統合開発環境:LiveCode 6プログラミング 初心者開発入門
無料オープンソース版「LiveCode Community Edition」の初級から中級のチュートリアルです。
このチュートリアルは、中学・高校生からプログラミングが始めての方達を対象にして、Mac&Winのアプリを同時に作ります。
18: エクスターナル、辞書
この章の概略- LiveCodeのエクスターナルの説明と、エクスターナル開発キットのインフォ。
- ウェブ・ブラウザーの機能を作るエクスターナル「revBrowser」のスタック。
- メディアをリンクしたり、テキストをインポートしたりする時に必要な、開発書類が保存してあるフォルダーまでのパスを求めるファンクション。
- LiveCode辞書の使い方と、言葉を探すコツ。
LiveCodeで言うエクスターナルは、スタンドアロンの外部からイメージやサウンド、ビデオ等をリンクして、アプリケーション内に表示させるメディアと言う意味と、もうひとつはLiveCodeエンジンでは扱えないコンピュータの機能を、LiveCodeよりも低レベルの(より機械言語に近い)言語で特定の機能だけを開発して、外部部品としてカスタム・コマンドやカスタム・ファンクションにして取り付ける事を指す場合とがあります。
LiveCodeの開発環境では、後者のエクスターナルがすでにビルトインされているものもあって、「revBrowser」「revFont」「revSpeech」「revZip」「revdb」「revxml」「revVideoGrabber」等がそれらです。ビルトインでなく、サード・パーティまたは独自で作ったエクスターナルを使うには、スタンドアロンを作る時に、これらの機能の外部ファイルを、スタック・インスペクターの「External References」で、アプリケーションに組み込むリンクをしなければいけません。上記のビルトインされているエクスターナルはその必要はなく、スタンドアロンに作られる時、自動でMac OSならアプリケーションのパケージ内に、Windowsなら「Externalフォルダー」にファイルごとリンクされます。Mac OSとWindowsではエクスターナル・ファイルの拡張子が違っていて、Macは「.bundle」、Windowsは「.dll」が付きます。
LiveCodeにビルトインされているエクスターナルから、LiveCodeのスクリプトに取り込む言葉は、カスタム・コマンド、カスタム・ファンクションのライブラリーですから、普通の日常英語のような表現を取らない事が多く、始めに「rev」が付いている言葉が多くあります。
エクスターナル開発に興味ある人の為に、RunRev社の解説ページ(英文)を書いておきます。
External Writing for the Unitiated – Part I
http://newsletters.livecode.com/november/issue13/newsletter5.php
External Writing for the Unitiated – Part 2
http://newsletters.livecode.com/november/issue13/newsletter5.php
ウェブページを取り込む「revBrowser」
エクスターナルの「revBrowser」は、LiveCodeがまだ「Runtime Revolution」と言っていた頃に、サードパーティの「Altuit社」が開発したエクスターナルをRunRev社が買い取り、開発キットに標準で装備されるようになりました。「revBrowser」は、スタックにウェブ・ページを取り込んでウェブ・ブラウザーの機能を作り出します。
エクスターナルの「revBrowser」を使ってみましょう。「revBrowser」は、スタックのカード上に座標で設定した四角形に、インターネット・ブラウザーの表示機能を作ります。Mac OSではSafariのWebKit、Windowsでは Internet Explorerをベースに開発されています。表示するウェブ・ページにもよりますが、SafariとInternet Explorerでは、同じHtml原稿でも天地の長さが変わってくるので、スクロール・バーを持たせないで特定のページだけを表示させたい場合、プラットフォーム(platform)別に、設定するエリアを少し変える必要があります。これからサンプルで作るスタックは汎用性を持たせて、一般的なウェブ・ブラウザーのように、ウインドウのサイズを変えたり、アドレスがユーザーに書き込めるようにしてあります。
手っ取り早く実物を見てみます。下のスクリプトを、メッセージ・ボックスにコピペしてリターンキーを叩くと、サーバーからスタック「longiLati.livecode」が呼び出せます。
go to url "http://kenjikojima.com/livecode/download/longiLati.livecode"
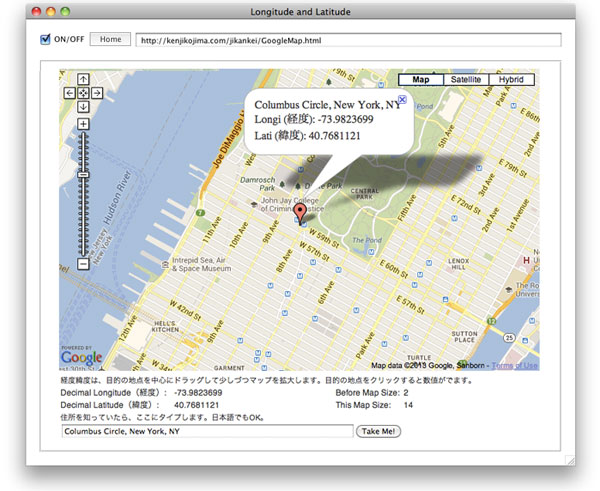
こんな感じのものです。Mac OSでピッタリ入るように作っているので、Windowsで見ると右にスクロールバーが出て来ます。『preOpenStack』でWindowsで開いたサイズも調整できますが、今回はそこまでやっていません。私がLiveCodeで作った「時間系不定時報」と言う、地球上各地の太陽の運行を表示させるアプリケーションの、補助のウェブ・ページです。Google Mapの機能から緯度経度を知るウェブ・ページを、このチュートリアル用に日本語にして整理しました。少し試してみてから作ってみましょう。
LiveCode7 注: 1)LiveCode 7 では他のURLに移った時マップのイメージが画面に残ってしまいます。ホームのページ設定を他のURLにすれば修正されます。2)グーグルマップの仕様が変わったので、現在はこのサンプルページのスタックに経度、緯度の数値が表示されません。

ニュー・メインスタック(New Mainstack)を作って名前を「longiLati」、タイトルを「Longitude and Latitude」として、ファイル「longiLati.livecode」を保存してください。開かれた時に「http://kenjikojima.com/jikankei/GoogleMap.html」を表示させるようにします。スタックのサイズは左右(width)「800」、天地(height)「650」にします(上図)。左上にチェック・ボックス、ボタン名は「onOff」レイベルは「ON/OFF」を置いて、その右にホームに戻るボタン「Home」、その右にアドレスのためのフィールド(Text Entry Field)の名前は「tUrl」にして、「Don't Wrap(dontWrap)」にします。その下にブラウザーの表示エリアをグラフィック(graphic)で作り、名前は「tBrowser」にします。図では薄いグレーの矩形の部分です。回りのアキは、スタック・サイズが変わっても、それぞれ20ピクセル取るようにスクリプトを書きます。ブラウザー機能の表示には、プレイヤーやイメージのようにオブジェクトの必要はないのですが、レクタングル(rectangle)の範囲がはっきり分かるように、グラフィック「tBrowser」をカード上に置きます。
revBrowserOpen(ウインドウID, アドレス)
このファンクションでブラウザーを初期化をして、セッションのイニシャルIDを取得します。IDはブラウザーを表示させるプロパティをコマンドの
revBrowserSet イニシャルID, プロパティ名, プロパティの値
のパラメータに使います。プロパティは「ボーダーを見せる」「表示範囲」の2つを設定します。これがカードに入れる大雑把なスクリプトの流れです。
カードに入れるスクリプトをを書きます。コマンド「revBrowserOn」が中心的なスクリプトです。エクスターナル「revBrowser」を使う機会があったら、これをそっくりそのままコピーして使うのが良いかもしれません。他のプロパティをセットするパラメータは、辞書の「revBrowserSet」にあります。この章に「辞書を使う」の項目があります。スクリプトから日本語は削除してください。
--------------------- カード内のスクリプトここから -------------------
-- オブジェクト内すべてのハンドラーで使えるようにローカルを宣言
local lBrowserId
on openCard
if btn "onOff" is not hilite then
hilite btn "onOff"
end if
revBrowserOn
end openCard
command revBrowserOn
-- スタックのwindowIDを「tWinID」に入れる
put the windowID of this stack into tWinID
-- フィールドにあるウェブ・アドレスを「tUrl」に入れる
put fld "tUrl" into tUrl
-- レブ・ブラウザーを初期化してIDを「lBrowserId」に
put revBrowserOpen(tWinID,tUrl) into lBrowserId
-- レブ・ブラウザーのプロパティ(ボーダー、表示範囲)を設定
revBrowserSet lBrowserId, "showborder","true"
revBrowserSet lBrowserId, "rect",rect of grc "tBrowser"
end revBrowserOn
on revBrowserOff
revBrowserClose lBrowserId
end revBrowserOff
-- ここから「resizeStack」まではウインドウのサイズが変わった時のためです
-- ジオメトリック・マネージャーを使うと
-- レブ・ブラウザーの書き換えができないので「resizeStack」を使います
-- コンスタント(constant 定数)「tSpace」を20(ピクセル)にします
constant tSpace = 20
on resizeStack x,y -- x,y はスタック・ウインドウの左右、天地
-- ウインドウ・サイズが変わったら、フィールドのレクト(rect)を変える
set the rect of fld "tUrl" to tSpace *5, tSpace, x -tSpace, tSpace *2
-- ウインドウ・サイズが変わったら、
-- ブラウザーの表示範囲(グラフィック「tBrowser」のレクト)を変える
set the rect of grc "tBrowser" to \
tSpace, tSpace *3, x -tSpace, y -tSpace
-- もしカードにあるボタンがチェックしてあったら
-- ウインドウ・サイズが変わった時、ブラウザーを描き変える
if the hilite of btn "onOff" then
revBrowserSet lBrowserId, "rect", the rect of grc "tBrowser"
end if
end resizeStack
-- URLが変わる前に許可を求める。これは必ずしも必要ではないけれど
-- 「revBrowser」の機能のひとつに付け加えました。削除しても問題ありません
on browserNewUrlWindow pId, pUrl
answer "link trying to open in new window:"&cr&pURL with "No" or "OK"
if it is "OK" then
put pURL into fld "tUrl"
revBrowserSet pId, "url", pUrl
end if
end browserNewUrlWindow
--------------------- カード内のスクリプトここまで -------------------
カード上のボタン「onOff」のスクリプト
on mouseUp
if hilited of me then
revBrowserOn
else
revBrowserOff
end if
end mouseUp
カード上のボタン「Home」のスクリプト
on mouseUp put "http://kenjikojima.com/jikankei/GoogleMap.html" into fld "tUrl" send returnInField to fld "tUrl" end mouseUp
カード上のフィールド「tUrl」のスクリプト
on returnInField hilite btn "onOff" revBrowserOn end returnInField
開発書類が保存してあるフォルダー
クロスプラットフォームでエクスターナルのメディアをリンクしたり、テキストをインポートしたりする時に必要なファンクションです。一通りの説明は付けましたが、細かな処がわからなくても、ファンクション「theFolderPath」として、このように使えれば問題ないです。
set the fileName of image "myslide" to \
theFolderPath() & "/images/mySlide.jpg"
ファイル・パスを得るファンクションは、イメージ・オブジェクトのファイルネーム(fileName)などをセットする時に使います。MacOSの開発中のメインスタックと、スタンドアロンのメインスタックでは返される「the fileName of this stack」が違っているので、それを修正するファンクションです。MacOSではスタンドアロン・アプリケーションの中に「Contents」が入っていて、またその中の中にスタックがあるので、スタンドアロンと同じホルダー(階層)に置いている、他のファイルとのパスに違いが出てしまいます。スタンドアロン・アイコンの右クリックで中を見る事ができます(図:mySlideShow.app)。
開発時にデスクトップに置いたフォルダー「LiveCodeStudy」の中に、下の図のように開発書類の「mySlideShow.livecode」と、イメージを入れたフォルダー「images」があるとします。開発しているスタックのファイルネーム「the fileName of this stack」を求めると

/Users/kenjikojima/Desktop/liveCodeStudy/mySlideShow.livecode
このような結果が返されます。しかしスタンドアロンにして、スタックのファイルネーム「the fileName of this stack」を求めると

/Users/kenjikojima/Desktop/
liveCodeStudy/mySlideShow.app/Contents/MacOS/mySlideShow
左右の文字詰めの関係で2行にしています。
が返されます。開発時とスタンドアロンでは同じ結果が得られないので、ファイルパスを求める為の修正ファンクションが必要です。ファンクション「theFolderPath」は、メインスタックのスクリプト・エディターに書き込んで使います。
function theFolderPath
if the environment is "development" then
set the itemDel to "/"
return item 1 to -2 of the filename of this stack
else
put the fileName of this stack into tPath
set the itemDel to "/"
switch the platform
case "MacOS"
put item 1 to -5 of tPath into tResult
break
case "Win32"
put item 1 to -2 of tPath into tResult
break
end switch
return tResult
end if
end theFolderPath
ファンクション theFolderPath
もし環境が「development 開発」なら
アイテムデリを「スラッシュ /」に設定して
このスタックの「filename ファイルネーム」のアイテム1から−2を返しなさい
そうでなかったら
このスタックの「filename ファイルネーム」を「tPath」に入れなさい
アイテムデリを「スラッシュ /」に設定して
スイッチ文始まり プラットフォームをチェックして行く
ケース 「MacOS」なら
「tPath」のアイテム1から−5までを「tResult」に入れる
ブレイク(スイッチを抜ける)
ケース 「Win32」なら
「tPath」のアイテム1から−2までを「tResult」に入れる
ブレイク(スイッチを抜ける)
スイッチ文終わり
「tResult」を返す
if文終わり
theFolderPath 終わり
赤文字にした「this stack」はメインスタックだけの場合は正しいフォルダー・パスを返しますが、サブスタックでも使う場合サブスタックを「this stack」と捉えるので、メインスタック、サブスタック共通で使えるように、「this stack」はメインスタックの名前に変えてください。例えば
return item 1 to -2 of the filename of stack "mySlideShow"
のようにします。
case "MacOS"
put item 1 to -5 of tPath into tResult
スタンドアロンのMacOSでは、アプリケーションのパケージに「Contents」と言うフォルダーからのパスが、メインスタックまで続いているので、その分を削除します。
スタンドアロンと同じフォルダーにある「images」フォルダー内の「slide01.jpg」をイメージ・オブジェクト「mySlide」にセットするには
set the fileName of image "mySlide" to \
theFolderPath() & "/images/slide01.jpg"
のように使います。
辞書を使う
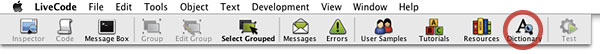
LiveCodeのめぼしいテーマは一通りなぞって来ました。これからLiveCodeの開発をして行く過程で、頻繁に辞書(Dictionary) を使うことになるでしょう。アイコン・メニューの右にある「A」をクリックすると、辞書(LiveCode Dictionary)が開かれます。




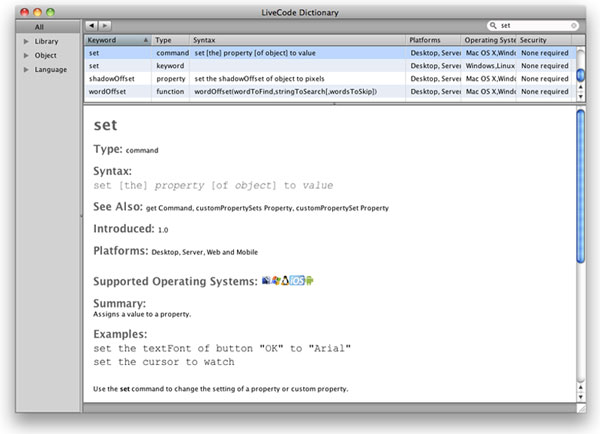
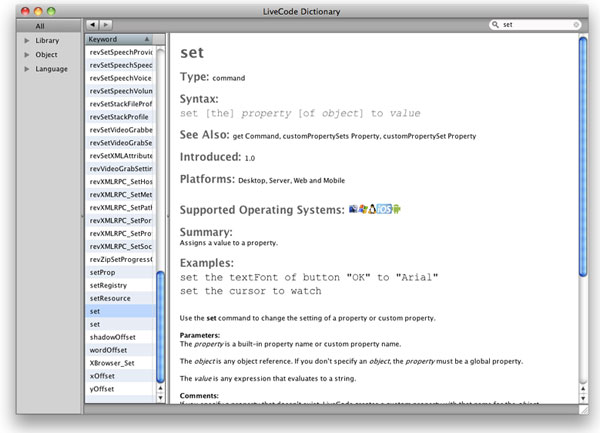
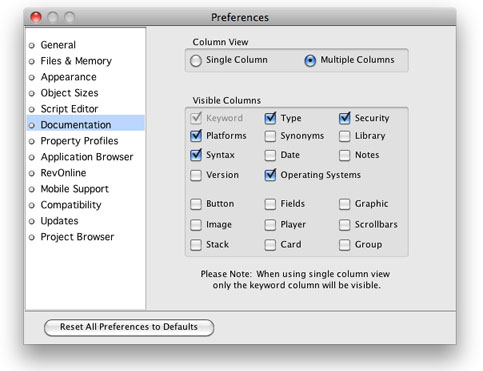
辞書は、マルチ・コラムとシングル・コラムの2種類から選ぶ事ができます(上図1、2)。マルチ・コラムはトップが「keyword」「Type」「Platforms」「Operating Systems」「Security」のコラムが表示されて、その下に辞書の本文があります。シングル・コラムは左に「keyword」だけが表示されて、その右に辞書の本文があります。ふたつの表示の違いは、LiveCodeのメニューから引き出せるPreferences(環境設定)の「Documentation」から設定できます(上図3)。もうひとつLiveCodeのウェブ・ページにもありますから、どれでもあなたの好みで使ってください。
API (Language Dictionary): http://livecode.com/developers/api/6.0.2/
引き出した辞書の内容は、詳しく読むに越した事はないですが、そう英語も読みたくはないでしょうから、見方のポイントだけを説明しておきます。
辞書の左側のコラムから「All」を選んで、右上検索フィールドに例えば「set」をタイプすると、「set」が含まれるすべてのLiveCodeの言葉がリストに表れます。setはかなりの語が現れますが、普通はこれほど沢山はリストアップされません。リストをスクロールダウンして行くと、「Keyword」の欄に「command」と「keyword」の2つの「set」があるのがわかります。今はコマンドの「set」を見てください。リストのラインがハイライトになってその内容が出ます。
まずトップに選んだ語の「set」があって、次の「Type: command」は、この言葉がどのタイプに属しているかを示しています。他に「function」「property」「keyword」「message」などに分類されます。
その下の「Syntax シンタックス」は、日本語辞書だと「統語論」「統辞法」などに訳されています。意味不明なので「シンタックス」と私は言っています。LiveCode的な意味でシンタックスを日本語にすると、基本文型とでも言いますか、文の成り立ちに必要な単語や要素を組み合わせた、基本的な文の型と言う意味です。シンタックスはこの辞書の中でも大事な部分で、読み方さえ分かれば理解しやすいですから、必ず見てください。
set [the] property [of object] to value
このコマンド「set」のシンタックスを見ると、スクエア・ブラケット「 [ ] 」に囲まれた語とイタリックの語があります。シンタックスは1つだけとは限らないで、何行か書かれている場合もあります。シンタックスのスクエア・ブラケットに入った語、この場合例えば「 [the] 」は、オプションの言葉なので、場合によって省くことができます。たぶんこの辺りの判断は、英語的な感覚で「the」を付けた方が、読んだ時に語感の落ち着きが良いとかなんでしょう。他の言葉で「the」を使う場合は注意してください。ファンクションでパラメータなしで「the」を必ず付ける事があります。
それからイタリックで書かれた部分、たとえば「set」の例だったら「property」や「value」は、他の言葉や数値に、置き換える部分です。具体的な置き換える語の例は、下に書いてある「Examples(イグザンプル 例文)」にあります。
別の語「put」を見てみます。
put value [{before | into | after} container]
put value into URL destinationURL
カーリー・ブラケット「 { } 」に囲まれた語は、文の構成には不可欠な語で、文を成り立たせるためには、どれかひとつを選ぶ必要があります。選ぶ語はバーティカルバー「 | 」(タテ棒、パイプとも言う)によって区切られています。「put」のこの例では、スクエア・ブラケットの中にカーリー・ブラケットがありますから、もしオプションとしてスクエア・ブラケット内のコンテナー(container) を使ったら、カーリー・ブラケット内の一つの語は文を構成するために必ず必要です。
「Syntax」の下の「See Also:」には、その語と関連のある他の語が列記されていますから、関係のありそうな語をクリックして、参考に見る事ができます。
その下の「Summary(サマリー 要約)」は、言葉の意味、または役割を簡単に記述したものです。「set」にある「Assigns a value to a property.」は「値をプロパティに割り当てる(設定する)」と言う意味になりますが、サマリーは無理に日本語の文章に翻訳しないで、単語の意味だけ調べてシンタックスと例文から類推した方が、理解できるかもしれません。
Summary(サマリー)の下の「Examples(イグザンプル 例文)」は、シンタックスと同じに大事な部分です。シンタックスの語順通りのスクリプトが例としてあげられていますから、シンタックスと対で見てください。例文は数行ある事も多く、どう使われるのかを具体的に知ることができます。
set the textFont of button "OK" to "Arial"ボタン「OK」のテキストフォントを「Arial」にセットしなさい。
set the cursor to watchカーソルをウオッチにセットしなさい。
辞書から目的の語を探し出す
LiveCodeの言語は何度か書いているように、日常英語に非常に近いので、プログラム上で何かしたいことがあって、言葉がわからない時は英語で考えてみて、その事に当てはまる日常的な英語の言葉を辞書で検索窓に打ち込んで、LiveCodeの言葉をリストア ップしてみてください。例えばユーザーが色を選べる「カラー・パレット」を出したと思ったら、「color」と辞書で検索してみます。リストアップされた中から、だいたいの当りをつけて「answer color」のようだと思ったら、本文を見れば分かります。外れても少しは記憶に残って、また何かの時に思い出すでしょう。日本語から和英辞書を使っても参考になるでしょう。また出てきた言葉の説明を見て、それをヒントにまた次の言葉を探し出して、目的のLiveCodeの言葉にたどり着くなどということも良くあります。辞書の「See Also:」にある言葉も、とてもに参考になります。またLiveCodeは非常に柔軟性のある表現が可能ですから、例文などにはない言い回しで使えることも、しばしばあります。探し出した言葉はすぐにランタイムで試す事ができるので、思いついた可能性はとにかく試してみることが大事です。細かなことはすべて覚えきれないので、基本的な事柄を頼りに辞書をうまく使いこなして行くのが、上達の早道でしょう。
Tips
- ビルトイン・エクスターナルはスタンドアロンにした時、自動でリンクされて「Externalsフォルダー」にファイルが入れられます。
- 開発環境とスタンドアロンのファイルパスの違いは、ファンクション「theFolderPath」で調整します。
- ファンクション「theFolderPath」で、サブスタックからファンクション「theFolderPath」を使う時は、「this stack」は「stack "スタック名"」に変更しないと、正しいパスが得られません。「theFolderPath」は「empty」を返します。
- 適当なLiveCodeの言葉が思い当たらない時は、知っている意味の近い単語を辞書で検索してみます。時には日本語から和英で単語を探し出すのも有効かもしれません。ランタイムでとにかく試してみる事が大事です。
この章で新しく出て来た言葉
revBrowserOpen ファンクション(function)レブ・ブラウザーをオープンして初期化する
put revBrowserOpen(tWinID,tUrl) into lBrowserIdrevBrowserSet
コマンド(command)レブ・ブラウザーのプロパティを設定する
revBrowserSet lBrowserId, "showborder","true"revBrowserSet lBrowserId, "rect",rect of grc "tBrowser"
revBrowserClose
コマンド(command)レブ・ブラウザーをメモリーから削除する
revBrowserClose lBrowserIdconstant
コマンド(command)定数を宣言する
constant tSpace = 20browserNewUrlWindow
メッセージ(message)レブ・ブラウザーが閉じられる時に送る
on browserNewUrlWindow pId, pUrlanswer "I will open "&cr& pUrl
end browserNewUrlWindow
environment
ファンクション(function)スタックが現在走っている環境
put the environment17: ウインドウ・スタックス、スタンドアロン
19: サンプル・アプリから、次のステップに進む
ⓒ 小島健治 / Kenji Kojima
この章で使われる英単語
- external [名詞, 形容詞:外部, 外の]
- longitude [名詞:経度]
- latitude [名詞:緯度]
- dictionary [名詞:辞書]
- syntax [名詞:(言語学の)統語論]
- example [名詞:実例]
- summary [名詞, 形容詞:要約, 簡潔な]
- assign [動詞:当てがう, 任命する]