LiveCode 7 簡単スタック・シリーズ 小島健治
無料の統合開発環境 日常英語のようなプログラミング言語「LiveCode」でコーディングの学習。
中学生・高校生のコーディング指導者向けに書いています。
ラズベリーパイ上で作成していますが、MacOSでもWindows上でも動きます。
go stack url "http://kenjikojima.com/livecode/RPi/simpleMath.livecode"
足し算 引き算

LiveCodeのメッセージ・ボックスに
go stack url "http://kenjikojima.com/livecode/RPi/simpleMath.livecode"
このスクリプト「go stack url ...」を打ち込んで、マウスをメッセージ・ボックスに入れたまま「return / enter」キーを叩いてください。図のスタックがLiveCodeの開発環境の中にダウンロードされます。スタックを動かすには、ツール・ボックスのトップ左の矢印「Run(Browse)」を選んで操作します。このスタックはMacOS版・Windows版のLiveCodeからでもダウンロードして動かす事ができます。
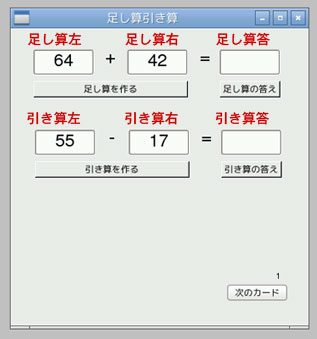
スタックは足し算と引き算の問題を作って、答えが正しいかをダイアログで回答します。カード1はそれぞれのオブジェクトにスクリプトを書き込んでいます。カード2ではまったく同じ機能を、カスタム・コマンドに書き換えてカード2のスクリプト・エディターに書き込んでいます。

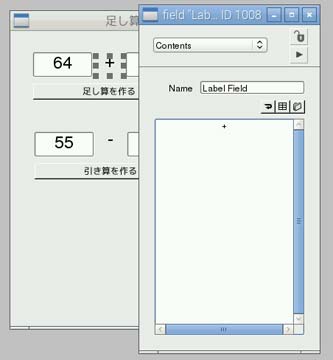
カスタム・コマンドにした時に共通のオブジェクトの名前が使いやすいよう、あらかじめ考えてフィールド・オブジェクトの名前を付けます(上図)。 赤文字で書いたフィールドの「名前 name」は、ツール・パレットから「text Entery Field」をドラック&ドロップしたものです。ツール・パレットから作ったデフォルトのプロパティを少し変えています。

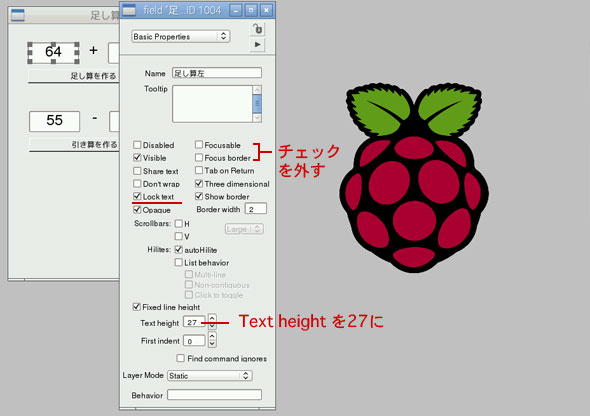
足し算、引き算の問題を表示するフィールドは、「Lock text」でユーザーが問題を書き込めないようにして、「Focusable」と「Forcus border」のチェックを外して、キーボードやマウスの動作に反応しないようにします。タブキーに反応するフィールドは、答えを書き込む2つだけになります。名前を付けた6つのフィールドのテキスト・サイズを24ポイントにするので、天地ちょうど良い間隔になるよう「Text height」を「27」に調整します(上図)。

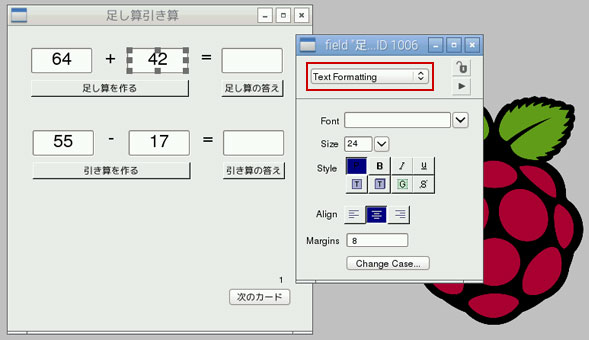
テキスト・フィールドのインスペクターのトップにあるメニューから「Text Formatting」を開いてフォント・サイズを大きくします(上図)。「Font」はデフォルトのまま空白にして、「Size」はデフォルトの空白は11ポイントなので、「24」にします。「Align」はセンターを選んでください。
「+」「-」「=」はツール・パレットからテキストの「Label」をドラッグ&ドロップして、「textsize」は24ポイント「alight」はセンターにします。テキストは打ち込めないようになっているので、インスペクターのトップにあるメニューから「Contents」を選んで「+」「-」「=」を書き込みます。スクリプトでは使わないので、特に名前を付ける必要はありません。

ボタン「足し算を作る」「足し算の答え」「引き算を作る」「引き算の答え」はツール・パレットの「Rectangle Button (Square Button)」をドロップして「Name」も「Label」も同じにします。
始めに「足し算の問題を作る」のスクリプトを書きます。
on mouseUp put random(100) into fld "足し算左" --1から100までのランダム数をフィールドに put random(100) into fld "足し算右" --1から100までのランダム数をフィールドに put empty into fld "足し算答" --答えを空欄にする end mouseUp
「引き算の問題を作る」のスクリプトも、フィールド名が違うだけでそれ以外は同じです。
on mouseUp put random(100) into fld "引き算左" --1から100までのランダム数をフィールドに put random(100) into fld "引き算右" --1から100までのランダム数をフィールドに put empty into fld "引き算答" --答えを空欄にする end mouseUp
ボタン「足し算の答え」のスクリプトです。
on mouseUp
put fld "足し算左" into t左辺 --フィールドの数字をバリアブル「t左辺」に収納
put fld "足し算右" into t右辺 --フィールドの数字をバリアブル「t右辺」に収納
put fld "足し算答" into t答え --フィールドの数字をバリアブル「t答え」に収納
if isNumber(t答え) is false then --「t答え」に収納した値が数字でない場合
beep --ビープ音を鳴らす
answer "半角数字を書いてください。" --アンサーのダイアログを出す。
-- ユーザーが答えを書き換えられるように、答えのフィールドのテキストを選ぶ
select the text of fld "足し算答"
exit to top -- 終了してmouseUpハンドラーから抜ける
end if
-- 上の条件を通過して「t左辺 + t右辺」が答えのフィールドと同じだったら
-- (答えが正しかったら)
if t左辺 + t右辺 is fld "足し算答" then
answer "良くできました。" --ダイアログを出す
--問題を新しく作る
send mouseUp to btn "足し算を作る"
else -- 答えが間違っていたら
beep --ビープ音を鳴らす
answer "間違えです。" --ダイアログを出す
-- ユーザーが答えを書き換えられるように、答えのフィールドのテキストを選ぶ
select the text of fld "足し算答"
end if
end mouseUp
ボタン「引き算の答え」のスクリプトです。フィールド名ボタン名が違うだけで、その他はボタン「足し算の答え」と同じです。
on mouseUp
put fld "引き算左" into t左辺
put fld "引き算右" into t右辺
put fld "引き算答" into t答え
if isNumber(t答え) is false then
beep
answer "半角数字を書いてください。"
select the text of fld "引き算答"
exit to top
end if
if t左辺 - t右辺 is fld "引き算答" then
answer "良くできました。"
send mouseUp to btn "引き算を作る"
else
beep
answer "間違えです。"
select the text of fld "引き算答"
end if
end mouseUp
カード2 カスタム・コマンド
カード1では、それぞれのオブジェクトにスクリプトを書き込んでいます。カード2では、スクリプトに共通する内容をまとめてカスタム・コマンドにして、カード2のスクリプト・エディターに書き込んで、オブジェクトにはコマンド名とそのオブジェクト固有のパラメータだけをハンドラーの中に書きます。これでオブジェクトがクリックされると指定したコマンドを呼び出して、パラメータで違う部分を書き換えて実行させるという方法をとります。カスタム・コマンドは慣れてくると、オブジェクトにすべてのスクリプトを書き込まずに予測して書き出すことができますが、初心者の内は後からスクリプトをまとめるというやり方が、理解しやすいと思います。詳しくは「2. ボールの移動」の「カスタム・コマンド」を読んでください。まずボタン「問題を作る」では、「引き算」のスクリプトで赤文字にしている部分以外は同じです。つまり赤文字以外は共通のスクリプトとして使い、赤文字の部分をパラメータで入れ替えます。複数のオブジェクトで使うカスタム・コマンドはそれを使うオブジェクトより、上位(LiveCodeエンジンに近い処)に書かなくてはいけません。この場合ボタン・オブジェクトを置いているカード内に書いています。コマンド名は「問題を作る」、パラメータは「p加減」です。パラメータはオブジェクト毎に違えています。
--カード内に書き込む コマンド「問題を作る」
command 問題を作る p加減 put random(100) into fld (p加減 & "左") --オブジェクト名を繋ぐ時はカッコで括る put random(100) into fld (p加減 & "右") --オブジェクト名を繋ぐ時はカッコで括る put empty into fld (p加減 & "答") --オブジェクト名を繋ぐ時はカッコで括る end 問題を作る
--ボタン「足し算を作る」に書きむスクリプト
--マウスクリックで「問題を作る」を呼び出し「p加減」を「足し算」に入れ替えて実行
on mouseUp 問題を作る "足し算" end mouseUp
--ボタン「引き算を作る」に書きむスクリプト
--マウスクリックで「問題を作る」を呼び出し「p加減」を「引き算」に入れ替えて実行
on mouseUp 問題を作る "引き算" end mouseUp
次にコマンド「答え」のスクリプトです。考え方はコマンド「問題を作る」と同じで、オブジェクトの名前をパラメータで入れ替えて実行させますが、プラス記号「+」とマイナス記号「-」は直接パラメータとして使えないので、「t結果」というバリアブルに正しい答えを収納してから、フィールドの数字と照合させています。ここでは2つだけの選択なので「if」を使った条件文で選り分けていますが、数が増えたら「switch」が良いかと思います。
-- カード内に書き込む コマンド「答え」
command 答え p加減
put fld (p加減 & "左") into t左辺 --オブジェクト名を繋ぐ時はカッコで括る
put fld (p加減 & "右") into t右辺 --オブジェクト名を繋ぐ時はカッコで括る
put fld (p加減 & "答") into t答え --オブジェクト名を繋ぐ時はカッコで括る
-- 答えが数字で書き込まれていない場合
if isNumber(t答え) is false then
beep
answer "半角数字を書いてください。"
select the text of fld (p加減 & "答")
exit to top -- 実行を全て中止する
end if
-- 上の条件を抜けたら
if p加減 is "足し算" then
put (t左辺 + t右辺) into t結果 --正しい足し算の結果をバリアブル「t結果」に入れる
else
put (t左辺 - t右辺) into t結果 --正しい引き算の結果をバリアブル「t結果」に入れる
end if
-- 正しい計算結果「t結果」とフィールドの数字を照合
if t結果 is fld (p加減 & "答") then
answer "良くできました。"
send mouseUp to btn (p加減 & "を作る")
else --「t結果」とフィールドの数字が違っている
beep --ビープ音
answer "間違えです。"
select the text of fld (p加減 & "答")
end if
end 答え
--ボタン「足し算の答え」に書きむスクリプト
--マウスクリックで「答え」を呼び出し「p加減」を「足し算」に入れ替えて実行
on mouseUp 答え "足し算" end mouseUp
--ボタン「引き算の答え」に書きむスクリプト
--マウスクリックで「答え」を呼び出し「p加減」を「引き算」に入れ替えて実行
on mouseUp 答え "引き算" end mouseUp
すべてのカードに共通のスクリプト
カードを開いたと同時に、新しい問題が作られるようにします。それぞれのカードにそのためのスクリプトを書き込むこともできますが、スタック・エディターに「openCard」を書いて、そのハンドラー内に書き込んでおくことで、すべてのカードが開かれた時にスクリプトが働くようにします。--スタック・エディターに書き込む
on openCard send mouseUp to btn "足し算を作る" --ボタン「足し算を作る」がクリックされたと同じ send mouseUp to btn "引き算を作る" --ボタン「引き算を作る」がクリックされたと同じ select the text of fld "足し算答" --カーソルがフィールド「足し算答」で点滅する end openCard
バリアブルと名前のつけ方
バリアブル (variable)は、毎回違う数字や文字列などの値を、一時的に収納する器(文字列)と考えれば 良いでしょう。数字で始まる文字列にはできません。「&」が入っている文字列は使えません。 スペースのある1語以上の文字列は使えません(必ずシングルワードにします)。LiveCode7からは日本語文字もバリアブルとして使えます。バリアブル(variable)やパラメータ(parameter または argument とも言われます)等の頭に、それと判別しやすいように小文字で「t」や「p」などを付けています。これはLiveCodeディベロッパーがスクリプトを読みやすく(見やすく)するため慣用的にしていることで、必ずしもそうしなくてはいけないプログラミング上のルールではありません。一般的な用法をここに書いておきます。 英語圏にも見せるコードでしたら、日本語ではなく英語の単語にしておいたほうが良いかもしれません。
変数(variable)引数(parameter)等の訳語は、現代ではなじまないのでカタカナ表記にしています。
t: temporary variable(例:t左辺の値)ハンドラーの中だけで使うバリアブル p: parameter(例:p加減)カスタム・コマンドやカスタム・ファンクションのパラメータ g: globale variable(例:g残量)オブジェクト間で使うバリアブル。globalの宣言が必要 s: script-local variable(例:s長方形)オブジェクト内ハンドラー間で使う。local宣言が必要 k: constant(例:k標高)オブジェクト内で一定の値を保っている値。constantの宣言が必要 c: custom property(例:c開始時間)カスタムで作ったプロパティの名前
ページトップに行く