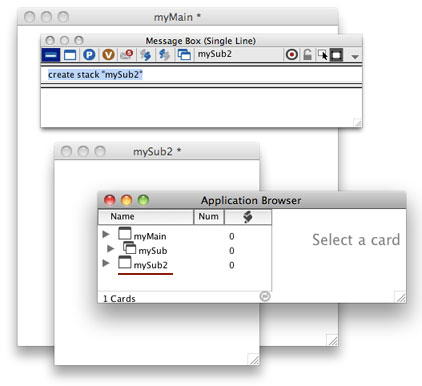
スクリプトでサブスタックを作るには2段階必要です。サブスタック「mySub2」を作ってみます。始めにまずメインスタック「mySub2」を作ります。
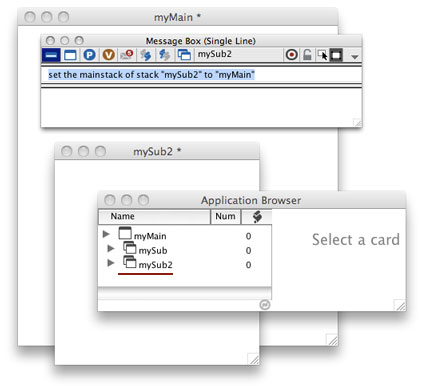
create stack "mySub2"スタック「mySub2」を創りなさい。

上の図アプリケーション・ブラウザー内赤線の「mySub2」を見てください。トップにある「myMain」と同列にあります。これを次のスクリプトで「myMain」のサブスタックにします。と言うより、スタック「mySub2」のメインスタックを「myMain」にと言う表現になるのですが。
set the mainstack of stack "mySub2" to "myMain"スタック「mySub2」のメインスタックを「myMain」に設定しなさい。

これで、スタック「mySub2」はメインスタック「myMain」のサブスタックになります。もうひとつサブスタックを作ります。
create stack "mySub3" set the mainstack of stack "mySub3" to "myMain"

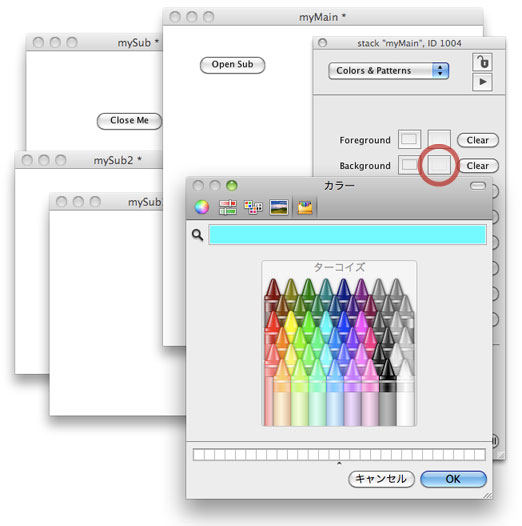
上で「サブスタックは、メインスタックの支配下にあります」と書きました。LiveCodeでは、これを「object hierarchy オブジェクト・ハイアラキー」と言って、9章でグループ・オーナーの説明をする時にも使いました。階層の上位のオブジェクトのプロパティによって、下位のオブジェクトのカラーやフォントが決められます。ここでメインスタックのバックグラウンド・カラー(backgroundColor)で実験してみましょう。スタック「myMain」をスタックのトップに持ってきて、スタック「myMain」のインスペクターから「Colors & Patterns」でBackground(バックグラウンド)でカラー設定を選んで、何でも好きな色を「OK」してください(下図)。


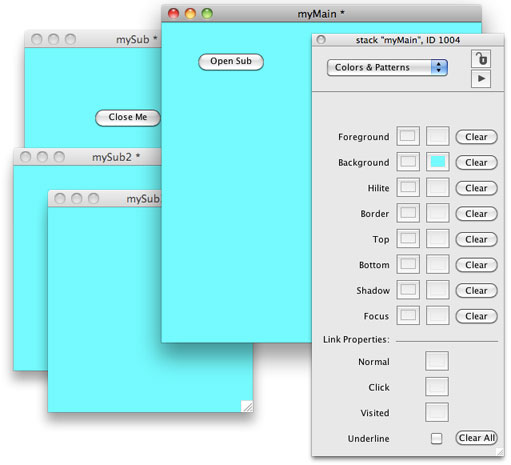
「OK」をした瞬間にすべてのスタックのバックグラウンド・カラー(backgroundColor)が同じ色に変わります。もしメインスタックのフォーグラウンド・カラー(foregroundColor)の色を設定していたら、すべてのスタックにある文字、テキスト・フィールドもボタンのレイベルも同じ色になります。
ではサブスタックを選んでバックグラウンド(backgroundColor)を変えてみると、そのサブスタックだけのカラーが変わります。オブジェクト・ハイアラキー(object hierarchy)のオーナー(owner)のプロパティ(property)は、スタック内のカードにも、カード上にあるすべてのコントロールにも及びます。

上にも書いているように、これも使い方しだいで便利にも不便にもなる事で、重要なのはLiveCodeのこういうクセを予め知っておく事です。
タイトル・バーのデコレーション「Decorations」
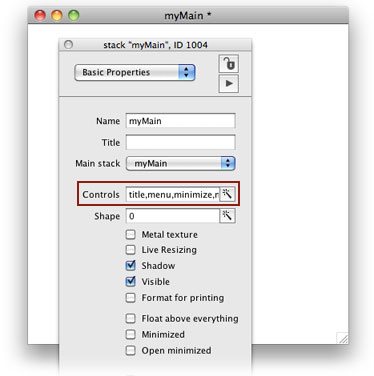
必ずしもすべてのプロパティ(properties)にオブジェクト・ハイアラキー(object hierarchy)が適用される訳ではなく、ウインドウ・タイトル・バーの形式を決めるデコレーション(decoration)は、スタックそれぞれで決める事ができます。


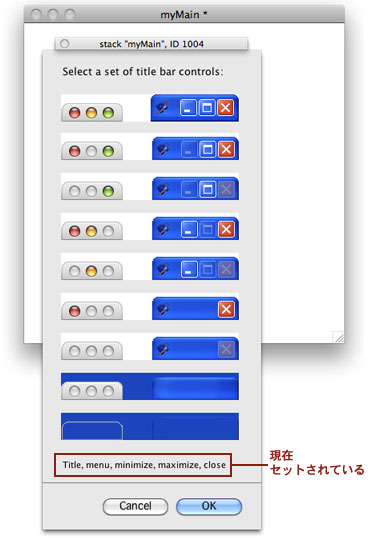
左の列がMac OSのタイトル・バーのデコレーション、右の列がWindowsのデコレーションです。スタックの必要に応じて変えられます。スクリプトでは下のようになります。クオートの中に入れるコントロールのリストは、図の赤枠を見てください。Mac OSではコントロール・リストの「menu」は、タイトル・バーには見えません。
set the decorations of this stack to "title, menu, minimize, close"このスタックのデコレーションを「title, menu, minimize, close」に設定しなさい。
set the decorations of this stack to defaultデフォルトにすると、すべてのコントロール・リストがタイトル・バーに現れます。
切り抜きウインドウ
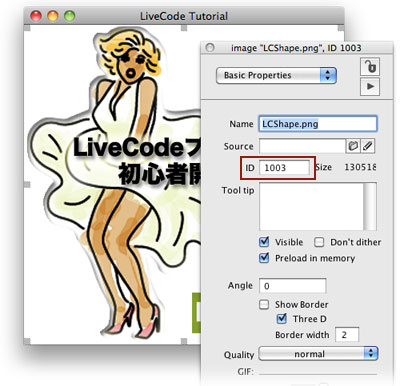
アプリケーションを開いた直後に見せる、スプラッシュの切り抜きウインドウのサンプルを作ります。もちろんスプラッシュだけとは限りません。始めにフォトショップなどでPINGファイルを作ってください。下のサンプルPINGファイルは、ダウンロードできます。http://kenjikojima.com/livecode/download/LCShape.png

これはスクリプトで操作というより、イメージをうまく作れるかなどがより重要になります。形が決まったら、透明 PING が作れるプログラム「Illustrator」や「PhotoShop」などで、PNG-24 透明ファイルを作ります。図のグレーの格子になっている部分は透明です。それ以外の部分がウインドウの形になります。
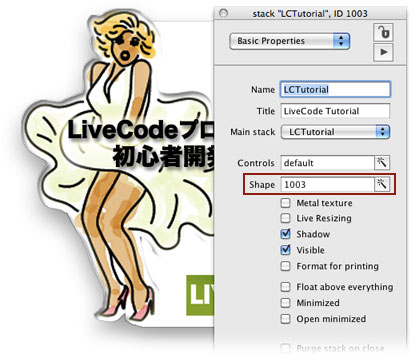
このPING原稿は400x400で作っていますから、そのサイズのメインスタックを作ります。スタックはリサイズ(resize)できないようにします。メニューの「Fileメニュー > Import As Control > Image File...」で、透明のあるPINGファイルをインポ-トします。(または透明GIF でも可)インポートしたら、イメージのプロパティー・インスペクターで「ID」を確認してください。下の図では 1003 がこのイメージのID です。


次に、このスタックのインスペクターのShape(ウインドウシェイプ windowShape)を、上で確認した「ID」の「1003」にすると、PINGイメージの透明部分が切り抜きとなって、ウインドウのシェイプが現れます。スクリプトでは、こういう表現になります。
set the windowShape of this stack to 1003直線で形を作るのはさほど難しくはないのですが、カーブのラインをきれいに切り抜こうとするのは、ちょっとしたコツが必要です。PhotoShop で透明部分をアンチエイリアスで作ったりすると、かなり汚くなります。普通アンチアイリアスの中間トーンは、バックの白地にとけ込んできれいに見えるはずですが、そのあいまいなトーンもすべてウインドウの形になって現れてくるためです。そのあたりの注意をしながら、透明イメージを作ってください。このスタックのウインドウシェイプ(windowShape)を(ID)1003に設定しなさい。
タイトルバーなしで、動かせるウインドウ
もうひとつ大事なポイントがあります。
切り抜きウインドウを作ると、スプラッシュのように自動的に次のスタック・ウインドウが開かれれば問題ないですが、ウインドウのタイトルバーがないので、どこかにウインドウを動かすハンドルを付けなくてはいけません。ここでは、ウインドウのどこででもマウスで動かせるように、下記のスクリプトを全体を覆っているイメージ内に書き込んでいます。オブジェクト内のすべてのハンドラーで共通に使える ローカル(local)を使っています。
-- 透明PINGイメージに入れるスクリプト
local lAllowDrag -- 「lAllowDrag」をローカル宣言します
on mouseDown
put the mouseH & "," & the mouseV into lAllowDrag
-- マウスのXYポジションを「lAllowDrag」に入れます
end mouseDown
on mouseMove x,y
if lAllowDrag is empty then exit mouseMove
set topLeft of this stack to \
globalLoc(x-item 1 of lAllowDrag & "," & y-item 2 of lAllowDrag)
end mouseMove
on mouseUp
put empty into lAllowDrag
end mouseUp
ハンドラー「mouseDown」をした時に、マウスの位置(XポジションとYポジション)をカンマ(, )でつないで、同じオブジェクトのどのハンドラー内でも使える、ローカルのバリアブル「lAllowDrag」に入れます。「mouseH」はマウスのXポジション、「mouseV」はマウスのYポジションを返すファンクションです。
ハンドラー「mouseMove」では、バリアブル「lAllowDrag」(マウスのXYポジション)がエンプティ(empty)であれば、ハンドラー「mouseMove」から実行が抜けます。それ以外、つまり「lAllowDrag」にXYポジションがあれば、スタックのトップレフト(topLeft)をグローバルロック(globalLoc)に変換した、スタックの「0,0」に移動させます。「lAllowDrag」に入っているXYポジションは、スタックの「0, 0(トップレフト)」から「X,Y」のローカル・ポジションです。「(x-item 1 of lAllowDrag & "," & y-item 2 of lAllowDrag)」は、始めにマウスダン(mouseDown)したポジションからの差を、XYポジションにしています。マウスアップ(mouseUp)されるまで「lAllowDrag」は同じ値です。
globalLoc(ローカルのポイント) -- グローバル・ポイントに変換して返します
ハンドラー「mouseUp」が実行されたら、バリアブル「lAllowDrag」をエンプティ(empty)にして、マウスムーブ(mouseMove)から抜けます。
切り抜きウインドウにアプリケーションの機能を作ったら、ウインドウを閉じる設定も必要ですから、このサンプルでは右上にスタックを閉じるボタンを付けました。透明のボタンを切り抜きイメージの中に作った、右上の小さな四角のアイコンの上に乗せて終了ボタンにします。
Tips
- スタンドアロンにすると、メインスタックの変更保存ができないので、それをうまく使えるプロジェクトを始めから考えておきます。
- カスタム・プロパティをサブスタックに保存すると、メインスタックの書き換えも可能になります。
- 開発の初期から時々スタンドアロンを作っておくと、完全に書類が完成してからのトラブルよりも、修正ができてダメージも少なくてすみます。
- スタンドアロンにする時、セッティングの「Stacks」でスタックファイルのフォルダーを作っておけば、複数のサブスタックを1つにまとめられます。
- メインスタックからのオブジェクト・ハイアラキー(object hierarchy)から、サブスタッックを逃すひとつの方法は、メインスタックの始めのカードに「preOpenStack」や「openStack」を書く方法があります。
- 切り抜きウインドウの透明イメージをPINGやGIFFで作る時、輪郭をアンチエイリアスにすると、透明部分に影響が出てかえって汚くなる事がありますから、注意してください。
この章で新しく出て来た言葉
closeStack メッセージ(message)スタックが閉じられる時に現在開いているカードにステートメントを送る
on closeStacksave stack "mySub"
end closeStack
mainstack
プロパティ(property)サブスタックが所属するメインスタックを特定する
set the mainstack of stack "mySub2" to "myMain"decorations
プロパティ(property)スタック・ウインドウのバーに現れるコントロールを特定する
set the decorations of this stack to "title, menu, minimize, close"windowShape
プロパティ(property)ウインドウの形をマスクして変えるイメージを特定する
set the windowShape of this stack to 1003mouseH
ファンクション(function)マウス・ポインターの水平点(the Horizontal position)
mouseVファンクション(function)マウス・ポインターの垂直点(the Vertical position)
put the mouseH & "," & the mouseV into lAllowDragmouseMove
メッセージ(message)マウスが動かされた時に送られる
on mouseMoveif lAllowDrag is empty then exit mouseMove
doSomething
end mouseMove
globalLoc
ファンクション(function)ローカルの座標をグローバルで返す
globalLoc(the mouseLoc)16: プロパティ、テーブル、アレイ(Array 配列)
18: エクスターナル、辞書
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- Shape [名詞:形, 輪郭]