LiveCode 7 簡単スタック・シリーズ 小島健治
無料の統合開発環境 日常英語のようなプログラミング言語「LiveCode」でコーディングの学習。
中学生・高校生のコーディング指導者向けに書いています。
ラズベリーパイ上で作成していますが、MacOSでもWindows上でも動きます。
go stack url "http://kenjikojima.com/livecode/RPi/moveBall.livecode"
ボールの移動

オブジェクトを移動させるのに必要な座標とコマンドの基礎的な内容です。スタックには2枚のカードが含まれています。カード1はオブジェクト(ボール)をマウスでドラッグして移動させるのと、マウスでクリックしたカード上の点にオブジェクト(ボール)を移動させます。またカードの周辺近くをクリックした場合、オブジェクト(ボール)は移動してから薄っすらと消えて、再びカードの中央に現れます。カード2は縦横のラインを移動させて、その交差した点にオブジェクト(ボール)を移動させます。スクリプトの説明が主で、インターフェイス作成の手順は大まかですから、開発環境での詳しいツールやオブジェクトの扱いは、「LiveCode 6 プログラミング初心者開発入門」を参考にしてください。
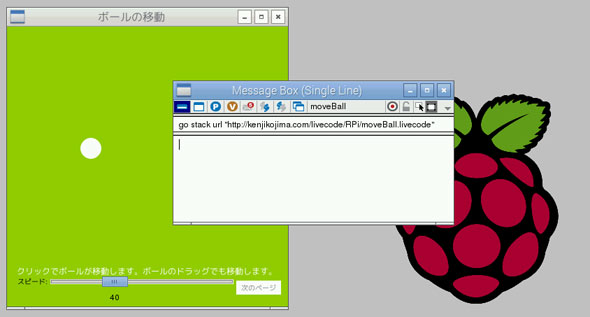
LiveCodeのメッセージ・ボックスに
go stack url "http://kenjikojima.com/livecode/RPi/moveBall.livecode"
を打ち込んで、マウスをメッセージ・ボックスに入れたまま「return / enter」キーを叩いてください。上図のスタックがLiveCodeの開発環境の中にダウンロードされます。スタックを動かすには、ツール・ボックスのトップ左の矢印「Run(Browse)」を選んで操作します。このスタックはMacOS版・Windows版のLiveCodeからでもダウンロードして動かす事ができます。一通りスタックを見た処で、順を追って作ってみます。「File」メニューから「Close and Remove From Memory」を選んで、このサンプル・スタックを開発環境から削除してください。
基本のスタックを新しく作成
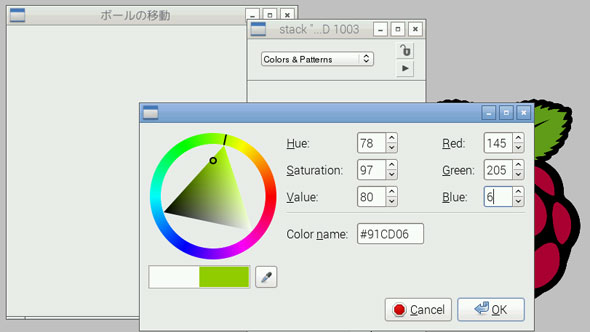
「File」メニューから新しくメインスタックを作ったら、ツール・ボックスからグラフィック(graphic = grc)のオーバル(Oval)をカードの中央に正円で作ってください。プロパティ・インスペクターで名前(name)は「ボール」にして、マウスでドラッグして移動できるように「オペーク Opaque」にします。「ボーダー Border」は最後に「Size: 0」にしますが、バックグラウンド・カラーを変えるまで、まだボーダーを付けていても構いません。サイズは「width: 30」「height: 30」の正円です。グラフィック「ボール」(grc "ボール")のセレクションを外して、「Object」メニューから「Stack Inspector」を開いたらスタック名(Name)とタイトル(Title)は「ボールの移動」にして、インスペクターのトップのメニューから「Colors & Patterns」を選びます。「Background」の右側の四角をクリックすると、カラーパレットが開かれます(下図)。 グリーンを選んでください。サンプル・スタックでは「Red: 145, Green: 205, Red: 6」にしました。次にグラフィック「ボール」を選んで、プロパティ・インスペクターの「Colors & Patterns」で「Fill」を「白 Red: 255, Green: 255, Red: 255」にします。
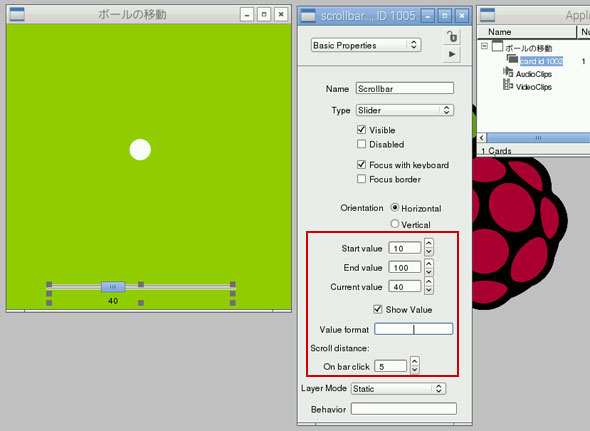
ツール・ボックスから、「スクロールバー Scrollbar」をカードの下の方に配置します。スクロールバーに出る数値でボールが移動するスピードを決定します。左右は下図くらいに伸ばしてください。「スクロールバー Scrollbar」を選んだままオブジェクト・インスペクターを開いて、「Name」は「スピード」、「Start value」を「10」に、「End Value」を「100」にします。スクリプトにスクロールバーの「Current value」の数値を読み込ませて、数値が小さいほどスピードが速く、大きいほどスピードが遅くなります。数値が表示されるように「Show Value」にチェックします。スクロールバーをクリックした時に、上下どちらかに数値が5だけ移動するように「On bar click」を「5」にします。

マウス・ダウンでグラフィック「ボール」をグラブ(grab)して移動できるよう、オブジェクト内にスクリプトを書きます。一般的には「何々を引きずる」という意味の英語「ドラッグ(drag)」を使うことも多いですが、LiveCodeでは「ぎゅっと掴む」という英語の「grab」というコマンドを使います。
-- グラフィック「ボール」に書き込む on mouseDown grab me -- meはオブジェクト自身の事。ここではグラフィック「ボール」 end mouseDown
スクリプトを書き込んだら、マウスのツールをブラウズ(Browse, Run)に持ち替えて、グラフィック「ボール」をマウス・ダウンで移動させてください。まだこのスクリプトでは、スクロールバー「スピード」の値は反映されません。カード上をクリックした時に働くスクリプトを、「Object」メニューの「Card Script」を選んで、カード・スクリプト・エディターに書き込みます。
-- カードのスクリプト・エディターに書き込む on mouseUp put the mouseLoc into ボール位置 move grc "ボール" to ボール位置 in the thumbpos of sb "スピード" end mouseUp「the mouseLoc」は、マウス・ハンドラー(この場合は「mouseUp」)が働いた後、マウスのロケーションを返します。「the mouseLoc」で返すロケーションの「item 1」は座標Xのポジション、「item 2」は座標Yのポジションです。例えば「200,250」は「X=200, Y=250」。「put the mouseLoc into ボール位置」はマウスのロケーションを、バリアブル(variable)の「ボール位置」に入れます。次の行にある「the thumbpos of sb "スピード"」は「スクロールバー scrollbar(短縮形=sb)」「スピード」の「thumbPosition(短縮形=thumbPos)」の値です。スクロールバー上を移動させて値を変える小さな指示器のような箇所をサム(thumb)と言って、そのポジションが「thumbPosition(短縮形=thumbPos)」です。マウスアップ始まり マウスのロケーションをボール位置(バリアブル)に入れなさい グラフィック「ボール」をボール位置にスクロールバー「スピード」の値で動かしなさい マウスアップ終わり
-- スクロールバー「スピード」に書き込む on mouseUp exit to top -- 全てのスクリプトから抜ける end mouseUp
スクロールバーはスピードの値を示すだけの働きですが、オブジェクト「スピード」がクリックされたた時、カードスクリプトに書かれた「mouseUp」が働いてグラフィック「ボール」がスクロールバーの上に移動しないように、「マウスクリック」が終わる前に、全てのスクリプトから抜ける指示を出しておきます。以上が基本的なシンプルなスクリプトです。
この先は初級中程度のレベルになります。
ビジュアル・イフェクトを加えたスクリプト
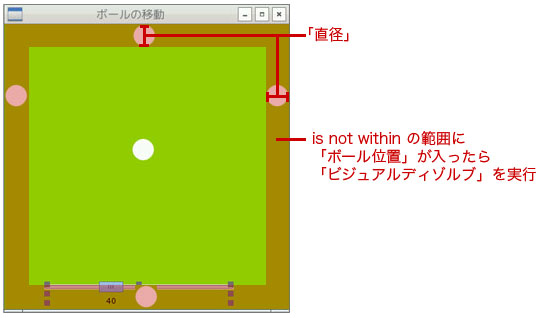
これを元に少し手を加えて、マウス・クリックした位置(ボールが移動した位置)がカードの周辺から「ボール」の直径(width of grc "ボール")以内だったら、ボールが薄っすら消えて再びカードの中央に現れるスクリプトにします。
on mouseUp
put the mouseLoc into ボール位置
move grc "ボール" to ボール位置 in the thumbpos of sb "スピード"
put the width of grc "ボール" into 直径
put item 1 of bottomRight of this cd into 右端
put item 2 of bottomRight of this cd into 底
if ボール位置 is not within 直径, 直径, item 1 of bottomRight of \
this cd - 直径, item 2 of bottomRight of this cd - 直径 then
ビジュアルディゾルブ -- カスタム・コマンド
end if
end mouseUp
-- カスタムに作ったコマンド
private command ビジュアルディゾルブ
lock screen for visual effect
set the loc of grc "ボール" to the loc of this cd
hide grc "ボール"
unlock screen with visual effect dissolve
show grc "ボール"
end ビジュアルディゾルブ
マウスアップ始まり
マウスのロケーションを「ボール位置(バリアブル)」に入れなさい
グラフィック「ボール」を「ボール位置」にスクロールバー「スピード」の値で動かしなさい
グラフィック「ボール」の横幅を「直径(バリアブル)」に入れなさい
このカードのボトムライト(右下の座標)のアイテム1を「右端(バリアブル)」に入れなさい
このカードのボトムライト(右下の座標)のアイテム2を「底(バリアブル)」に入れなさい
もし「ボール位置(バリアブル)」が(直径,直径, 右端(バリアブル)のアイテム1, \
底(バリアブル)のアイテム2)の範囲内でなければ
コマンド「ビジュアルディゾルブ」を実行
もし終わり
マウスアップ終わり
プライベート コマンド ビジュアルディゾルブ
ビジュアル・イフェクトのためにスクリーンをロックして
グラフィック「ボール」をこのカードの中央に設定
グラフィック「ボール」を隠す
ビジュアル・イフェクトのディゾルブでスクリーンロックを解除
グラフィック「ボール」を見せる
ビジュアルディゾルブ終わり

バリアブル「直径」はグラフィック「ボール」の横幅です。「bottomRight of this cd」はカードの右下の座標を返します。アイテム1(X座標)をバリアブル「右端」に入れ、アイテム2(Y座標)をバリアブル「底」に入れます。もし(if)「ボール位置(つまりマウス・クリック)」が四角形の座標「直径, 直径, item 1 of bottomRight of this cd - 直径, item 2 of bottomRight of this cd - 直径」以内でなかったら(is not within)カスタム・コマンド「ビジュアルディゾルブ」を実行します(上の図のグリーンから外に出た場合)。
カスタム・コマンド
カスタム・コマンドで、プログラミングの中で必要な実行するプロセスを自作します。多くの場合複数回使われるコマンドや、後から修正を加えたり整理の都合上まとめておいた方が良い場合に作られます。慣れてくると始めから予測してカスタム・コマンドを作りますが、初級では一旦スクリプトをマウスアップ・ハンドラーなどの中に書いて、その後カスタム・コマンドとして別に作る方法がわかりやすいかもしれません。コマンドの名前はLiveCodeでリザーブされている言葉以外だったら、日本語でも英語でも良いです。ここではコマンド名を「ビジュアルディゾルブ」にしています。マウスアップ・ハンドラーの中で「ビジュアルディゾルブ」が出てきた時点で、カスタム・コマンド「ビジュアルディゾルブ」のステートメントが実行されます。始めにプライベート・コマンド(private command)と付いたコマンド名は、同じオブジェクト内(ここではカード内)だけで使われるカスタム・コマンドです。プライベート・コマンドは同じオブジェクト内にあるので、コンピュータが上位にコマンド内容を探しに行かないだけ、処理が早い利点があります。複数のオブジェクトから使われるカスタム・コマンドは、オブジェクトより上位に置いておかなくてはいけません。複数のボタンから使われるカスタム・コマンドは、カードまたはスタックのコード・エディターに書かれます。複数のカードから使われるカスタム・コマンドは、カードより上位のスタックのコード・エディターに書き込まれます。その場合「private プライベート」という言葉は使えません。コマンド名の「ビジュアルディゾルブ」は、ビジュアル・イフェクトの一連のステートメントを書いています。始めにビジュアル・イフェクト(visual effect)のためにスクリーンをロックします。次にグラフィック「ボール」をカードの中央に移動させて(この移動はスクリーンをロックしているので見えません)、グラフィック「ボール」を隠します(hide)。この後ビジュアル・イフェクトの「dissolve(徐々に消す)」で「ボール」が消えていった後、カードの中央に現します(show)。
オブジェクトをグループにして次のカードで共有
カードをもう一枚追加するので、必要なオブジェクトが共用できるようにグループにします。その前にサンプル・スタックのように、スクロール・バーの左側にテキスト・フィールドの「Label」で「スピード」を作ります。次のカードでも同じ文字を表示するように、プロパティはデフォルトのままです。上に配置した白文字の「クリックでボールが移動します。ボールのドラッグでも移動します。」もテキスト・フィールドの「Label」で作ります。こちらは次のカードで違う文字を表示できるように、プロパティの「Share Text」のチェックを外します。もう1つスクロール・バーの右にボタン「次のカード」も作ります。ボタン「次のカード」には以下のスクリプトを入れます。on mouseUp go next --次のカードを開く指示 end mouseUp
これでスクロール・バーの周りに配置したフィールド2つとボタンをスクロール・バーごとセレクトして、「Object」メニューから「Group Selected」を選びます。4つのオブジェクトがグループになって、レイヤーの最上部にきます。インスペクターを開いて「Name」を「スピート設定」にしてください。インスペクターの下の方にある「Behave like a background」にチェックして、次のカードでもグループが生きるようにします。
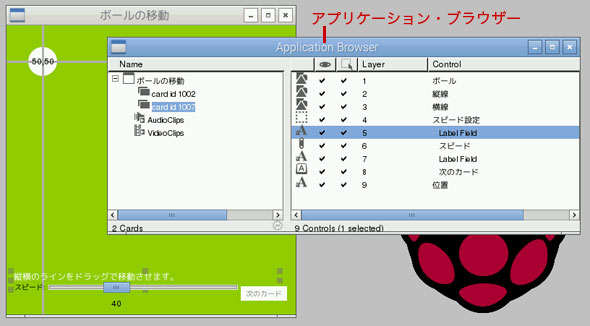
新しいカードを作ります。同じグリーンの新しいカード2に、グループにした「スピード設定」だけがカード1と同じ位置に現れます。ただし白文字のフィールドには何も入っていません。「Tools」メニューから「Application Browser」を開いて、カード2のグループ「スピード設定」の「Label Field」を選んでインスペクターを開いたら、「縦横のラインをドラッグで移動させます。」を入れます(グループ内のオブジェクトを選ぶのは他にも方法があります)。

カード1と同じにグラフィック・オブジェクトの白い正円で、Nameも「ボール」を作ります。今回はカード1と違いが分かるように、直径を50にしました。grc「ボール」の中に入れるスクリプトもカード1と同じ「grab me」です。ツール・ボックスの「Line」でgrc(graphicの短縮形)「縦線」とgrc(graphicの短縮形)「横線」を作ります。インスペクターで「Border Size」を「3」にして、「Color and Pattern」の「Border」で色をグレーにします。テキスト・フィールドの「Label」をカード上に作って名前(Name)は「位置」にします。フィールド「位置」の中に、縦横線の交差した座標を表示します。始めにgrc「横線」grc「縦線」にスクリプトを書き込んで、さらに纏めて行きます。
-- graphic "縦線"のスクリプト
on mouseMove
set the loc of me to item 1 of the mouseLoc, item 2 of the loc of me
put item 1 of the loc of me into item 1 of fld "位置"
set the loc of fld "位置" to fld "位置"
end mouseMove
on mouseUp
move grc "ボール" to fld "位置" in the thumbpos of sb "スピード"
end mouseUp
マウスムーブ始め
私のロケーションをマウスロックのアイテム1, 私のロケーションのアイテム2に設定しなさい
私のロケーションのアイテム1をフィールド「位置」のアイテム1に入れなさい
フィールド「位置」のロケーションをフィールド「位置(に書かれている座標)」に設定
マウスムーブ終わり
マウスアップ始め
スクロールバー(sb)「スピード」のサムポジション(thumbPos)で \
グラフィック「ボール」をフィールド「位置(に書かれている座標)」に動かす
マウスアップ終わり
graphic「縦線」のスクリプトを説明します。ハンドラーの「mouseMove」はマウスをダウンして移動している間、そのステートメントが送られ続けます。ここではgrc「縦線」がマウスで押さえられ移動している間中です。ステートメントの1行目で使っている「me」はこの場合「graphic "縦線"」の意味です。
-- graphic "横線"のスクリプト
on mouseMove
set the loc of me to item 1 of the loc of me, item 2 of the mouseLoc
put item 2 of the loc of me into item 2 of fld "位置"
set the loc of fld "位置" to fld "位置"
end mouseMove
on mouseUp
move grc "ボール" to fld "位置" in the thumbpos of sb "スピード"
end mouseUp
マウスムーブ始め
私のロケーションを私のロケーションのアイテム1, マウスロックのアイテム2に設定しなさい
私のロケーションのアイテム2をフィールド「位置」のアイテム2に入れなさい
フィールド「位置」のロケーションをフィールド「位置(に書かれている座標)」に設定
マウスムーブ終わり
マウスアップ始め
スクロールバー(sb)「スピード」のサムポジション(thumbPos)で \
グラフィック「ボール」をフィールド「位置(に書かれている座標)」に動かす
マウスアップ終わり
スクリプトを見てみるとマウスアップ・ハンドラーが全く同じなので、カードのスクリプトで1つに纏めましょう。カード内に「ボール移動」というコマンドを書き込まます。コマンド「ボール移動」はカード上にある2つのボタンから呼び出されるコマンドなので、「private」は付けません。
-- カードに書くスクリプト
command ボール移動
move grc "ボール" to fld "位置" in the thumbpos of sb "スピード"
end ボール移動
-- graphic "横線"とgraphic "縦線"の「mouseUp」は以下に変更します
on mouseUp
ボール移動
end mouseUp
グラフィク「横線」、グラフィック「縦線」をマウスで移動させてみます。カード2のスクリプトに以下を追加します。
-- カード2のスクリプト・エディターに書き加える on preOpenCard -- カードが開かれる前に働くハンドラー set the loc of grc "縦線" to 50, the width of this cd div 2 set the loc of grc "横線" to the height of this cd div 2, 50 put "50,50" into fld "位置" set the loc of fld "位置" to fld "位置" end preOpenCard on openCard set the loc of grc "ボール" to the loc of this cd wait 20 ticks ボール移動 end openCard on mouseUp move grc "ボール" to the mouseLoc in the thumbpos of sb "スピード" end mouseUpカード2に書いたメッセージ・ハンドラー「preOpenCard」は、カードが開かれる前にハンドラー内のステートメントが実行されます。「preOpenCard」は多くの場合、デフォルトの設定に戻してカードが開かれるような時に使われます。「openCard」に書いている「ticks」は時間の長さの単位で「1 tick = 1/60秒」です。「ticks」を省いて「wait 20」と書いても、同じ時間の実行が止められます。次の行のカスタム・コマンド「ボール移動」は、カード上の「縦線、横線」で使っているコマンドを、カード2でも共有しています。オブジェクト「縦線、横線」のスクリプトは更にカスタム・コマンドで纏めることができますが、初心者向けの説明としては複雑になりすぎるので今回は行いません。プレオープンカード始め(カードが開かれる前に働く) グラフィック「縦線」のロケーションを 50,このカードの横幅÷2 グラフィック「横線」のロケーションを このカードの縦÷2,50 「50,50」をフィールド「位置」に入れる フィールド「位置」のロケーションをフィールド「位置」に設定 プレオープンカード終わり オープンカード始め グラフィック「ボール」のロケーションをこのカードのロケーションに設定 20ティックス(2/6秒)待つ 「ボール移動(コマンド)」 オープンカード終わり マウスアップ始め グラフィック「ボール」をマウスのロケーションにスクロールバー「スピード」の値で動かしなさい マウスアップ終わり
サンプル・スタックでは、スタックのサイズが変わってもそれに対応できるように、ジオメトリー・マネージャーの設定をしています。ジオメトリー・マネージャーの説明はまた別のスタックで行います。
ページトップに行く