LiveCode 7 プログラミングをラズベリー・パイで! 小島健治
無料の統合開発環境 日常英語のようなプログラミング言語「LiveCode」でコーディングの学習。
中学生・高校生のコーディング指導者向けに書いています。
9. LiveCodeから「ハローワールド!」:

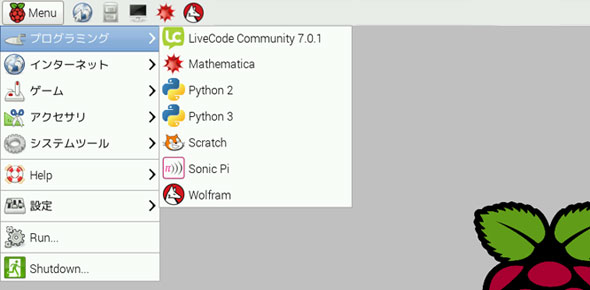
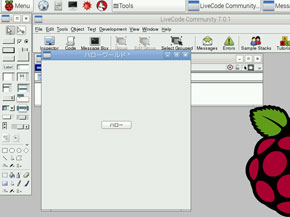
前のページからの続きで、LiveCodeインストール終了直後の、デスクトップには何もない状態で始めます。左上「Menu」の「プログラミング」から「LiveCode Community 7.0.1」を選びます。初めてLiveCodeをスタートさせると、LiveCodeコミュニティのアカウントを登録するウインドウが出ます(下左図)。登録しない場合は「Create Account」ボタンの下にある「Skip this step」をクリックしてください。


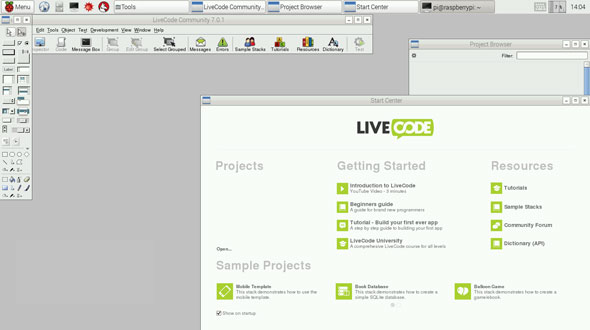
次にメニューバーがロードされる間、上図右のウインドウが表示されます。LiveCodeの開発環境、左に「ツール・パレット」と上段横に「メニューバー」が表示されます。始めてのスタートアップでは、大きな「Start Center」と、右端に「Project Browser」が開かれます(下図)。「Start Center」は、今のままでは起動される毎に開かれるので、左下の「Show on startup」のチェックマークを消して閉じてください。後から必要な時はトップにあるメニューバーの「Help」から開くことができます。「Project Browser」も今は閉じてください。メニューバーの左はじがツール・パレットに隠れているかもしれません。「File」メニューが見えるように少し移動させておきましょう。


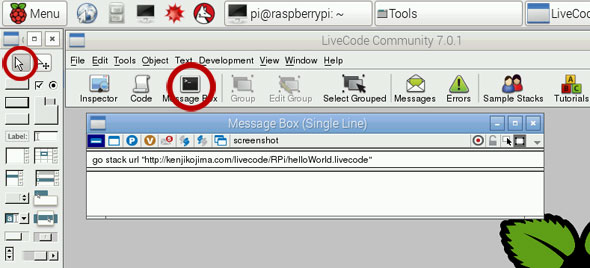
これから作る『LiveCodeから「ハローワールド!」』と同じコードを書いた書類がサーバーに置いてあります。それをLiveCodeの開発環境の中にダウンロードして動かしてみます。どんなものか理解したら、同じ書類を作ってLiveCodeの開発環境なしで動く、スタンドアロン・プログラム(実行ファイル)に仕上げます。LiveCode書類を作成中の書類をランタイムで動かせる、「ブラウズ・ツール Run (Browse) tool(上図左赤丸:ツールパレットのトップ左の矢印)」を選んでください。メニューバーの左から3番目のアイコン「メッセージ・ボックス Message Box(上図:右赤丸)」をクリックして、メッセージ・ボックスを開きます。
go stack url "http://kenjikojima.com/livecode/RPi/helloWorld.livecode"
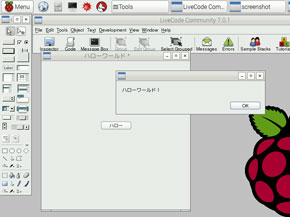
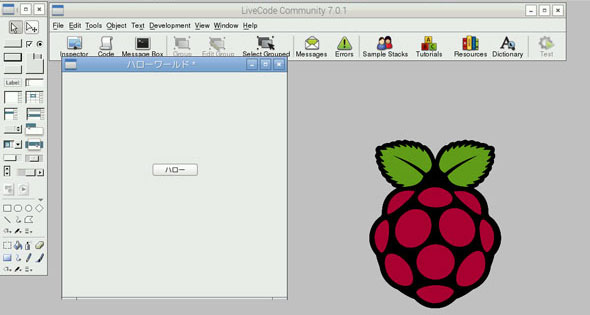
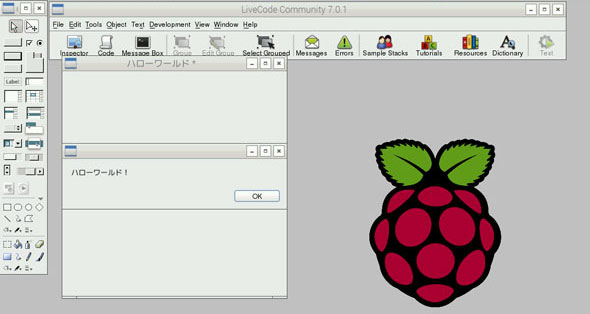
メッセージ・ボックスに上に書いたコマンド・ラインを打ち込んで、カーソルを入れたまま「return / enter」キーを叩きます(上図)。もしメッセージ・ボックス下の段に「error 404 Not Found」とか「invalid address」とか出たら、スペルの間違いか、インターネットのトラブルですから、チェックしてください。少しすると「ハローワールド*」とタイトルバーにあるLiveCodeの書類が、サーバーからダウンロードされて開かれます(下図左)。


真ん中にある「ハロー」ボタンをクリックすると、「ハローワールド!」と書かれた小さなウインドウが開かれます(上図右)。この図では理解しやすいように、この小さなウインドウのロケーションを右上に移動させました。右下の「OK」をクリックすると、閉じられます。以上がこれから作る『 LiveCodeから「ハローワールド!」』です。

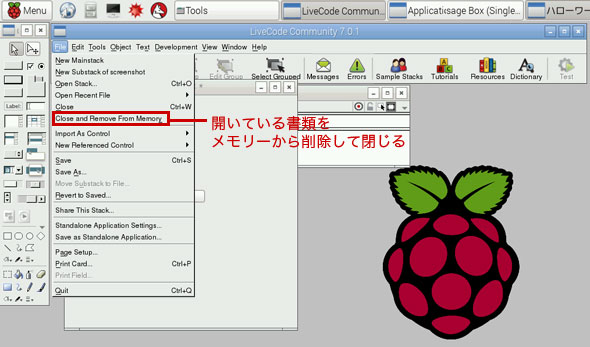
『 LiveCodeから「ハローワールド!」』の書類を、LiveCodeの開発環境のメモリーから削除して閉じます。「File」メニューから「Close and Remove from Memory」を選びます(上図)。確認のダイアログが出ますから「OK」をクリックして、書類「ハローワールド」をメモリーごと削除してください。 この後同じ書類をスクラッチ(ゼロ)から作って、LiveCodeの開発環境なしで実行できるスタンドアロン・プログラムに仕上げます。
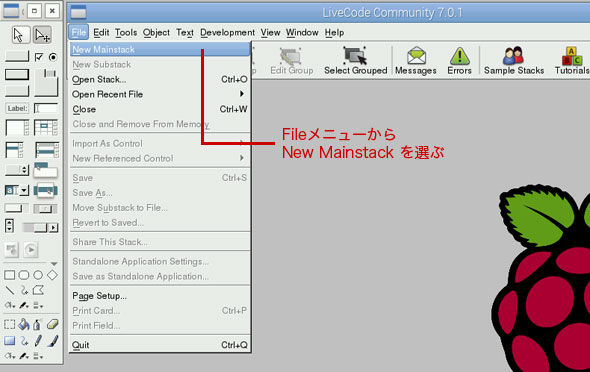
メニューバーの一番左の「File」をクリックして「New Mainstack」を選びます(下図)。「Untitled 1*」とウインドウ・タイトルにあるメインスタック(mainstack)が作られます。一般的にはこの形態をウインドウと言いますが、LiveCodeではこの形をしたオブジェクト(object)の中に何枚もカードが作られるので、一組のまとまった束という意味のスタック(stack)と呼びます。何枚も重なったトランプのカードのようなものを思い浮かべてください。スタックが作らた時にはカード(card)は1枚だけあります。


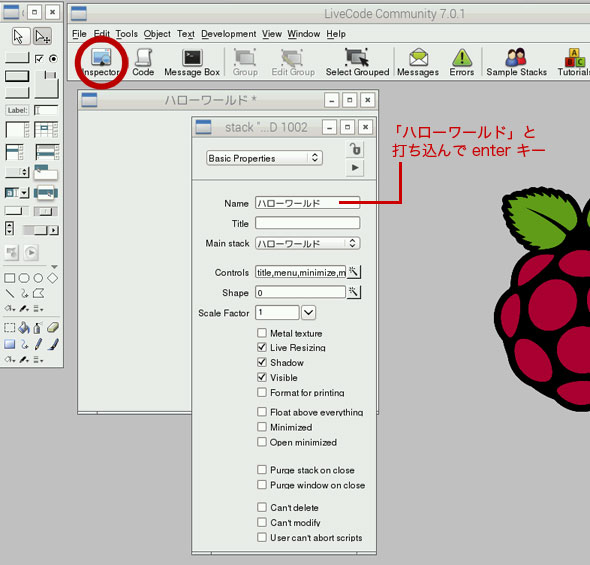
スタック(ウインドウ)のタイトルを「ハローワールド」にします。上にあるメニューバーの一番左のアイコン「Inspector」(上図赤丸) をクリックすると、スタック(stack)のプロパティ(property 属性)を設定する、スタック・インスペクター(stack inspector)が現れます。今は一番上の「Name」に「Untitled 1」と入っていますから、日本語で「ハローワールド」と書き込んで、「return / enter」キーを叩くと、スタックのタイトルが「ハローワールド」に変わります。英数字を打っているキーボードから日本語を打つには、「コントロール・キー+スペースバー」です。逆に日本語から英数字はやはり「コントロール・キー+スペースバー」で切り替えます。

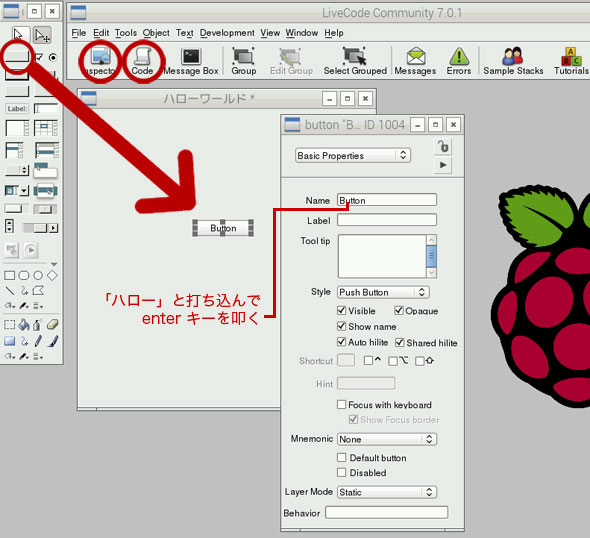
ツールパレットの左上、マウスを乗せると「Push Button」と出るボタンをドラッグ&ドロップして、スタック「ハローワールド」の中央にボタンを作ります(上図:左上赤丸)。デフォルトでNameが「Button」なっているのを、スタックで「Name」を変えたのと同じに、メニューにある左はじのアイコン「Inspector」(上図:メニューバー左赤丸)をクリックして、オブジェクト・インスペクター(Object Inspector)を開きます。ボタン・オブジェクトが選ばれていないと、スタック・インスペクターが開かれるかもしれません。オブジェクト・インスペクターの「Name」が「Button」なっているのを、「ハロー」と日本語で打ち込んで「return / enter」キーを叩いてください。オブジェクトのボタン名「Button」が「ハロー」になります。次にボタン「ハロー」が選ばれたままメニューバーのアイコン「Code(上図:メニューバー右赤丸)」をクリックすると、ボタンの中にコードが書き込めるスクリプト・エディターが開かれます(下図)。

ボタン・オブジェクトを開くと中にボタンをクリックした時に、スクリプトを実行するマウス・ハンドラー「on mouseUp」「end mouseUp」がすでに書かれていますから、間に「answer "ハローワールド!"」を書き込んでください。
on mouseUp answer "ハローワールド!" end mouseUp
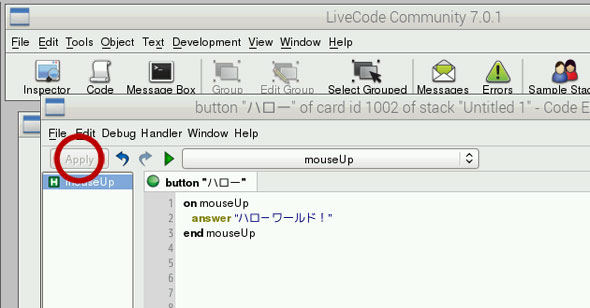
「ハローワールド!」は日本語で、その他は英語と英語の記号(クオート)です。「on mouseUp」の上に見える「button "ハロー"」の左の丸が黄色になっています。左上の「Apply(上図赤丸)」をクリックすると、黄色が緑の丸に変わってスクリプトが確定されます。もしスペル等の間違いがあると赤丸に変わりますから、もう一度チェックして修正してください。緑の丸になったらボタンのスクリプト・エディターを閉じます(下図)。


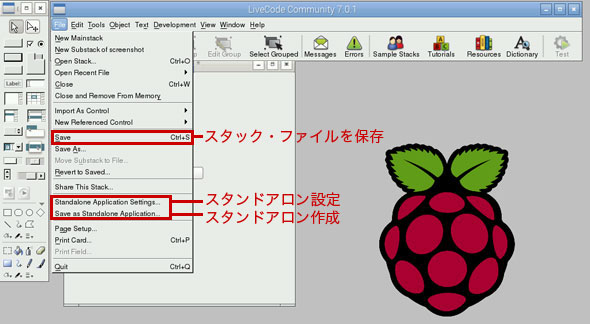
「ハロー」ボタンをクリックすると「ハローワールド!」と書かれたダイアログ・ウインドウが出ます。「OK」をクリックして閉じてください。エラーが出てスクリプト・エディターが開かれるようでしたら、もう一度良く見返して修正してください。うまく動くようでしたらファイルを保存します。「File」メニューから「Save」を選びます(下図)。


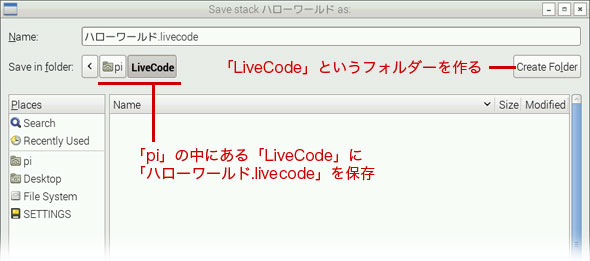
スタックの名前を「ハローワールド」にしているので、デフォルトの保存名が「ハローワールド.livecode」となっています。どこに保存しても問題はありませんが、「Create Folder」をクリックしてディレクトリー「pi」の中に「LiveCode」と言うフォルダーを作って、「ハローワールド.livecode」を保存してください。
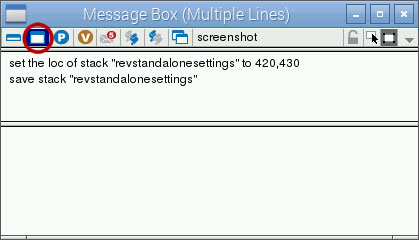
LiveCodeの開発環境なしに、単独のプログラムで動くスタンドアロン(実行ファイル)に仕上げる設定をします。「File」メニューから「Standalone Application Settings...(上図ファイル・メニュー)」を選んで、スタンドアロン設定ウインドウを開きます。メニューから初めて開かれるラズベリー版のスタンドアロン設定ウインドウは、デスクトップ上のロケーションがまだ未修正なようで、一部が隠れて設定がうまくできません。メッセージ・ボックスからコマンドラインを送って修正します。メニューの左から3番目のアイコン「Message Box」をクリックしてメッセージ・ボックスを開いてください。このページの上ではシングル・ラインを使いましたが、今回は複数行のコマンドラインが送れる「Multiple Lines Message Box」を使います。メッセージ・ボックスの左から2番目のアイコン(下図赤丸)をクリックします

set the loc of stack "revstandalonesettings" to 420,430 save stack "revstandalonesettings"
上のコマンドライン2行をタイプしたらカーソルを入れたまま「コントロール(Control)+オルト(Alt)+エンター(Enter)キー」を同時に叩きます。これで下の図のようにウインドウ全体が見えるようになります。
LiveCodeは開発環境のツールも、プログラミング言語「LiveCode」から作られています。

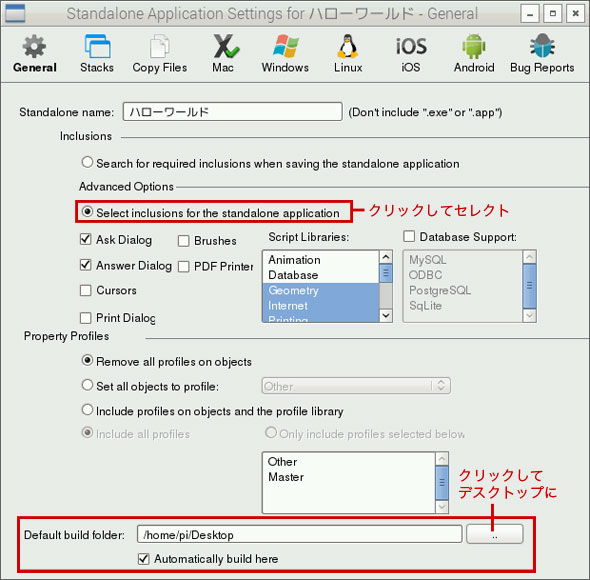
始めにトップにあるアイコンの一番左「General」の設定が出ます。スタンドアロンに「アンサー・ダイアログ Answer Dialog」が組み込めるように「Select inclusions for the standalone application(上図:上赤枠)」のボタンをクリックしてください。一番下にある「Default build folder:」は、どのディレクトリーにスタンドアロン・ファイルを作るかの設定です。右のボタンをクリックして、デスクトップ(Desktop)を選んでください。「Automatically build here」にもチェックを入れます。。設定ウインドウ・トップに並んだ次の2つのアイコン「Satcks」と「Copy Files」は、この書類のスタックでは設定の必要はありません。その隣のアイコン「Mac」を開きます。

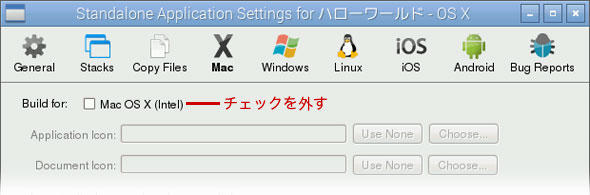
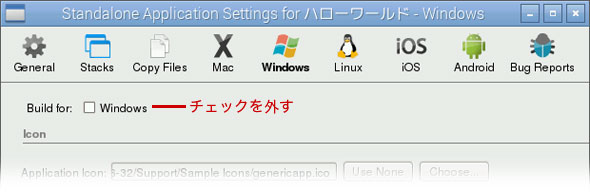
今はMac OS版のスタンドアロンは作りませんから、トップにある「Build for: 」のチェックマークを外します(上図)。同じくその隣のWindows版も作りませんからトップにある「Build for: 」のチェックマークを外します(下図)。


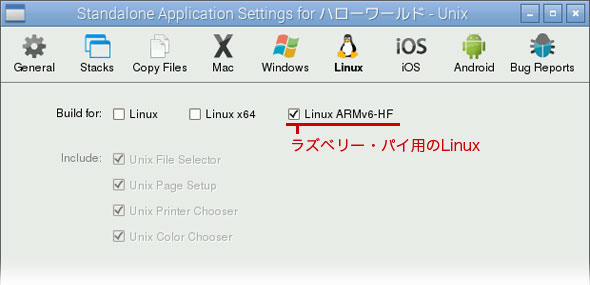
次の「Linux」は一番右の「Linux ARMv6-HF」だけチェックマークを入れてください。LiveCodeコミュニティ版では「iOS」と「Android」のスタンドアロンは作れません。以上の設定ができたら、「FIle」メニューからスタンドアロン作成の「Save as Standalone Application...」を選びます。「ハローワールド.livecode」を保存するかダイアログが出ます。「Save」を選んでください。すぐにスタンドアロン作成が始まり、プロセスが小さなダイアログ・ウインドウで表示され、終わると下の図のダイアログが出ます。

LiveCodeを終了させます。「File」メニューの一番下からでも、メニューバーを閉じることでも終了できます。

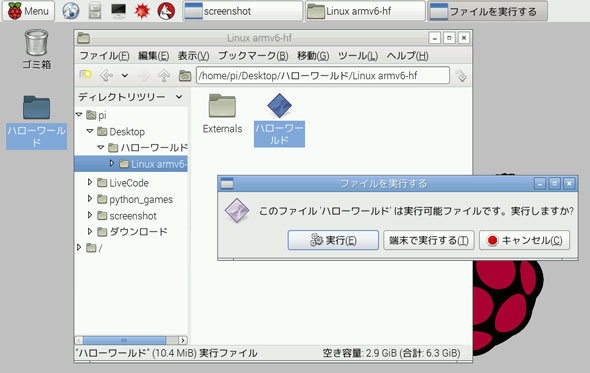
デスクトップに「ハローワールド」のフォルダーが作られ、その中の「Linux armv6-hf」のフォルダーの中に実行ファイルの「ハローワールド」があります。一緒にある「Externals」は必要無いので、ゴミ箱に捨てて消してもかまいません。スランドアロンの「ハローワールド」ではエクスターナル・ファイルを使用していません。