LiveCode コーディング・アニメ入門チュートリアル
プログラミング言語&統合開発環境 LiveCodeは人間の言葉に近いプログラミング言語です
日常英語のようなプログラミング言語で
1行ごとに何をやっているか確認しながらコードを書く Page 01
無料のアプリ開発環境「LiveCode Community版」を使って、コードを1行書くごとに何をやっているのか目で確認しながら、簡単なインターラクティブなアニメーションを作るチュートリアルを書いて行こうと考えています。プログラミング初心者にとって一番不快な事は、自分が何をやっているのか意味が分からなくても、コードを書き続ける事です。何を書いているのか納得できようができまいが、そういうものがプログラミングなのだと、まず始めに押し付けられるのが、初心者にはまったく苦痛です。このチュートリアルはプログラミングが始めての人を対象に、ほとんど英語のようなプログラミング言語を使って、書いて行く1行1行で何をやっているのか意味や動きを確認しながら、コードが書き進められたらと思っています。繰り替えしのリピート文などは1行1行ではなく、数行という箇所も出てくるかもれません。もし余裕があったら、私が書いた「統合開発環境:LiveCode 6 プログラミング 初心者開発入門(無料ウェブ版)」も参考にしてもらったら、もう少し理解が深まるかもしれません。
このチュートリアルはMacOSで書いていますが、WindowsでもRaspery Piでも作った同じファイルで動きます(確認はしていません)。まず始めに開発環境LiveCode が必要です。まだもっていなかったらLiveCodeのダウンロードのサイトに行って、LiveCode 7.1.4 またはLiveCode 8.0.0 の無料のCommunity版の各自のOS用をダウンロードしてインストールしてください。LiveCode 8の新しい機能はこのチュートリアルでは使いません。Raspberry PiはLiveCode 7.0.4 (RPi)が現在(2016年5月)最新版です。
ダウンロード・サイト:http://downloads.livecode.com/livecode/
バージョンが上がっていたら「STABLE(安定版)」とあるのをインストールしてください。
01: オブジェクトを乗せて動かす土台から作ります。
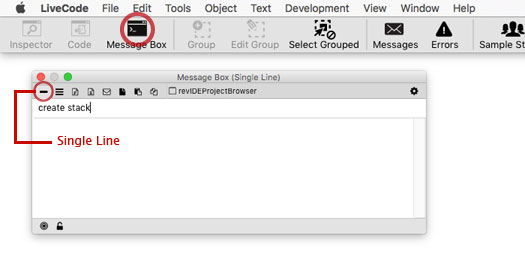
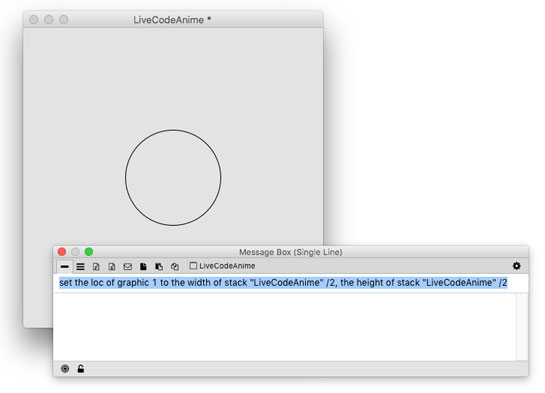
LiveCodeのプログラム・アイコンをダブルクリックして、出てきたアイコン・メニューから「Message Box」をクリックすると「Message Box (Single Line)」が開かれます。ウインドウのタイトルが「Message Box (Single Line)」となっていなかったら、上に並んだ「Message Box」のアイコンの一番左「Single Line」を選びます。メッセージ・ボックスは下図のように、上下2段のテキスト・スペースに分かれています。
図のように上段のテキスト・スペースに英語で
create stackとタイプして、カーソルを入れたままリターンキーを叩いてください。スクリーン上のどこかに小さな四角形がひとつ現れます。プログラミング言語LiveCodeで「create」は、目に見えるオブジェクトを作るときに使います。この場合「スタックを作りなさい」という意味です。一般的なコンピュータの用語では、スタックの事をウインドウ(window)と言っています。LiveCodeではこれを「stack スタック」と呼んで、これから作って行くデータを束ねるオブジェクトの土台です。「stack スタック」と呼ぶ理由は「LiveCode 6 プログラミング 初心者開発入門」で書いてありますが、ここでは触れません。作られたスタックにはスタックと同じ大きさの「カード(card)」が1枚入っています。同じ大きさなので見かけ上はカードは見えません。今の処この説明だけでしばらくはカードは使いません。スタックがどこかデスクトップのスミの方にあったら、メッセージ・ボックスの近くに移動させてください。スタックを作りなさい
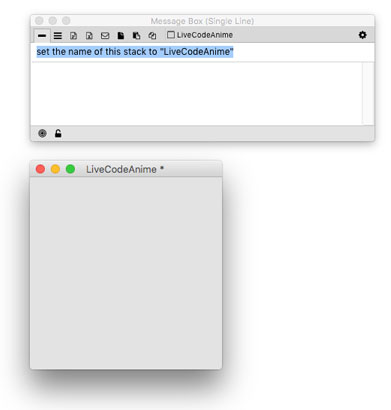
このスタックは仮の名前が数字で付けられて、トップにあるバーに表示されています。もっと分かりやすい「LiveCodeAnime」という名前にします。メッセージ・ボックスに
set the name of this stack to "LiveCodeAnime"とタイプして、リターンキーを叩きます。スタックのタイトルが「LiveCodeAnime*」に変わります。「" コーテーション」で囲われた箇所("LiveCodeAnime")はストリング(string) と言って、LiveCodeの文法で決められた言葉でなくても、どんな言葉でも(日本語でも)使う事ができます。「set」は、オブジェクトに備わっている情報(属性)などを設定・変更する場合に使います。上に書いたコードでは、スタックに付けられていたデフォルトの名前を「set」で変更しました。英語のワンワードにしているのは、プログラミングのなかでスタックの名前を使うことがあるので、使いやすいようにしています。スタックの上にあるバーに表題として名前を付けたい時は、スタックの「Label レーベル」を設定しますが、今は名前「name」だけにします。このスタックの名前を「LiveCodeAnime」に設定しなさい

02: 位置と大きさはピクセルで測ります
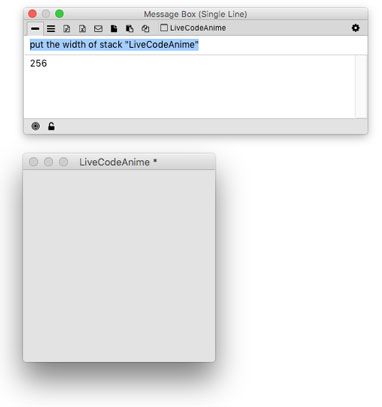
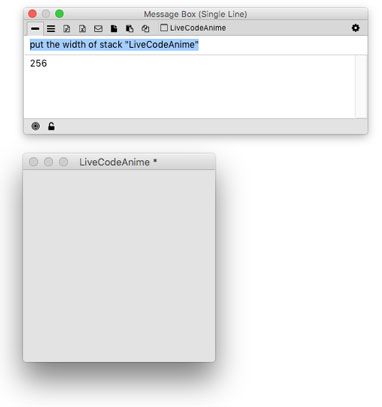
スタックの大きさを測ってみます。LiveCodeでは横幅は「the width」、高さは「the height」で尋ねるとピクセルの数が返されます。put the width of stack "LiveCodeAnime"スタック「LiveCodeAnime」の横幅を(メッセージ・ボックス)に入れなさい

put the height of stack "LiveCodeAnime"スタック「LiveCodeAnime」の高さを(メッセージ・ボックス)に入れなさい

どちらも 256(ピクセル)がメッセージ・ボックスの下段に入れられます。この 256x256ピクセルのサイズは「create stack」でスタックを作った場合のデフォルトのサイズです。「put」を使ったコードは、テキスト・フィールドなど結果を入れる収納物を指示しない限り、このようにメッセージ・ボックスに書き出されます。
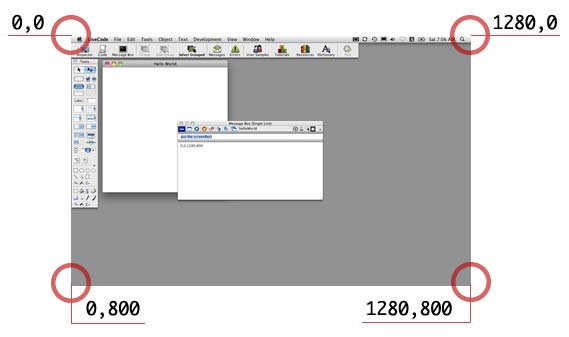
「screenRect」を使ってデスクトップの大きさを確認して、次にこのスタックがデスクトップ上のどこにあるのか聞いてみます。デスクトップ(スクリーン、モニター)の大きさ「screenRect」は、デスクトップの左上の座標を「x=0」「y=0」として、ピクセル単位でデスクトップの横幅と高さの4項目(4つのアイテム)で表されます。「screenRect」は「screen スクリーン」と「rectangle 長方形」の合成語です。「screenRect」を使う場合は必ず「the」を始めに付けて「the screenRect」とします。
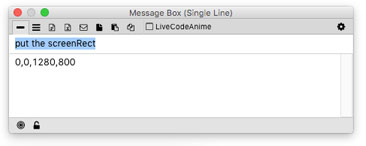
put the screenRectスクリーンレクトを(メッセージ・ボックス)に入れなさい

私の場合は「0,0,1280,800」がメッセージ・ボックスに入りました。それぞれ使っているコンピュータ・スクリーンの大きさで3項目(横幅)と4項目(高さ)の値は変わってきます。上の結果の3項目と4項目から、私のスクリーン(モニター)は横幅が1280ピクセル、高さが800ピクセルと分かります。また「0,0,1280,800」で見た場合、1項目(item 1)と2項目(item 2)がスクリーンの左上のX座標とY座標、3項目と4項目はスクリーンの右下のX座標とY座標です。スクリーンをひとつだけ使っていたら、スクリーン左上のX座標とY座標は必ず「0,0」になります。複数のスクリーンは「LiveCode 6 プログラミング 初心者開発入門」にあります。

スクリーンの座標が分かった処で、スタックの座標「rect = rectangle(長方形)」を聞いてみます。
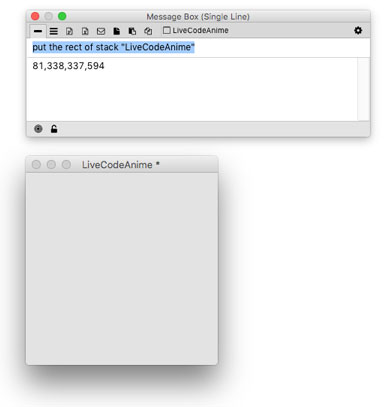
put the rect of stack "LiveCodeAnime"スタック「LiveCodeAnime」の「rect 長方形の座標」を(メッセージ・ボックス)に入れなさい

私のスタック「LiveCodeAnime」の座標は「81,338,337,594(上図)」です。この座標はそれぞれ動かした位置で違っています。私のスタック「LiveCodeAnime」のデスクトップでの左上のXY座標は「81,338」。右下のXY座標は「337,594」です。1項目と2項目はスタック「LiveCodeAnime」の左上(topLeft)で、3項目と4項目は右下(bottomRight)です。3項目から1項目を引いた値はスタック「LiveCodeAnime」の横幅「337-81=256」で、4項目から2項目を引いた値はスタック「LiveCodeAnime」の高さ「594-338=256」とわかります。
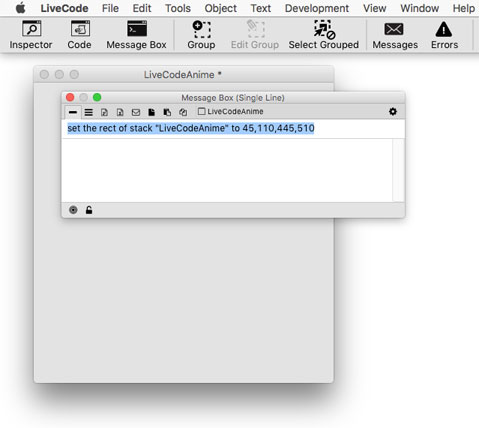
スタックの大きさをもう少し大きく左右400ピクセル x 天地400ピクセルして、デスクトップでの位置も左上に移動させます。
set the rect of stack "LiveCodeAnime" to 45,110,445,510スタック「LiveCodeAnime」のレクト(rect 長方形4項目の座標)を45,110,445,510に設定

03: グラフィックを作ってスタイルを変更
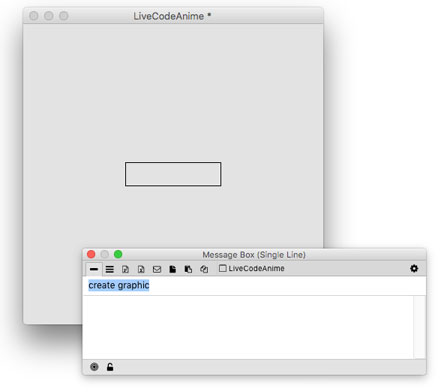
スタックの上にグラフィックのオブジェクトを作ります。LiveCodeのオブジェクトは、スタックの上に作る目に見えるグラフィックやイメージ、ボタン、テキスト・フィールドなどを言います。メッセージ・ボックスから下に書いたスクリプトを送ります。create graphicグラフィックを作りなさい

デフォルトのスタイルのグラフィックがひとつ作られます。グラフィックは作られた順序で番号が振られます。このグラフィックは「graphic 1」になります。新しく作られるグラフィック等のオブジェクトは、上に重ねられてレイヤーになって行きます(必要によってレイヤーの順序は変えられます)。この「graphic 1」のスタイルを聞いてみます。
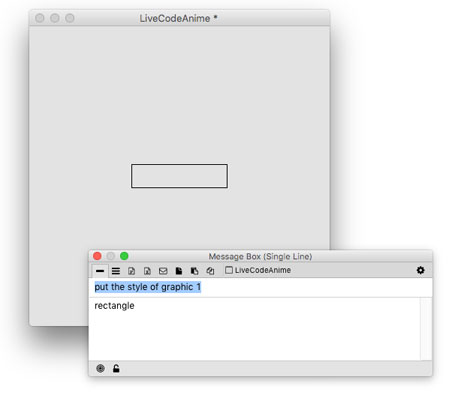
put the style of graphic 1グラフィック1のスタイルを(メッセージ・ボックス)に入れなさい

この長方形のグラフィックのスタイルは「rectangle レクタングル」とメッセージ・ボックスに返されます。「スタイル style」はオブジェクトの見た目や振る舞いを決めている「property プロパティ(属性)」 の一つです。グラフィックのスタイルは「rectangle レクタングル(長方形)」や「polygon ポリゴン(多角形)」など幾つかありますが、この「graphic 1」を「oval オーバル(楕円)」に変えます。
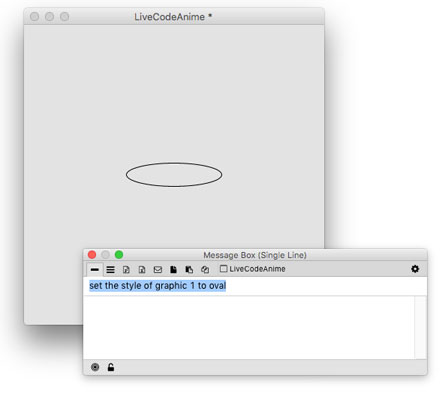
set the style of graphic 1 to ovalグラフィック1のスタイルを楕円(oval)に設定しなさい

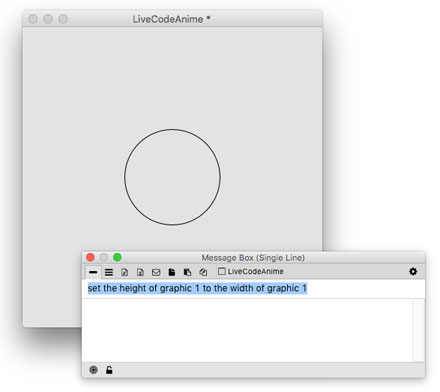
「graphic 1 を正円にしてみます。正円にするには「graphic 1」の左右と天地を同じにします。
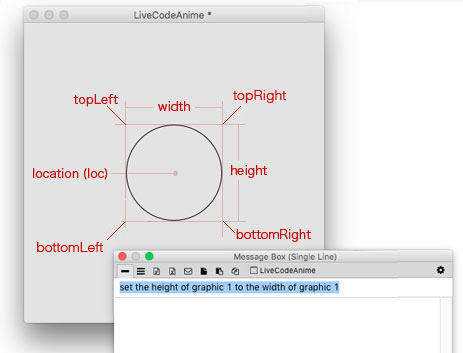
set the height of graphic 1 to the width of graphic 1"グラフィック 1 の天地をグラフィック 1 の左右にしなさい

「graphic 1」の「height」と「width」の測定方法から、トップレフト「topLeft 左上」と右下「bottomRight」は下図の位置を指します。グラフィックの位置(location)はオブジェクトの中心で設定します。「location」は短縮系の「loc」という語も使えます。スタック上にあるオブジェクトの座標は、スタックの左上を「0,0」として測定します。

04: グラフィック(オブジェクト)の位置を変えます
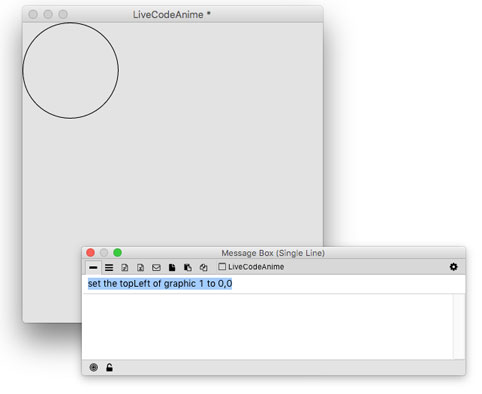
円のグラフィックのトップレフト(topLeft)を、スタックの左上のコーナー(0,0)に移動させます。スタックの中にあるグラフィック等のオブジェクトは、スタックの左上のコーナーを基準として位置(location)の測定します。スタックの内側の位置はローカル(local)、「the rect of stack」のようにデスクトップ上での位置の測定をグローバル(global)と言って分けて考えます。このチュートリアルでは、カードの上に置かれたオブジェクトはローカルだけの設定をして行きます。set the topLeft of graphic 1 to 0,0グラフィック 1 のトップレフト(topLeft)を 0,0 に設定しなさい

次に同じようにスタックの右下にグラフィック 1 のボトムライト(bottomRight)を移動させます。現在のスタックの左右幅は「400ピクセル」、高さは「400ピクセル」と分かっているのでボトムライト(bottomRight)の数値を「400,400」とする事もできますが、これから作ってゆくこのプロジェクトのスタック(ウインドウ)のサイズが変えられるかもしれないので、もっと汎用的な数字にしておくのが安全です。
スタックから得られる座標(the rect of stack "LiveCodeAnime")はグローバル(global)なので、グラフィック(オブジェクト)の座標としては使えませんが、スタックの中にあるカードの「bottomRight」の座標を得れば、スタックの大きさが変化しても必ず右下コーナーの座標を得る事ができます。この2つのスクリプトをメッセージ・ボックスで試してみてください。
put the bottomRight of this stack -- スタックの右下コーナー(グローバル・ポジション) put the bottomRight of this card -- カードの右下コーナー(ローカル・ポジション)
視覚では同じポイントですが、グローバルとローカルの数値が違っています。グラフィック1のボトムライトをカードのボトムライトに設定します。
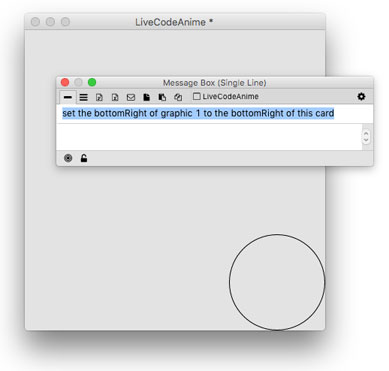
set the bottomRight of graphic 1 to the bottomRight of this cardグラフィック 1 のボトムライトをこのカードボトムライトに設定しなさい

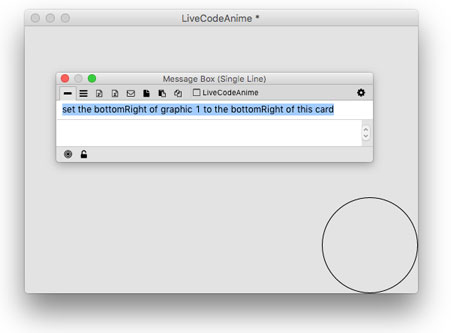
スタックの右下をマウスでドラッグしてスタックの大きさを変えて、上と同じコードをメッセージ・ボックスから送っても、グラフィックの円はスタックの右下コーナーに移動します。
set the bottomRight of graphic 1 to the bottomRight of this card

グラフィッをスタック(カード)の中心に移動させます。上にある図に赤文字で書いたように、オブジェクト(この場合はグラフィック)の中心は「location」と言う言葉で得る事ができます。
set the location of graphic 1 to the location of this cardここで少し実際の数字(ピクセル数)を使う場合の計算について話しておきます。始めにスタックの大きさをもとの「400 x 400」に戻して、次にグラフィック 1の中央位置(location)を、「スタックの左右幅の2分の1, 天地の2分の1」に移動させます。グラフィック 1 の中心(location)をこのカードの中心(location) に設定しなさい
set the width of stack "LiveCodeAnime" to 400 set the height of stack "LiveCodeAnime" to 400(グラフィックの位置が、スタックの外になって見えなくなるかもしれません)
set the loc of graphic 1 to \ the width of stack "LiveCodeAnime" /2, the height of stack "LiveCodeAnime" /2グラフィック 1のロケーション(location)をスタックの中心に設定 (もちろん中心ですから the location of this card としても良いのですが)

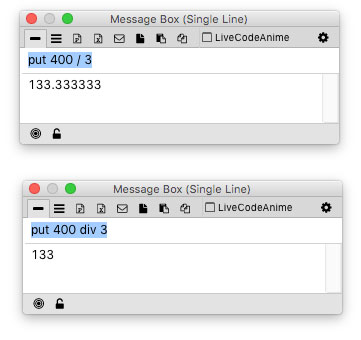
スタックの中心を出すのでXの数値を「the width of stack "LiveCodeAnime" /2」として「/ スラッシュ記号」を使っています。意味は算数と同じ分数を計算する記号で、この場合は「400/2」は答えが「200」になりますが、端数の出る数字例えば「400/3」では、小数点第5位までが計算されます(第6位は四捨五入)。「400/3 = 133.333333」。少数点以下を切り捨た整数の答えがいつもほしい場合は「div」を使います。意味は英語の「divie(分ける)」です。

それでは File メニューから「Save」を選んでファイル「LiveCodeAnime.livecode」を保存してください。続きはまたこのファイルを使って
2016年5月23日 / 2016年6月8日 一部修正
役に立ったらドネーションをよろしく。
著者・アーティスト:小島健治
Eメール:index@kenjikojima.com