LiveCode コーディング・アニメ入門チュートリアル
プログラミング言語&統合開発環境 LiveCodeは人間の言葉に近いプログラミング言語です
日常英語のようなプログラミング言語で
1行ごとに何をやっているか確認しながらコードを書く Page 02
05: グラフィックのサイズ変更
グラフィックを少し変えてみます。今まで「graphic」と書いてきましたが、短く「grc」と省略形で書いて行くことにしましょう。ボタンの中に何行かのスクリプトをまとめて書く場合、
グラフィック(graphic)などの言葉と省略形の「grc」をゴチャ混ぜで書いて行くと、何かの事情でスクリプトを変更をしなくてはいけない時に面倒になりますから、どちらかに統一して書き進めてください。円の周りに見えるラインのサイズを聞いてみます。
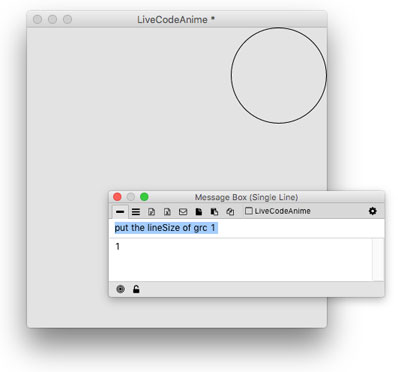
put the linesize of grc 1グラフィック1のラインサイズを書き出しなさい

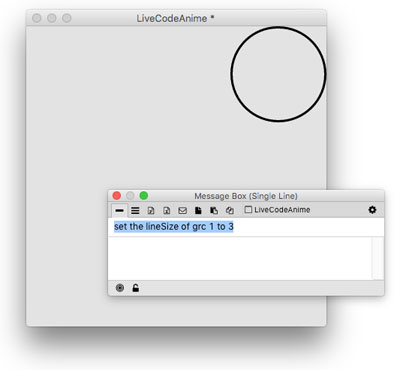
デフォルトで作ったグラフィックの周りのラインのサイズは「1」です。ラインのサイズをもう少し太く「3」に変更します。
set the linesize of grc 1 to 3グラフィック1のラインサイズを3に設定しなさい

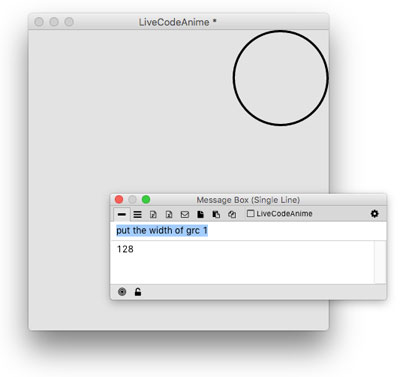
円の直径(ピクセル)を聞いてみます。正円に設定していますから、左右幅でも高さでもどちらでも良いのですが「width」を使ってみます。
put the width of grc 1グラフィック1の左右幅を書き出しなさい

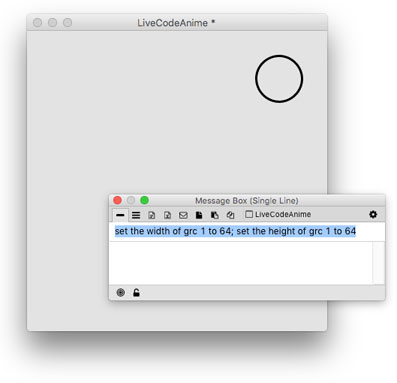
円を半分の大きさにします。この場合「the width of grc 1 div 2」としても良いですが、今は実数の「64」を使うことにします。左右の幅と天地の高さとを 64 にするので2行のスクリプトが必要ですが、短いスクリプトを1行にまとめて書く「; セミコロン」を使って書いてみます。
set the width of grc 1 to 64; set the height of grc 1 to 64グラフィック1の横幅を64に; 高さを64に設定しなさい

グラフィック1のロケーションを聞いてみます。これ以降はロケーションは「location」の短縮形の「loc」を使います。
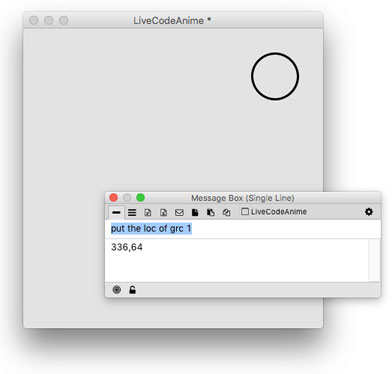
put the loc of grc 1グラフィック1の位置(loc)を書き出しなさい。

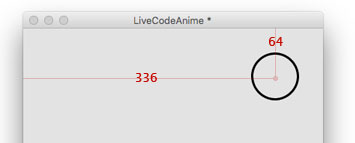
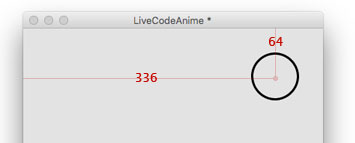
「336,64」と書き出されました。下の図に書いたように始めの項目(item 1)「336」はスタックの左端からの長さ、2目の項目(item 2)「64」は上からの長さです。

06: グラフィックの位置の移動
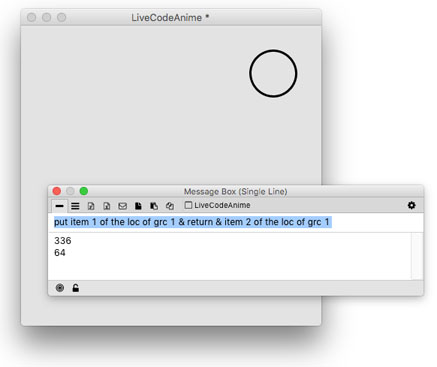
「loc」で得た結果をアイテムごとに2行で書き出してみましょう。アイテム1(item 1)とアイテム2(item 1)の結果を別々に2行にするには、「改行」の「return」をアンド記号「&」でつないで使います。put item 1 of the loc of grc 1 & return & item 2 of the loc of grc 1グラフィック1の位置(loc)のアイテム1 &改行& グラフィック1の位置(loc)のアイテム2を書き出せ 。

「item 1 of the loc of grc 1」で得られる結果は「336」。「item 2 of the loc of grc 1」で得られる結果は「64」ですから、間に改行の「return」を入れて前後をアンド記号でつないで2行で書き出せました。
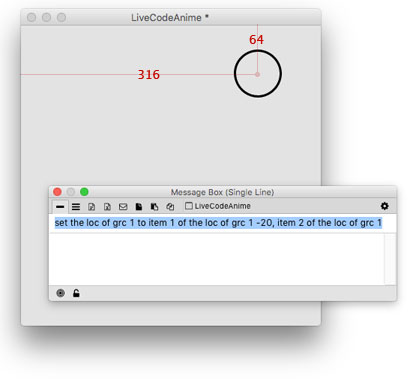
グラフィック1をスタックの中心に向けて、X値(アイテム1)はマイナス20(左に)、Y値(アイテム2)は同じ値で移動させます。
set the loc of grc 1 to item 1 of the loc of grc 1 -20, item 2 of the loc of grc 1グラフィック1の位置を(グラフィック1の位置のアイテム1-20, グラフィック1の位置のアイテム2)に設定。

アイテム1のマイナス記号をプラス「+」にすれば元の位置に戻ります。
set the loc of grc 1 to item 1 of the loc of grc 1 +20, item 2 of the loc of grc 1グラフィック1の位置を(グラフィック1の位置のアイテム1+20, グラフィック1の位置のアイテム2)に設定

現在グラフィック1(正円)の位置(ロケーション)は「336,64」にあります。
07: ボタンを作って「mouseUp」ハンドラーに書き込む
これまでメッセージ・ボックスを使ってスクリプトを送る方法を取ってきましたが、これからオブジェクト(ボタン等)の中に何行か書き込んで、スクリプトが実行されるようにして行きます。
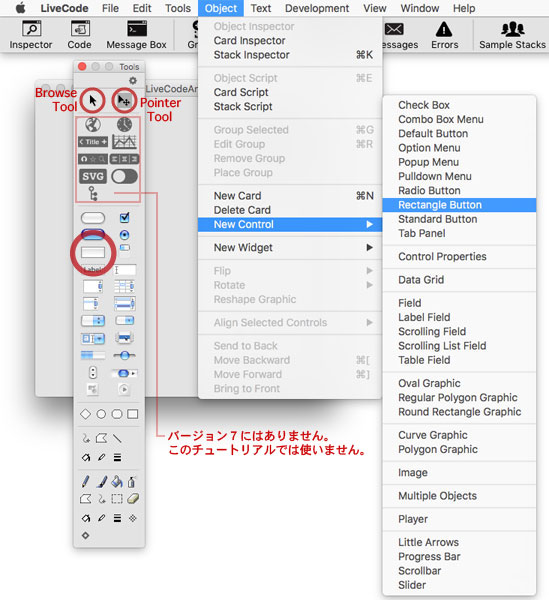
始めに上で試した左右に動くスクリプトのボタンを作って、マウスがボタンをクリックした時に動くようにします。「Object」メニューから「New Control > Rectangle Button」を選ぶか、「Tools Palette ツールパレット」から「Rectangle Button」をマウスでスタックにドラッグ&ドロップします(下図赤丸)。

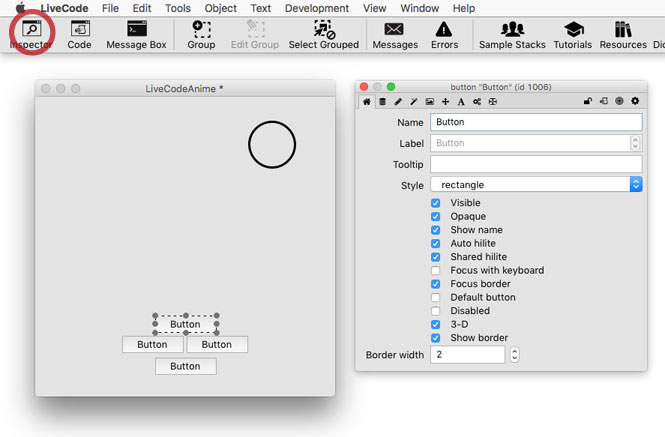
四角形のボタンを4つ作って下図のように配置したら、ボタンの一つを選んでアイコンメニューの左端「Inspector」をクリックしてインスペクター・パレットを開きます(下図)。もしボタンがセレクトされた状態になっていなかったら、ツールズ・パレットの一番上右の「Pointer Tool(上図)」を選んでからボタンをクリックします。開かれたインスペクター・パレットは、選んだオブジェクトのいろいろなインフォメーションを確認したり変更したりする事ができます。配置した4つのボタンはデフォルトで作られていますから、それぞれが固有に持っている「id」と位置情報以外は全て同じです。下の図で一番上にあるボタンの id はパレットのトップのバーに表示されている「id 1006」です。これは作った状況で違いますから同じでなくても構いません。

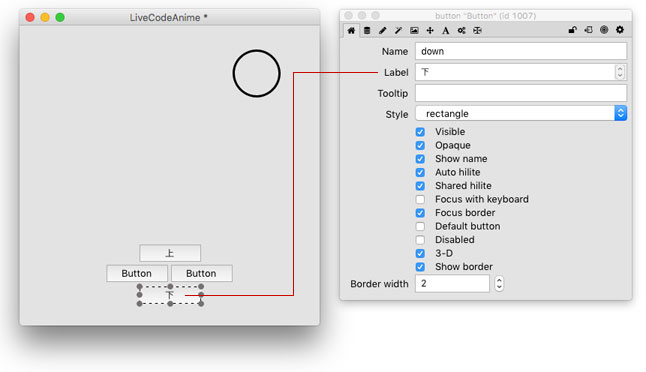
スタックに配置した一番上のボタンをクリックして、インスペクター・パレットのトップ「Name ネーム」に入っているテキストの「Button」を配置したボタンの一番上は「up」、その下の「Label レーベル」に薄い文字で「Button」となっているテキストを「上」に変えます。同じように左に配置したボタンの「Name」は「left」、「Label」は「左」。右に配置したボタンの「Name」は「right」、「Label」は「右」。下に配置したボタンの「Name」は「down」、「Label」は「下」にします。タイプを打った後カーソルをテキスト・ボックスに残したままにしておくと、ボタンのレーベルは変わらないのでタブキーを叩くか、テキスト・ボックスの外をクリックしてください。

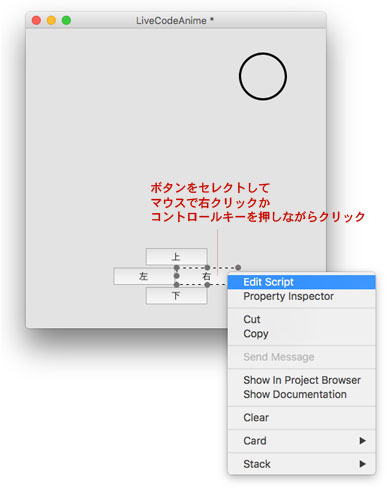
4つのボタンの「Name」と「Label」を変えたら、それぞれのボタンの中に、上のメッセージボックスから試したスクリプトを書き込みます。ボタンのスクリプト・エディターを開くのは、まずボタンをポインター・ツールでセレクトして、マウスを使っていたら右クリックでコンテクスト・メニューを開いて「Edit Script」を選びます。マウスを使っていない場合は、コントロールキーを押しながらボタンをクリックします。

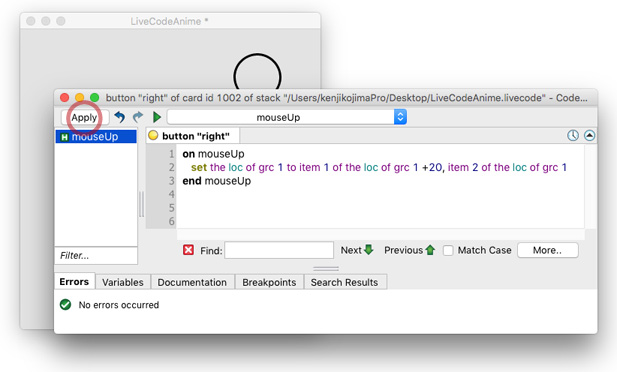
ボタン名「right」ボタン・レーベル「右」のスクリプト・エディターを開いた図が下にあります。エディターを開いた時には図のようなスクリプトは書き込まれていませんが、ボタンのエディターにはあらかじめ「mouseUp」のメッセージ・ハンドラー(message handler)が用意されています。
on mouseUp end mouseUp
メッセージ・ハンドラーは「on」で始まり、その後にメッセージ名(この場合は mouseUp)が来て、さらに行を変えて必要なスクリプトのラインが入って、最後に 「end」と始めと同じメッセージ名「mouseUp」で終わります。この「mouseUp」のメッセージ・ハンドラーの意味は、ボタンをクリックして「mouseUp(マウスがアップ)」された直後に、ハンドラー内のスクリプトが上から順次コンピュータに送られ実行されて、行がすべて終 わって「end mouseUp」に達した時点で、コンピュータの処理はハンドラーから抜けて終了します。マウスに関連するメッセージ・ハンドラーはこれ以外にも、「mouseDown(マウスがクリック・ダウンされた直後)」「mouseEnter(マウスがオブジェクト内の入った直後)」「mouseDoubleUp(マウスがダブル・クリックされた直後)」等、10以上のメッセージがあり ます。
ではボタン名「right」「右」に、グラフィック1が20ピクセルだけ右に進むスクリプトを書き込んでください。
--ボタン名「right」 on mouseUp set the loc of grc 1 to item 1 of the loc of grc 1 +20, item 2 of the loc of grc 1 end mouseUp
スクリプト・エディターは書き込んだままでは、ボタンのスクリプトとして機能しません。スクリプト・エディターの左上にある「Apply(下図赤丸)」をクリックしてください。もしスクリプトに間違いなどがあった場合、エディターの下の部分に「Errors エラー」が出て間違いの修正を要求されます。間違いがなければタブ「○ button "right"」にある黄色の丸が緑色に変わりスクリプトは実行可能になって、スクリプト・エディターも閉じることができます。

同じようにボタン名「left」「左」にも、グラフィック1が20ピクセルだけ左に進むスクリプトを書き込みます。アイテム1のピクセル数を20減らすスクリプトです。
-- ボタン名「left」 on mouseUp set the loc of grc 1 to item 1 of the loc of grc 1 -20, item 2 of the loc of grc 1 end mouseUp
ボタン名「up」「上」は、アイテム1は変化なしで、アイテム2で20ピクセル減らすスクリプトにします。
-- ボタン名「up」 on mouseUp set the loc of grc 1 to item 1 of the loc of grc 1, item 2 of the loc of grc 1 -20 end mouseUp
ボタン名「down」「下」は、アイテム1は変化なしで、アイテム2で20ピクセル増えるスクリプトにします。
-- ボタン名「down」 on mouseUp set the loc of grc 1 to item 1 of the loc of grc 1, item 2 of the loc of grc 1 +20 end mouseUp
これで一通りスクリプトを書き込みました。それぞれのボタンをテストしてください。もしグラフィックがどこかスタックの外に出て分からなくなってしまったら、メッセージ・ボックスから
set the loc of grc 1 to the width of this stack div 2, the height of this stack div 2または
set the loc of grc 1 to the loc of this card
を送れば、グラフィックはスタックの中央に戻ります。
2016年5月29日
次は4つのボタンの中のスクリプトはほとんど同じ要素からできているので、スタックのカードのエディターにカスタム・コマンドを作ってもっと効率の良いスクリプトに書き換えます。
役に立ったらドネーションをよろしく。
著者・アーティスト:小島健治
Eメール:index@kenjikojima.com