LiveCode ノート
使っているプログラム言語はLiveCodeです。基本的な扱いはわかっているものとして書き進みます。
LiveCodeのフリー版「Community」はここからダウンロードできます。LiveCode 10.00 dp1(2021年11月)macOSで開発しています。
ミュージック(mp3)を画像に 14 English
画像データに関するmacOSでのプログラムを書いています。WindowsでもLiveCodeで開発できると思います。私の制作ノートと思って読んでください。
No Sounds for copyright reasons
MP3ファイルのバイナリを得る English
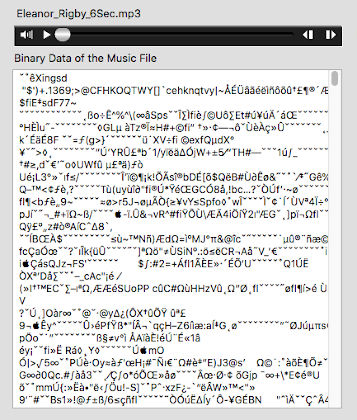
MIDIではなくMP3やAIFのミュージック・ファイルを、イメージに変換するプログラミングのスタディです。これは以前から何度かトライしていて、画面の約3分の2が真っ黒になってしまうのはわかっているのですが、もう一度基礎から点検し直してみます。始めにMP3ファイルをドラッグ&ドロップで、プレイヤー・オブジェクトにファイル設定をして、設定したファイルのバイナリを書き出します。MP3はMIDIに比べてファイル内容が非常に大きいので、ビートルズの「Eleanor Rigby」の始めの6秒だけを試用します。ドラッグ&ドロップは「01.ドラッグ&ドロップ」に詳しくあります。

カードに書くスクリプト
on dragDrop
set the cursor to busy
lock screen
put dragData["files"] into tPath
-- ドロップしたターゲットがプレイヤー以外だったら
-- スクリプトから抜ける
if word 1 of the target is not "player" then
beep
exit to top
end if
set the filename of the target to tPath
set the itemDel to "/"
put the last item of tPath into fld "musicName"
put URL ("binfile:" & tPath) into fld "tBinary"
put (the duration of player "tPlayer") div the timescale of player \
"tPlayer" into fld "tDuration"
end dragDrop
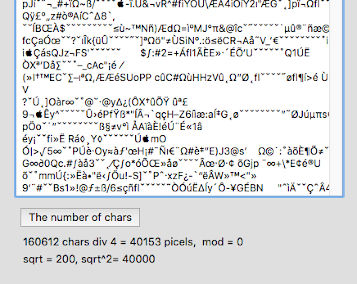
次にバイナリーを書き出したキャラクターの総数をピクセルの単位「4」で割ります。この例では文字数「1606112」をピクセルの単位「4」で割ると「40153」のピクセルが作れます。これはたまたま「4」で割り切れるので余は「0」となり、半端なバイナリが残りませんが、この試作ではピクセルを正方形に並べるので、ピクセル総数からスクエア・ルートの計算をします。ピクセルは少数以下の単位では扱えないので「1」で割って端数を取り除きます。

ボタン「The Number of Chars」に書き込むスクリプト
on mouseUp
if fld "tBinary" is "" then
beep
exit to top
end if
set the cursor to watch
put the length of fld "tBinary" into tTotalChars
put tTotalChars div 4 into tDivFour
put tTotalChars mod 4 into tMod
put tTotalChars & " chars div 4 = " & tDivFour & " picels, mod = " & tMod into fld "tNumChars"
put sqrt(tDivFour) div 1 into tSqrt
put "sqrt = " & tSqrt & ", sqrt^2= " & tSqrt ^ 2 into fld "tSqrt"
set the tSqrtNum of btn "numberChars" to tSqrt
end mouseUp
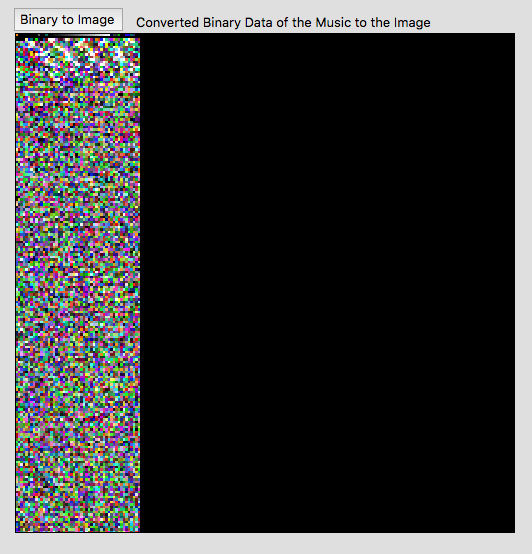
イメージ・オブジェクトのサイズを平方根で求めた1辺の正方形にしたら、そこにフィールド「tBinary」の文字列をchar 1 から平方根の1辺の二乗までイメージ・オブジェクトに設定します。今後どういう使い方をするかわかりませんが、イメージ・オブジェクトのデータを「the imagedata」と「the textdata」で採取しておくことにします。最後にこのアプリでのイメージのサイズをロケーションを調整します。

ボタン「Binary to Image」のスクリプト
on mouseUp set cursor to watch lock screen put the tSqrtNum of btn "numberChars" into tSqrt set the width of image "tMusic" to tSqrt set the height of image "tMusic" to tSqrt set the imagedata of image "tMusic" to char 1 to tSqrt^2 of fld "tBinary" put the textdata of image "tMusic" into fld "tTextData" put the imagedata of image "tMusic" into fld "tImageData" set the width of image "tMusic" to 500 set the height of image "tMusic" to 500 set the topleft of image "tMusic" to 450,80 end mouseUp
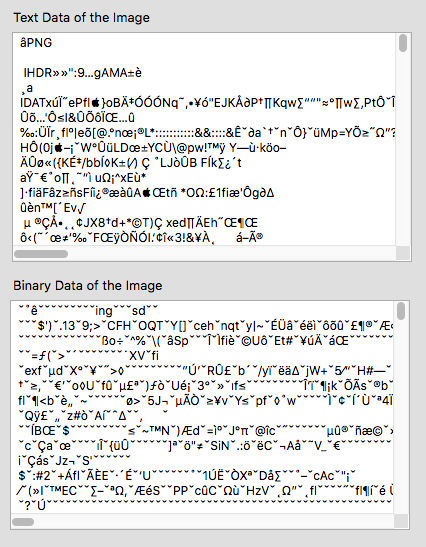
イメージ・オブジェクトのテキスト・データとイメージ・データ

テキスト・データを見ると「âPNG」から、たぶん「PINGイメージ」ではないかと思われます。イメージ右側の約3分の2以上ある真っ黒な部分は、文字列のデータではどこなのかわかりませんが、ピクセルの並び方から解析できるでしょう。
その下のイメージ・データでは、定期的に「ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���」という箇所があって、あるいはそれが真っ黒な部分ではと思われます。
13. ブラック&ホワイト・イメージ
次はない
アーチスト:小島健治 / Artist: Kenji Kojima
アーチスト:小島健治
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門