LiveCode 7 簡単スタック・シリーズ 小島健治
無料の統合開発環境 日常英語のようなプログラミング言語「LiveCode」でコーディングの学習。
中学生・高校生のコーディング指導者向けに書いています。
ラズベリーパイ上で作成していますが、MacOSでもWindows上でも動きます。
go stack url "http://kenjikojima.com/livecode/RPi/rotateArrow.livecode"
矢印(イメージ)の回転

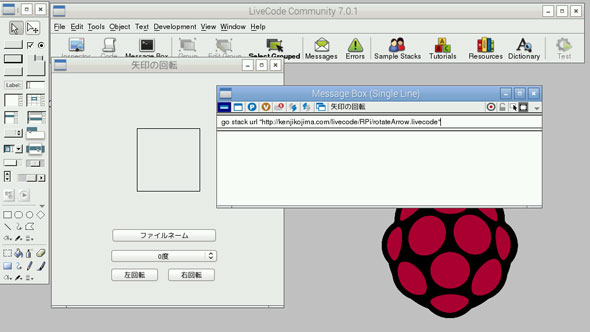
LiveCodeのメッセージ・ボックスに
go stack url "http://kenjikojima.com/livecode/RPi/rotateArrow.livecode"
このスクリプト「go stack url ...」を打ち込んで、マウスをメッセージ・ボックスに入れたまま「return / enter」キーを叩いてください。上図のスタックがLiveCodeの開発環境の中にダウンロードされます。スタックを動かすには、ツール・ボックスのトップ左の矢印「Run(Browse)」を選んで操作します。このスタックはMacOS版・Windows版のLiveCodeからでもダウンロードして動かす事ができます。
このスタックはイメージを回転させるスタックです。カードの中央にはイメージ・オブジェクトが置いてありますが、イメージはセットされていません。ボタン「ファイルネーム」をクリックすると、インターネットに置いてある円に上向きの矢印のPNGイメージが、下の図のようにセットされます。

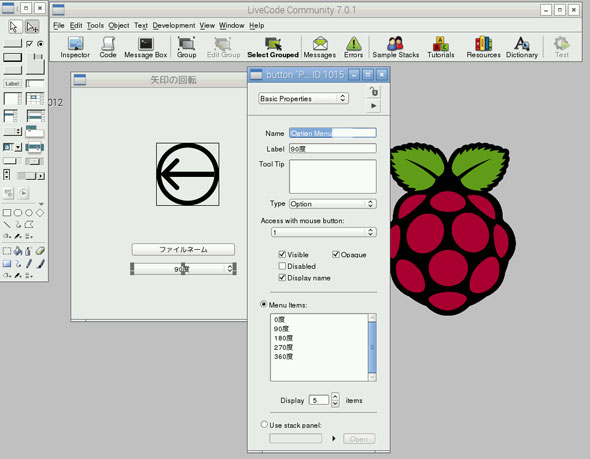
ボタン「ファイルネーム」の下にあるオプション・メニューのボタンからイメージを回転させる角度が選べます(下図)。ボタン「左回転」「右回転」で連続してイメージを回転させることができます。「左回転」「右回転」ではイメージ・オブジェクトの輪郭が変化します。これに関しては、スクリプトの説明で。

イメージのリンクと回転:filename, rotate
一旦このスタックを閉じて新しいスタックから始めます。Fileメニューから「Close and Remove From Memory」を選んで、LiveCodeの開発環境からこのスタックをメモリーごと削除します。Fileメニューから「New Mainstack」を選んで新しいスタックを作ってください。ツール・パレットから「Image Area」を選んで、カードのほぼ中央にドラッグ&ドロップしてイメージ・オブジェクトを作ります。イメージ・オブジェクトを選んでいる状態で、アイコン・メニューの「Inspector」をクリックして開いたイメージのプロパティを見ると、「Name」は「Image」となっていて「Source」は空白です。インスペクターの「Source」にhttp://kenjikojima.com/livecode/RPi/images/rotateArrow/arrowCircle.png
をコピー&ペーストしてリターン・キーを叩くと、ボタン「ファイルネーム」をクリックしたイメージが現れます。もう一度「Source」を空白にしてリターン・キーを叩くと、また元のようにイメージは無くなります。リンクするスクリプトは
set the filename to image {名前 または ナンバー} to {ファイルパス または URL}
です。「ファイルネーム」という名前のボタンを作ってください。中に書き込むスクリプトは
on mouseUp
set the filename of image 1 to \
"http://kenjikojima.com/livecode/RPi/images/rotateArrow/arrowCircle.png"
end mouseUp
イメージ・オブジェクトにイメージを表示するには2つ方法があって、このように空のオブジェクトにファイルネームと言うリンクを作ってイメージを見せるのと、すでにできているJPEGやPINGのファイルを、スタックにイメージ・オブジェクトとしてインポートする方法とがあります。今はインターネットからリンクをしていますが、デスクトップにあるイメージ・ファイルをリンクすることも多いです。スクリプトでこのリンクは
set the filename to image {名前 または ナンバー} to {ファイルパス または URL}
と書きます。
イメージを回転させるスクリプトをメッセージ・ボックスから試してみます。メッセージ・ボックスに
set the angle of image 1 to 90
をメッセージ・ボックスから送ると、イメージが左に90度回転します。最後の数字を「180」「270」「360」に変えてください。

オプション・メニューをツール・パレットからドラッグ&ドロップしてください。オプション・メニュー・ボタンを選んだままボタンのインスペクターを開いて「Name」が「Option Menu」になっていなかったら、「Type」から「Option」を選んでください。下の方にメニュー・アイテムを書き込む欄がありますから
0度 90度 180度 270度 360度
を書き込みます。日本語で「度」が付いているので、スクリプトにするには最後の1文字を外して数字だけにしなくてはいけません。最後のキャラクター(character 短縮形:char)を外すには
put charcter 1 to -2 of "180度"
とすれば、キャラクターの1から始まって、最後のキャラクターから2番目(マイナス2)までの文字列を取り出せます。この場合は「180」が取り出せます。他の言語では文字列をそのまま、数字として使うことができない場合が多いですが、LiveCodeでは文字列として扱っている数字も、数えられる数字として使うことができます。オプション・メニューに書き込むスクリプトは
on menuPick pItemName -- 選んだアイテムが pItemName に入る put char 1 to -2 of pItemName into t角度 set the angle of image 1 to t角度 end menuPick
メニュー・ボタンには「menuPick ハンドラー」に「switch コントロール・ストラクチャー」が書き込んであります。「menuPick ハンドラー」だけ残して、ここでは「switch」は使いません。「menuPick」で選んだアイテムはパラメータの「pItemName」に入っていますから、char 1 から -2 までの数字だけの文字列をバリアブル(variable)「t角度」に入れます。次の行でイメージ1を回転させるスクリプトの角度の数字にそのバリアブルを使います。角度「0度」と「360度」は同じなので、どちらもまったく同じイメージを表示します。
繰り返し:repeat
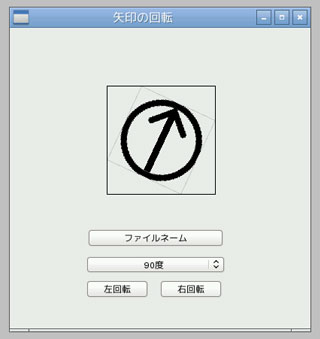
リピート・ストラクチャー(repeat structure)を使って角度を変えて行くと、イメージの回転するアニメーションになります。イメージ・オブジェクトの輪郭は回転して角度が変わっても、いつも並行と垂直を保った矩形を保ちますから、オブジェクトの面積がその角度によって変わります。まずその事を理解するために、イメージ・オブジェクトのプロパティ「showBorder」は「true」にしています(オブジェクトを作った時のデフォルト)。
上の図は回転しているイメージの輪郭が、始めの角度ゼロのイメージとは違っている状態を見せています。元々のイメージの輪郭は円に接している薄いグレーの正方形です。基本となるイメージ以外は透明ですから、オブジェクトの周辺にラインを付けておかない限り見た目にはわかりません。
それではリピート文の説明をします。LiveCodeで「repeat」はコントロール・ストラクチャー(control structure)と言うタイプに分類されます。基本的なリピートは下のようになります。
repeat loopForm(ループの型) statementList(何行かの実行文) end repeat
分かりやすいように3行に書いていますが、シンプルなループでしたら1行に書くこともできます。リピートを使う繰り返し文(ループ)にも幾つかの型があって、このイメージの回転では数字の範囲を決めて、数字が1つづつ変わってステートメントを実行すると言う型を使います。
repeat with i = 始めの数字 to 終わりの数字 statementList(何行かの実行文) end repeat
ボタン「左回転」に入るスクリプトです。
on mouseUp
set the cursor to watch -- ハンドラーから抜けるまでカーソルを watch にする
put the angle of image 1 into t角度 -- 現在のイメージ1の角度を「t角度」に入れる
-- i は 0 から 360 まで、ステートメントが実行される毎変わってループする
repeat with i=0 to 360
-- i の数字が1つづつ増えて「t角度」に加えられる
set the angle of image 1 to t角度 + i
end repeat -- i が 360 になったらリピートから抜ける
end mouseUp
「i」と使っている文字は、英語の「integer インテジャー(整数)」の頭文字で、リピート文で慣用的に使われることが多いです。特に「i」でなくても、「j」でも「k」でも「数」と言う漢字でもOKです。
ボタン「右回転」は角度がどんどんマイナスになるように、「i」の値を「t角度」から引くステートメントにします。
on mouseUp
set the cursor to watch
put the angle of image 1 into t角度
repeat with i=0 to 360
set the angle of image 1 to (t角度 - i)
end repeat
end mouseUp
イメージ・オブジェクトの輪郭線を取るのは、「image 1」のオブジェクト・インスペクターの「Show Border」からチェックを外します。
回転のスピードを上げるには、リピートを角度1度づつで変化させていたのを、「step」を使って5とか10の変化にします。
on mouseUp
set the cursor to watch
put the angle of image 1 into t角度
repeat with 数=0 to 360 step 10 -- 0の次は10、10の次は20、その次は30
set the angle of image 1 to t角度 + 数
end repeat
end mouseUp
ページトップに行く