LiveCode 7 簡単スタック・シリーズ 小島健治
無料の統合開発環境 日常英語のようなプログラミング言語「LiveCode」でコーディングの学習。
中学生・高校生のコーディング指導者向けに書いています。
go stack url "http://kenjikojima.com/livecode/RPi/moveFld.livecode"
フィールドの移動

LiveCodeのメッセージ・ボックスに
go stack url "http://kenjikojima.com/livecode/RPi/moveFld.livecode"
このスクリプト「go stack url ...」を打ち込んで、マウスをメッセージ・ボックスに入れたまま「return / enter」キーを叩いてください。図のスタックがLiveCodeの開発環境の中にダウンロードされます。スタックを動かすには、ツール・ボックスのトップ左の矢印「Run(Browse)」を選んで操作します。このスタックはMacOS版・Windows版のLiveCodeからでもダウンロードして動かす事ができます。
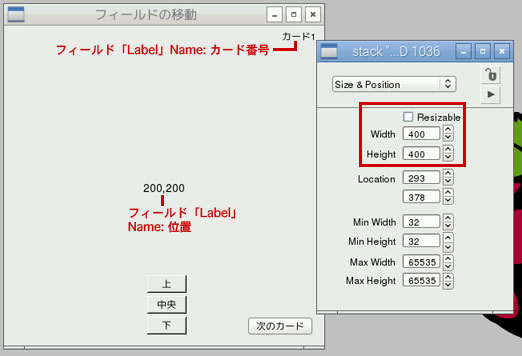
スタック「ボールの移動」はマウスでのグラブ(grab)とマウスクリックでオブジェクトを移動させましたが、この「フィールドの移動」ではボタンをクリックする事でテキスト・フィールド(オブジェクト)を移動させて、その座標を表示します。始めにメインスタックを作ったらスタック・インスペクターの「Size & Position」でリサイズできないように「Resizable」のチェックを外して「Width」「Height」を共に「400」(デフォルト・サイズ)にします(上図)。これは中央の座標を「200,200」にするだけで、直接はスクリプトには関係ありません。スタックには5枚のカードが含まれていて、少しづつスクリプトが変化しています。
カード1
ツール・パレットからテキスト・フィールドの「Label」をカードの中央に作って「Name」は「位置」にします。同じくフィールドの「Label」を右上に作って「Name」を「カード番号」にします。右下にボタン「次のカード」を作ってスクリプトをon mouseUp go next end mouseUp
を書き込みます。
上図のようにボタンを3つ「上」「中央」「下」を作ります。
on mouseUp -- ボタン「上」のスクリプト get fld "位置" -- Y座標を10ピクセル減らす(上に10ピクセル移動) move fld "位置" to item 1 of it, item 2 of it -10 put the loc of fld "位置" into fld "位置" end mouseUp on mouseUp -- ボタン「中央」のスクリプト set the loc of fld "位置" to the loc of this cd put the loc of fld "位置" into fld "位置" end mouseUp on mouseUp -- ボタン「下」のスクリプト get fld "位置" -- X座標を10ピクセル足す(下に10ピクセル移動) move fld "位置" to item 1 of it , item 2 of it +10 put the loc of fld "位置" into fld "位置" end mouseUp
ボタン「上」「下」をクリックすると、10ピクセルづつフィールドが移動します。
その他のカードのために、バックグラウンドになるグループを作ります。 ボタン「上」「中央」「下」をセレクトして、「Edit」メニューから「Copy Objects」を選んで、クリップボードに3つのオブジェクトをコピーしてください(これはカード1のためのものです)。次にカード上にあるすべてのオブジェクトを選んだら、「Object」メニューから「Group Selected」を選んでオブジェクト全部を1つのグループにします。インスペクターを開いて「Name」は「共通コントロール」にして、「behave like a background」にチェックします。これで新しく作られるカードにこのグループ「共通コントロール」が現われます。LiveCodeで「コントロール」と言うと、カード上に作られる全ての種類の「オブジェクト」を指します。「Edit」メニューから「Paste」を選んで、グループ内のボタンと同じ位置にクリップボードにコピーしたボタンをペーストしてください。「カード1」だけがボタンの中にスクリプトを書き込んで、他のカードは違う方法を採ります。
「Object」メニューから「Stack Script」を選んでカードが開かれる毎に、カードの名前を右上のフィールド「カード番号」に入れるようにします。
-- スタック・エディターに書き込む on openCard put the short name of this card into fld "カード番号" end openCard
スタック・エディターに書かれたスクリプトは、そのスタック全体に指示を発します。この「openCard」ハンドラーは、スタックにあるすべてのカードが開かれる時に、ステートメントが実行されます。
カード2
「Object」メニューから「New Card」を選びます。新しくカード2が作られて、フィールド「カード番号」には「カード2」が入ります。カード2に見えているボタン「上」「中央」「下」は、グループ「共通コントロール」のボタン「上」「中央」「下」です。カード2からこの後作るカード5まで、このボタンの中にはスクリプトを書きません。指示をだすスクリプトはそれぞれのカード内に書いて、どのボタンがクリックされたかは「the target」というファンクション(function)で判断させます。
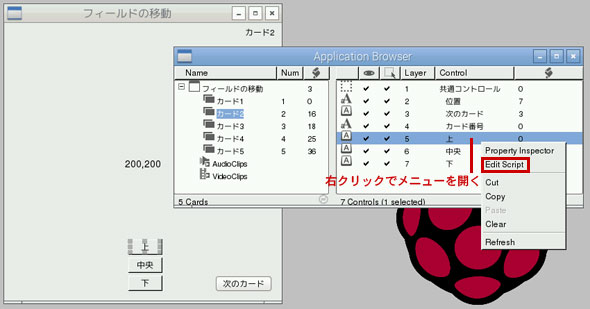
グループ「共通コントロール」の中のオブジェクトのスクリプト・エディターを開くには幾つかの方法がありますが、ここでは「Tools」メニューから「Application Browser」を開いて使う方法にしましょう。グループ「共通コントロール」内のボタン「上」を選んだら、右クリックでメニューを開いて「Edit Script」を選んでください(上図)。ボタン「上」のスクリプト・エディターが開かれます。エディター内のすべてのスクリプトを削除してください。同じようにボタン「中央」ボタン「下」のスクリプトも削除します。ボタンのスクリプト・エディターは始めから「mouseUpハンドラー」が書き込まれていますから、エディター内の全てのスクリプトを削除しても「mouseUpハンドラー」が書き込まれます。
カード2のスクリプト・エディターを開いて(Objectメニュー -> Card Script)カード1と同じ動きをするスクリプトを書き込む前に、少し「the target」のテストをしてみましょう。
on mouseUp put the name of the target end mouseUpこのスクリプトをカード2のスクリプト・エディターに書き込んで、カード上をクリックすると「card "カード2"」がメッセージ・ボックスに返されます。ボタン「上」は「button "上"」ボタン「中央」は「button "中央"」ボタン「下」は「button "下"」が返されます。これから書くスクリプトではオブジェクトの種類は必要ないので「the short name of the target」を使います。
the short name of the target --ターゲットの名前(name)だけが返される始めにフィールド「位置」のロケーションをバリアブルに入れておきます。値としてはフィールド「位置」のロケーションですが、フィールドに書かれている座標と同じですから、フィールド「位置」のテキストをバリアブルに入れます。この「簡単スタック・シリーズ」は、オブジェクトの名前も、値を入れるバリアブルも、できるだけ日本語を使う方針で書いていますから、バリアブル名は「位置」としても良いのですが、慣用的にLiveCodeプログラマーは「Local(temporary) Variable 」の頭に「t」を付けて普通の言葉でなく明確にバリアブル名とわかる方法をとることが多いので、私たちもバリアブル名を「t位置」とすることにしましょう。例えば「the location of コントロール」のバリアブルを「tLoc」などとします。ただしこれはプログラミング上の決まりではありません。
日本語のバリアブルは、日本語も英字のように使えるLiveCode7の私の実験的な意味も含まれるので、従来の「tLoc」のようなアルファベットを使ったやりかたでも、もちろん良いです。
if ... then ... else
カード2に入れるスクリプトです。「if ... then ... else(もし ... なら あるいは )」の構文を使い、ターゲットの名前が何かを判断して(コンディションによって)、実行するステートメントを変えます。実行するステートメントはカード1でボタン内に書き込んだものと同じです。
on mouseUp
put fld "位置" into t位置 -- バリアブル「t位置」の値はfld "位置"に書かれた座標
get the short name of the target -- クリックされたターゲットの名前を「it」に
if it is "上" then -- もし「it」が「上」ならば
move fld "位置" to item 1 of t位置, item 2 of t位置 -10
else -- あるいは
if it is "下" then -- もし「it」が「下」ならば
move fld "位置" to item 1 of t位置, item 2 of t位置 +10
else -- あるいは
if it is "中央" then -- もし「it」が「中央」ならば
set the loc of fld "位置" to the loc of this cd
end if
end if
end if -- if が使われた回数だけ必ず「end if」で終わらせる
put the loc of fld "位置" into fld "位置"
end mouseUp
これでカードに書かれた「mouseUpハンドラー」だけでカード1と同じ働きになりました。次のカードではこれを連続した動きにするために、「repeat (繰り返し)」構文を使います。「Object」メニューから「New Card」を選んで「カード3」を作ります。
カード3 repeat for ... times
「repeat (繰り返し)」にはいくつもの書き方があって、カード3では繰り返しの回数を設定できる「repeat for ... times」を使います。「...」とした箇所に繰り返す数字が入ります。以下のスクリプトを「カード3」のスクリプト・エディターに書きます。
on mouseUp
repeat for 5 times -- 5回の繰り返し
-- 青文字で書いたスクリプトはカード2と同じ
put fld "位置" into t位置
get the short name of the target
if it is "上" then
move fld "位置" to item 1 of t位置 , item 2 of t位置 - 10
else
if it is "下" then
move fld "位置" to item 1 of t位置 , item 2 of t位置 + 10
end if
else
if it is "中央" then
set the loc of fld "位置" to the loc of this cd
end if
end if
put the loc of fld "位置" into fld "位置"
end repeat -- 繰り返し終わり
end mouseUp
カード4 switch

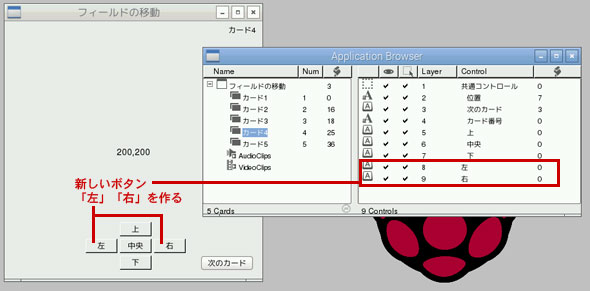
カード4を作って「左」「右」ボタンを新しく作ります。「左」「右」ボタンはグループ「共通コントロール」ではなく、カード4だけのボタンとしてください(上図)。ターゲットとなるボタンが増えたので、いくつかの並んだバリュー(value 値)の中から該当するものを選ぶ「switch」文を使います。「switch」は条件によって振り分けるという意味では、機能的に「if」とも似ていますが、選択の数が多い時は読みやすい利点があります。
-- switch(コントロール・ストラクチャー)の基本的な構文
switch [スイッチを問う表現やバリアブル]
case "値1" --「値1」の場合
実行するステートメントをここに
break -- このケースを実行したらswitchから抜ける
case "値2" --「値2」の場合
実行するステートメントをここに
break -- このケースを実行したらswitchから抜ける
case "値3" --「値3」の場合
実行するステートメントをここに
break -- このケースを実行したらswitchから抜ける
default -- デフォルト(必ずしも必要ではない)
上記以外の場合に実行するステートメント
end switch
カード4に書き込む「switch」構文で書いたスクリプトです。メッセージ・ハンドラーはマウスがダウンしている間働く「mouseDown」を使います。「repeat」はマウスが上げられた時に終了させる「repeat until the mouse is up」にしています。
on mouseDown -- マウスがダウンしている間中ステートメントが実行される
repeat until the mouse is up -- マウスが上げられるまで繰り返す
put fld "位置" into t位置
get the short name of the target
switch it -- スイッチ文始まり「it」に入っている値をスイッチで探し出す
case "上" -- 「it」が「上」の場合
move fld "位置" to item 1 of t位置 , item 2 of t位置 - 10
break
case "下" -- 「it」が「下」の場合
move fld "位置" to item 1 of t位置 , item 2 of t位置 + 10
break
case "中央" -- 「it」が「中央」の場合
set the loc of fld "位置" to the loc of this cd
break
case "左" -- 「it」が「左」の場合
-- X軸を10ピクセル減らす
move fld "位置" to item 1 of t位置 - 10, item 2 of t位置
break
case "右" -- 「it」が「右」の場合
-- X軸を10ピクセル増やす
move fld "位置" to item 1 of t位置 +10, item 2 of t位置
break
end switch -- スイッチ文終わり
put the loc of fld "位置" into fld "位置"
end repeat
end mouseDown
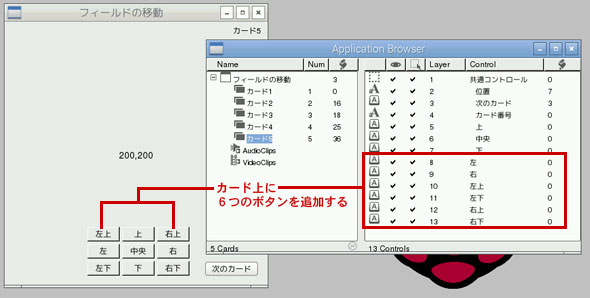
カード5

カード5はボタンの数が増えて、フィールド「位置」の移動する方向がそれぞれ違うだけで、ほとんどカード4と同じスクリプトです。
on mouseDown
repeat until the mouse is up
put fld "位置" into t位置
get the short name of the target
switch it
case "上"
move fld "位置" to item 1 of t位置 , item 2 of t位置 - 10
break
case "下"
move fld "位置" to item 1 of t位置 , item 2 of t位置 + 10
break
case "中央"
set the loc of fld "位置" to the loc of this cd
break
case "左"
move fld "位置" to item 1 of t位置 - 10, item 2 of t位置
break
case "右"
move fld "位置" to item 1 of t位置 +10, item 2 of t位置
break
case "左上"
move fld "位置" to item 1 of t位置 -10, item 2 of t位置 - 10
break
case "左下"
move fld "位置" to item 1 of t位置 -10, item 2 of t位置 + 10
break
case "右上"
move fld "位置" to item 1 of t位置 +10, item 2 of t位置 - 10
break
case "右下"
move fld "位置" to item 1 of t位置 +10, item 2 of t位置 + 10
end switch
put the loc of fld "位置" into fld "位置"
end repeat
end mouseDown
ページトップに行く