LiveCode Note
The programming language is LiveCode. I will write this assuming that the basic LiveCode programming is known.
You can download the free version of LiveCode "Community" from here.I am using LiveCode 10.00 dp1(Nov. 2021)macOS
Music (mp3) to Image Study 14. 日本語
I am writing this program on macOS. I think you can develop with LiveCode even on Windows. Think of it as my study notes and read it.
No Sounds for copyright reasons
Get Binary of MP3 File 日本語
A programming study that converts MP3 and AIF music files into an image. I've tried this several times before, and I know that about two-thirds of the image goes black, but I'll check it again from the basics. First, drag and drop the MP3 file to set the file settings on the player object and export the binary of the set file. MP3 files have much larger content than MIDI, so try only the first 6 seconds of The Beatles' Eleanor Rigby. See about "Drag and Drop" are detailed in "01.

in card
on dragDrop
set the cursor to busy
lock screen
put dragData["files"] into tPath
--If the dropped target is not a player
--Get out from the script
if word 1 of the target is not "player" then
beep
exit to top
end if
set the filename of the target to tPath
set the itemDel to "/"
put the last item of tPath into fld "musicName"
put URL ("binfile:" & tPath) into fld "tBinary"
put (the duration of player "tPlayer") div the timescale of player \
"tPlayer" into fld "tDuration"
end dragDrop
Next, divide the total number of characters that exported the binary by the pixel unit "4". In this example, the number of characters "1606112" is divided by the pixel unit "4" to create "40153" pixels. This happens to be divisible by "4", so the remainder is "0", and there is no odd binary left, but in this prototype, the pixels are arranged in a square, so the square root is calculated from the total number of pixels. Pixels cannot be handled in units of decimals or less, so divide by "1" to remove fractions.

Button "The Number of Chars"
on mouseUp
if fld "tBinary" is "" then
beep
exit to top
end if
set the cursor to watch
put the length of fld "tBinary" into tTotalChars
put tTotalChars div 4 into tDivFour
put tTotalChars mod 4 into tMod
put tTotalChars & " chars div 4 = " & tDivFour & " picels, mod = " & tMod into fld "tNumChars"
put sqrt(tDivFour) div 1 into tSqrt
put "sqrt = " & tSqrt & ", sqrt^2= " & tSqrt ^ 2 into fld "tSqrt"
set the tSqrtNum of btn "numberChars" to tSqrt
end mouseUp
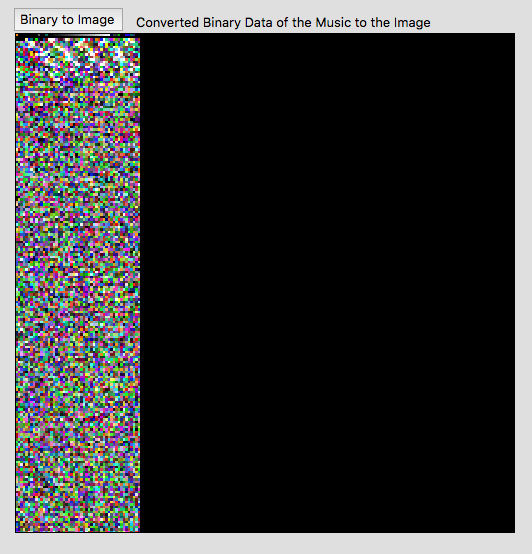
Once the size of the image object is a square rooted square, set the string for the field "binary" in the image object from char 1 to the square of one side of the square root. I don't know how to use it in the future, but I will collect the data of the image object with "the image data" and "the text data". Finally, adjust the location of the image size in this app.

Button "Binary to Image"
on mouseUp set cursor to watch lock screen put the tSqrtNum of btn "numberChars" into tSqrt set the width of image "tMusic" to tSqrt set the height of image "tMusic" to tSqrt set the imagedata of image "tMusic" to char 1 to tSqrt^2 of fld "tBinary" put the textdata of image "tMusic" into fld "tTextData" put the imagedata of image "tMusic" into fld "tImageData" set the width of image "tMusic" to 500 set the height of image "tMusic" to 500 set the topleft of image "tMusic" to 450,80 end mouseUp
Text data and Image data

Looking at the text data, "âPNG" seems that it is probably a "PING image". The black part, which is about two-thirds or more on the right side of the image, cannot be identified from the character string data, but it can be analyzed from the pixel arrangement.
In the image data below it, on a regular basis "ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���ˇ���". It seems the black part.
13. ブラック&ホワイト・イメージ
次はない
アーチスト:小島健治 / Artist: Kenji Kojima
アーチスト:小島健治
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門
kenjikojima.com

クリエイティブ・コモンズ
Attribution-NonCommercial-NoDerivatives
日本からのドネーションは こちらをクリック
LiveCode 6 初心者開発入門