LiveCode ノート
使っているプログラム言語はLiveCodeです。基本的な扱いはわかっているものとして書き進みます。
LiveCodeのフリー版「Community」はここからダウンロードできます。LiveCode 9.6(2021年2月)macOSで開発しています。
画像を読む 13
画像データに関するmacOSでのプログラムを書いています。WindowsでもLiveCodeで開発できると思います。私の制作ノートと思って読んでください。
ブラッム&ホワイト・イメージ
「02. モザイク」で作ったスタックをベースにして、カラー・ピクセルを白黒に変換します。まず「02. モザイク」のスタックの複製を作ってそれに必要な要素を加えてゆきます。スタック02

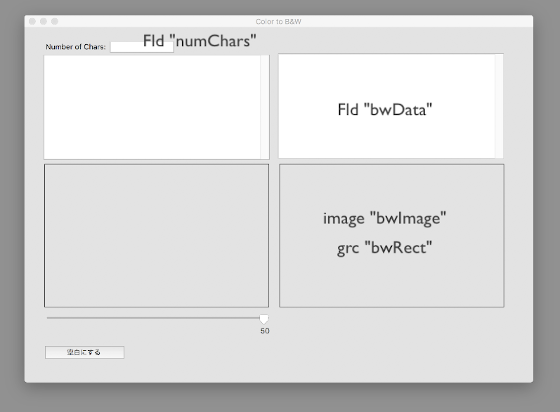
上のスタック02に「fld "numChars"」「fld "bwData"」「image "bwImage"」「grc "bwRect"」を追加します。左下にあるスクロール・バー「sbBar」の End Value は 「50」にしてください。「image "bwImage"」と「grc "bwRect"」は同じポジションです。

スクロールバー「sb "sbBar"」にスクリプト(コマンド)を追加します。
sb "sbBar" に追加するスクリプト
private command createBWImage
lock screen
put the imageData of image "dropImageS" into tImageSData
put "" into bwImageData
repeat with i=1 to the num of chars of tImageSData step 4
put charToNum(char i + 1 of tImageSData ) into rNum
put charToNum(char i + 2 of tImageSData ) into gNum
put charToNum(char i + 3 of tImageSData ) into bNum
put numToChar((rNum + gNum + bNum) div 3) into bwChar
put char i of tImageSData & bwChar & bwChar & bwChar after bwImageData
end repeat
set the rect of image "bwImage" to the rect of image "dropImageS"
set the imageData of image "bwImage" to bwImageData
set the rect of image "bwImage" to the rect of grc "bwRect"
put bwImageData into fld "bwData"
end createBWImage
ひとつのピクセルは4つのバイナリで成り立っています。はじめは「アルファ(透明度)」次の3つが「R(赤)G(緑)B(青)」。ブラック&ホワイトはRGBの数値が同じですから、バイナリを10進数に変換して3つの平均にして、それぞれの値とします。
上のスクリプトをオブジェクト「sb "sbBar"」に書き加えたら、「sb "sbBar"」の「mouseUp」ハンドラーの最後にコマンドのハンドラーを書き加えます。
on mouseUp . . . . . set the loc of image "dropImageS" to the loc of image "dropImage" unlock screen -- 書き加える createBWImage -- 書き加える end mouseUp
12. ナビゲーションとワーク・ウインドウ2
14. ミュージック・ファイルをイメージに
アーチスト:小島健治 / Artist: Kenji Kojima
アーチスト:小島健治
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門